When choosing between local state and a redux store there is one main factor you want to take into account: how many components need access to the state. Just one, use local state. More than one, you might want to use redux. What is redux? Well in this post I'm going to define the basic components of redux and thunk while explaining how to change from locally defined state to using a redux store.
In the following image I have a fetch set up as local state.
Redux is a JavaScript library that stores all of our data in a global state so that we can access it from across all components in our application.
In order to use Redux you need to run either
npx install redux
npx install react-redux
npx install thunk
or
yarn install redux
yarn install react-redux
yarn install thunk
in your terminal.
NOTE: The redux library is not exclusive to react - it can be used with other JS frameworks.
Next you need to set up your index.js file like this:
You are importing a provider, reducer, createStore, thunk and middleware. Then you are making a store with middleware using thunk and line 13 allows use of window's devtools. Lines 18 and 22 are wrapped around App which makes it so that redux is used for state. Our provider on line 18 is for connecting our react app to our redux store.
The redux store is an object that stores the global state in our app.
Next you want to make a redux folder in your src folder in which to store all of your redux files. Inside the redux folder you want to add an actions folder and a reducers folder and make a reducers file.
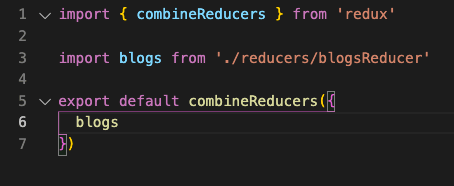
A reducer is just a function that returns state. I am using a combined reducer here. It turns out that redux lets us combine multiple reducers into one that can be passed into createStore by using a helper function named combineReducers. This way I can put more than one reducer in my blogReducer.js file.
Examining the file reducer/blogReducer.js will gain the information that the state is set to an empty array and there is something called an action.type and an action.payload. An action is a JavaScript object that can be an asynchronous function. Redux documentation states that 'you can think of an action as an event that describes something that happened in the application.' An action has a type and a payload. Action.type is a string and should be all caps. Action.payload will be other fields with additional information in them.
const add1Action = { type: 'ADD_ONE', payload: + 1 }
Due to the asynchronous nature of react, if your action is a function, then you need thunk. Thunk allows asynchronous functions to return a dispatch action in the form of a function (line 3 and 4 in above image). Otherwise it returns an action object.
If you follow the logic in the image below, first the componentDidMount() fires which you can see because of console.log('A'). Then fetchBlogs() fires which you can see because of console.log('B'). Then console.log('C') fires before console.log('D') does. This is because console.log('D') cannot fire until the 2nd promise is returned in the fetch.
In order to connect our components to the store, we need to import connect and use mapStateToProps and mapDispatchToProps. Destructuring is the process of breaking a structure. In the context of programming, the structures are the data structures, and destructuring these data structures means unpacking individual values from the data structure. On the left side, in BlogContainer.js, the connect statement has mapStateToProps and mapDispatchToProps destructured. They are in a longer format on the right side to show the other way they can be called.
I defined the major terms associated with redux and explained the basics about how to set up a redux store. Obviously the time when you want redux is in a significantly larger app than this, but this gives the basic idea. Good luck and happy coding.














Top comments (0)