The original article was written by SoftFormance https://www.softformance.com/blog/things-to-know-about-web-frameworks/

Suppose, your time and resources are limited, but you desperately need to build a house to live in.
Building it from scratch is a tried and trusted solution, but it will take too much time. Also, it is very challenging to anticipate the precise amount of resources and money you should invest.
Fortunately, there’s a solution that helps you save much time and effort.
A prefab house, which consists of the walls and other construction parts that have been prepared in advance, might become your time-saving choice.
Building such a house may take you around 24 hours, and you will not have to overspend on resources.
So, you may decide between steadily constructing a building from scratch or using some ready solutions.
The situation is quite similar in software development.
Here you may also build an app from scratch, thoroughly developing it part-by-part. Or you may rely on a software development framework that provides some ready solutions in a specific programming language.
In this case, a framework becomes your prefab house solution, as it helps you save time, effort, and costs. Besides, contrary to the situation with a prefab house, a framework will not necessarily imply a lower quality of your app.

Do you have plans on web application development and wonder how a software development framework can come in handy?
Read our material to know more about what are frameworks, their benefits, types of frameworks, and how you should (or shouldn’t) apply web frameworks.
What is a web framework?
So, let’s start by clarifying what a web framework is.
The definition
Basically, it’s a software tool that provides you with ready code parts and ways for building and running a web app.
It helps developers save time because they no longer need to write various parts of the code from scratch and waste time reviewing them for possible miscalculations and inconsistencies.
Just imagine that, before 1995, almost all apps were hand-coded. Instead of spending just a few months developing an application, the developers of the 1990s could spend years building products that don’t seem to be very challenging nowadays.
Web framework vs CMS
Don’t confuse web frameworks with CMS systems, such as WordPress.
CMSs (Content Management Systems) provide pre-set features for web development.
As a result, even a person without any strong software development expertise can use an already styled theme to develop a website. The key point is to add some features and install plugins.
On the contrary, a web framework is about using numerous code parts, architectural elements, and tools to create a web platform from scratch.
CMSs will never provide you with the functionality of a web framework because their features and customizability are severely limited. You can’t introduce unique features on a web platform built with a CMS. Also, there are strong limitations on how you can adjust your product and develop it.
In general, using a CMS for building a dynamic app with a solid set of functionalities is like trying to win the Dakar Rally on a Volkswagen Beetle.
Architecture
What are the basic components of a web framework?
Well, not to overload you with sophisticated technical definitions, we’ll try to explain this question with a relevant parallel.
A web framework architecture is quite similar to the architecture of a book involving the three basic elements.
Model. It is the book’s content. The model includes all the data, business logic layers, functions, and guidelines of your app.
View. It is the graphical representation of your application. The view is about your “book’s” visuals (illustrations, letters, etc.).
Controller. The controller is something with which the user can interact to get views from the model. It is about your “book’s” pages that the reader turns to read or observe visual representations of its content.

