I have read quite complicated articles on how to deploy an Angular application to a docker container that is why I am motivated to write this simplest step by step guide to putting your angular app to docker container
1 Assuming you have already created your app and now you want to dockerize it. run the code below to create a dist folder in your application folder
ng build
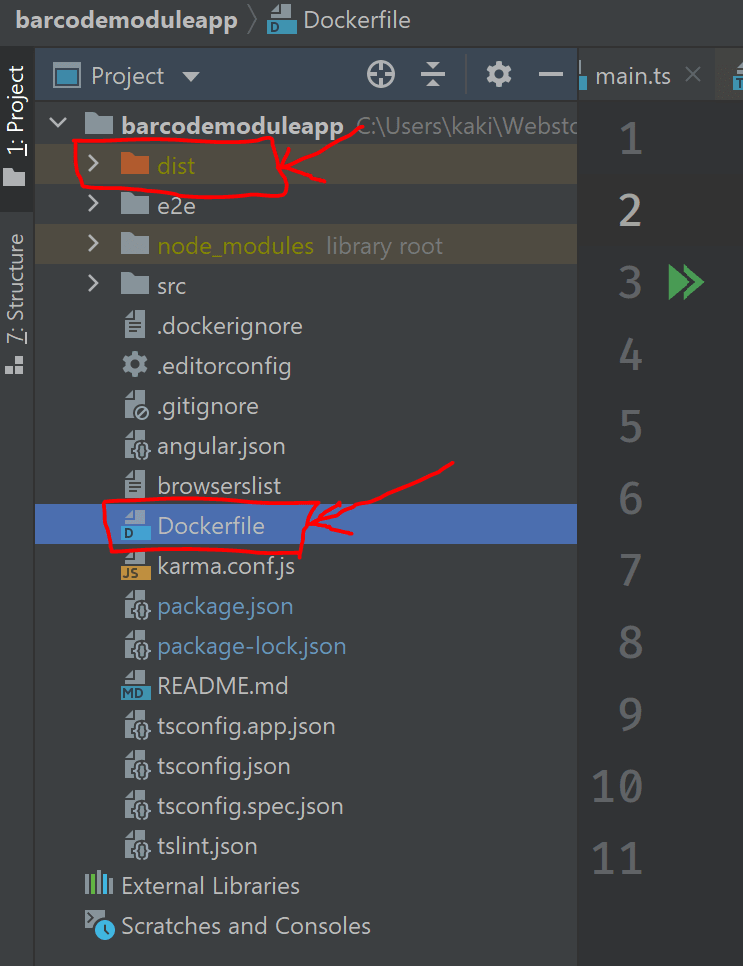
2 create a file called Dockerfile under root of your application as illustrated below
3 copy following code to your Dockerfile
FROM node:alpine AS my-app-build
WORKDIR /app
COPY . .
RUN npm install && npm run build
FROM nginx:alpine
COPY --from=my-app-build /app/dist/{name-of-your-application} /usr/share/nginx/html
EXPOSE 80
4 Now your application is ready to be put in a docker container. this tutorial assumes you have downloaded docker and a copy is running locally on your machine. if you have not downloaded the docker application visit the Docker website to download the version suitable for your machine . when all that has been set up use the code below to build image for your application.
// docker build -t name-of-container:tag-of-image .
docker build -t my-application-container:latest .
5 To start your application locally and test it on a browser run
docker run --publish 80:80 --detach --name bb bulletinboard:lastest
I hope you enjoyed this tutorial. i will write more tutorials on how to deploy your Docker container on Azure.








Top comments (1)
I think an improvement as far as the time is concerned would be to only copy package.json and package-lock.json and then run npm run etc(all of this in the first step). AFAIK, if the argument’s content of the COPY command has not changed, it will return the version of the build from the cache.
I might be wrong so please correct me if I missed something!