useReducer the best alternative for the useState , which is also the recommended one for handling the nested state.
Has anyone who's using useReducer checked the render method after each dispatch ?? If not make a console in the JSX and check in development mode
Recently I've started to work with useReducer and typescript found a wired behaviour when I dispatch an action it executed twice .
Nothing special in the code but it made the rendering twice (only in local)
Since this is the first time I'm using useReducer I got doubt in my code & I spent a lot time in fixing this issue (but not a issue actually).
I started to search whether am I the only one who's facing this issue ? or any one who faced this issue and found a solution?
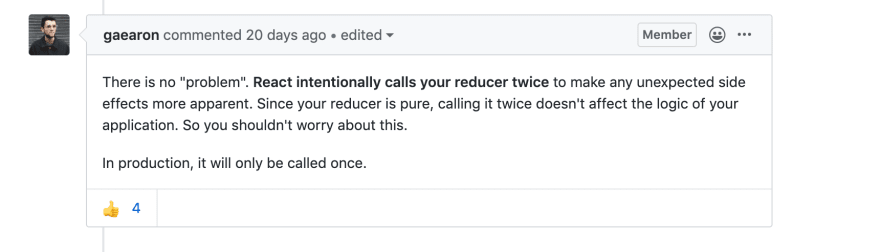
The answer I got is much satisfactory because it's from the co-author redux link
The main thing I've to mark here is If reducer is pure, and it has to be pure, nothing observable happens.
Thanks for your time
Keep Coding!








Top comments (1)
Interesting. I've not used useReducer much as yet so this behaviour seems well worth knowing about. Thanks for writing