Benefits of using web frameworks
So, what makes web frameworks so demanded in the software development market? Well, there are numerous benefits that such technologies bring to web application development.
Let’s overview the most valuable ones.
Improved efficiency
Each building consists of components. But imagine that you should create these components from scratch.
It’s just like manually making bricks that will be used in the construction.
Try to count the approximate number of bricks required for building a house. Looks like tough long-term construction, right?
To avoid the manual creation of these software “bricks,” web frameworks provide you with some ready solutions, including even significant parts of the “walls” and “fundament.”
It goes about great parts of the code from your own project or some other apps that can be used multiple times. This brings enormous savings in software development time, to say nothing of the cost.
You will also save much time and effort by using pre-defined templates and an intuitive coding interface. These are detailed “instructions and construction mechanisms” that will make your “builders” much more productive.
Enhanced security
Building a nice and comfortable building is not enough, especially if you live in a dangerous neighborhood.
The Internet, with its constantly increasing threat of cyber-attacks and malware diversity, is exactly such a neighborhood.
Think of securing your software “building” in advance.
Built-in tools and mechanisms for web development will safeguard your web app against common cybersecurity threats.
Whether it goes about DDoS attacks, data tampering, SQL injection, and many more threats, web frameworks will ensure your first wall of defense.
Their security features are very unlikely to make your app completely protected. But they will definitely help you set the fundamentals of your app’s safety.
The lower threat of bugs
Avoiding various mistakes and inconsistencies in construction is simpler when you have clear mechanisms for construction inspection.
In web development with frameworks, you get such mechanisms that allow you to make your code more consistent and clear.
Many web development technologies contain tools that facilitate easy debugging and software maintenance.
Web frameworks can also easily integrate with various high-level QA testing tools, such as Selenium and JMeter.
Avoiding mistakes in your “construction” is much simpler with software development frameworks.
The most common web framework features
The benefits of web frameworks are evident, but which features support them? Let’s briefly overview some notable features of backend development frameworks.
Object-relational mapping (ORM)
This feature allows us to use object-oriented programming languages for interaction with relational databases. In simple words, it is a certain way to make writing the code easier, even if you operate incompatible type systems.
User module
It ensures built-in user authorization and allows assigning roles to the developers, as well as managing their log-ins and log-offs.
Event handling/subscription
This feature allows my team to define responses to particular events. Frameworks enable great functionalities for building such event handlers.
Middleware
Web frameworks can be easily integrated with middleware that provides common services and capabilities to your application.
Framework documentation
Frameworks are supported with distinctive styles of documents, including application examples, framework overviews, recipes, patterns, contracts, etc.
Types of web frameworks
There is a remarkable diversity of web frameworks, so this material would be incomplete without mentioning the main types of web frameworks and their vivid representatives.
Basically, web frameworks can be divided into frontend and backend.
Returning to the image of a house, the frontend is about its exterior, while the backend is about the walls and other fundamental construction parts.
The most popular front-end frameworks provide libraries and tools for the JavaScript programming language.
As for the backend, the situation is more complex. There is a bigger diversity of programming languages with various frameworks applied to them. Among the most popular backend programming languages, one can mention Python, Java, PHP, Ruby, C#, and JavaScript (in the case of Node.js).
Let’s briefly discuss web frameworks of both types.
Frontend web frameworks
It may be quite surprising, but many apps don’t require frontend frameworks at all. They may be built with the help of backend technologies and some UI/UX design tools.
Frontend development frameworks are really relevant only in specific cases.
For example, you’re working on a large long-term project that requires much technological effort and involves significant loads of interactive data. Then, consider using one of the best frontend technologies in conjunction with the Rest API backend.
Frontend development frameworks perfectly fit SPA (single page app) interfaces with great loads of frequently variable data. Perfect examples of such apps are Facebook and Gmail.
I also recommend you apply a frontend development framework, such as React, for the projects where you should build a mobile app apart from your web application. In this case, you’ll need to put less effort into re-creating your web app design on its mobile version.
So, here are the most popular front-end development frameworks, along with their pros and cons.
React.js
PROS:
Great flexibility and data-processing options for dynamic user interfaces;
- High code reusability;
- Improved performance ensured with a Document-Object Model (DOM);
- Simple to migrate;
- Quick and, comparatively, simple learning. CONS:
- It may be challenging to keep up with its development;
- Poor documentation resulting from fast development. Vue.js PROS: It’s relatively easy to learn;
- It is a very fast and lightweight framework, which ensures decent performance;
- It is flexible, as the framework allows you to build custom templates. CONS:
- It is not compatible with many popular web development plugins;
- There may be frequent irregularities in its codebase, especially during huge projects. Angular PROS: Simple and efficient data binding with real-time changes;
- Excellent server performance;
- Clear and highly-scalable code that points out your errors when you’re coding;
- High reusability of components. CONS:
- Angular code may be too slow to migrate;
- It is known for a rather steep learning curve;
- This framework is more complex and less flexible than its main competitors. Backend frameworks While you can build your app without frontend frameworks, backend technologies are vital for a successful software development project. They stand for your app’s server-side interactions and are the most fundamental parts of your “construction.” There is a remarkable diversity of backend frameworks, each applied to different programming languages. As for our favorites, we prioritize the use of Python, as a highly-scalable and productive programming language. You may read our recent material to know more about the benefits of Python software development. Apart from Python and its most popular corresponding framework, namely Django, we have some other favorites in backend software development. Check the table below for more information on the most popular backend frameworks designed for corresponding programming languages. Django (for Python) PROS: Excellent features for building AI models and data analytics platforms. It is simple in learning;
- A number of robust pre-developed features;
- Built-in security features and components;
- It enables building highly-scalable applications;
- Excellent versatility, which makes it suitable for both small apps and larger Big Data management tools. CONS:
- A limited number of mapping solutions provided by an Object Relational Mapper;
- It stands for a monolithic deployment, which means that you may be required to add unnecessary features just to make your app run properly. Laravel (for PHP) PROS: It is notable for its simple user authentication;
- Integration with the major mailing services, which enables multi-channel message delivery;
- Extensive unit testing opportunities;
- A broad range of efficient data caching tools. CONS:
- Steep learning curve;
- It is hard to master the framework’s full potential;
- Laravel doesn’t provide any built-in support. Ruby on Rails PROS: High speed of development;
- Excellent code consistency and file storage;
- As an open-source framework, Ruby on Rails is a cost-efficient backend solution. CONS:
- Poor runtime performance;
- A mistake can make you rewrite a significant part of the code;
- Various functions in Ruby on Rails are highly dependent on each other. Surely, there are many notable backend languages and frameworks. For example, Spring Boot for Java, Node.js for JavaScript, .NET, etc. However, these technologies are quite different from the above-mentioned ones in their core principles. As discussion of all such frameworks and languages would take an entire book, we’ll leave them for some further materials, while focusing only on our backend favorites in this material. Our choice So, what frameworks do I suggest for building your dream app? Well, there couldn’t be a more challenging question. There are so many frontend and backend technologies that will help you meet the most specific requirements. Still, my favorite solution is to go with React.js for the frontend and Python Django for the backend. React.js is a perfect technology if you want your app’s frontend to: Run significant loads of frequently variable user data; Show excellent interactivity; Be flexible and easily adjustable; Include multiple unique UI/UX design components; Be developed in relatively short terms. Django and Python are perfect backend solutions if you want your web application to be: Secure; Highly-scalable; Developed in relatively short terms and offer great extension opportunities; Be SEO-friendly; Be compatible with data analysis and machine learning functionalities. An excellent example showing how my team can leverage Python/Django backend and React frontend is a commercial intelligence application, namely Revenue Compass. It is the fastest, the most advanced, and the most user-friendly commercial intelligence platform designed to enable fast-moving of consumer good (FMCG) manufacturers to reduce enterprise-wide price leakages, optimize trade spending, and maximize value capture by charging every channel partner prices that are uniquely right for them.

Simply put, the platform allows FMCGs to weaponize their data into a competitive advantage.
With the stability of the Python Django backend and the excellent flexibility of the frontend, powered with React Library, we managed to provide the customer with a Performance Analytics core module and a Customer Trade Portfolio module that provides the client with graphs, optimized data mining tools, and customized D3.js widgets.
All such features enable the users to bring their commercial intelligence to a new level.
What you can build with web frameworks (and what you don’t want to)
Now that we’ve already started with specific cases, let’s proceed with some examples that show how web frameworks can be used.
Social network
In the world of social media, Instagram has a royal status. It is, by far, one of the most popular applications in the world.
Guess what? Instagram has also been built with some of the web frameworks mentioned in this material.
Not many apps have to work with such great loads of frequently variable interactive data as Instagram. That’s why React.js proves to be an excellent solution for this application.
Also, the application’s excellent stability and remarkable data analysis capacities are supported by some of the most notable backend technologies, including Python/Django conjunction.
SaaS
Let’s proceed with some of the SaaS apps that we have helped to develop. For example, Opesta is a marketing automation SaaS app that instantly increases open rates, click-through rates, and conversions by providing EVERYTHING you need to generate leads and increase sales through Facebook Messenger.
Our team employed Python/Django to ensure the seamless backend support of the app that can handle hundreds of users simultaneously. These technologies helped us show excellence in rapid software development and make the product more extensible.

I also guided our development team to implement multiple useful features. Read our case study to know more about them.
Marketplace
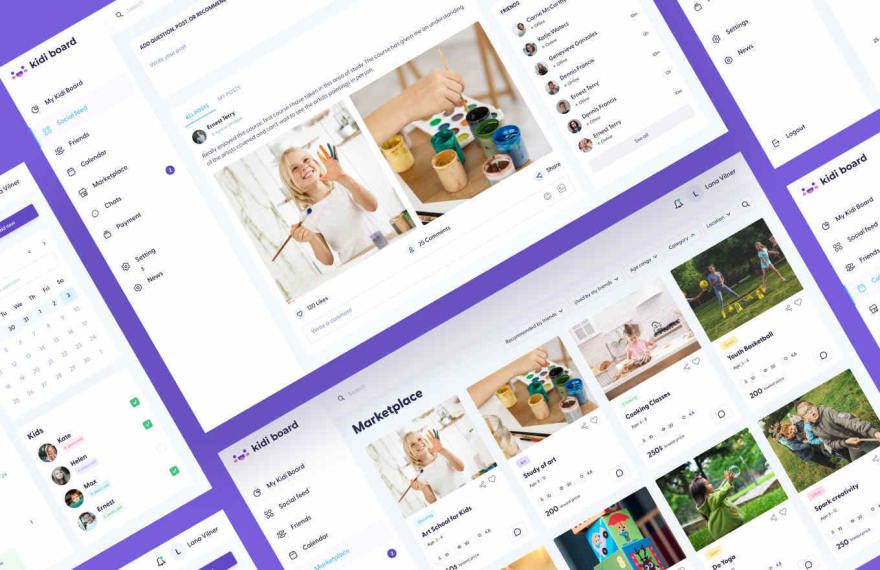
We are currently helping one of our clients to develop KidiBoard, a highly interactive marketplace application for parents.
KidiBoard incorporates numerous features that are useful to parents. These are:
Social media element, allowing parents to communicate on topics related to their kids;
Marketplace that allows parents to find the most interesting workshops, classes, and tutoring options for their kids;
Interactive calendar that enables parents to schedule the day of their child.

As you may see from the images above, KidiBoard is rich in interactive dashboards and features. Hence, we employ the potential of front-end development frameworks to deliver the most user-friendly interface.
Surely, the opportunities of Django and other web frameworks are not limited by these examples. You may use such technologies to create booking systems, online forums, platforms for data analytics, and many many more.
What you don’t want to build with web frameworks
Mind that you should use web frameworks wise. This will help you avoid costly mistakes.
Don’t overload your project with frontend frameworks were not necessary. This will bring no real value and significantly increase your expenses.
For example, I recommend using React.js, the most popular front-end framework, only in two cases:
When you’re working on a FB-complexity mobile app with immense loads of highly interactive user interface and Single Page Application (SPA);
When you want to build a hybrid mobile app, React Native will enable you to simply transfer a big part of your React.js code to it. This way you support one codebase but have mobile and web app at the same time.
In all other cases, focus primarily on backend technologies. But remember that they may also require some customizability.
For example, as one of the biggest heavy-load giants in the industry, Facebook had to rebuild significant parts of the PHP programming language to fit their needs.
Fortunately, in most cases, classic backend frameworks will be enough for building your app.
What is really vital, is to understand your needs in advance and choose the most relevant technology solutions long before you start active development.
Good strategic decisions made at the start of your project will be decisive for its eventual success.






Top comments (0)