The original article was written by SoftFormance https://www.softformance.com/blog/top-mobile-app-development-frameworks-2022/
More than 6 billion people in the world own smartphones. Out of the time they spend using their phones, 88% of the screen time is spent on mobile applications.
People use mobile apps for various purposes, be it to wake up in the morning, order pizza or a taxi, track their progress while running, cycling, or doing yoga, chat with friends and even work. This is just a small part of all the possible uses of the millions of mobile apps present on the market.
It is hard to imagine a life without mobile apps. What if it wasn’t possible to download maps and use them offline while traveling? You would have to carry a paper map with you all the time. It’s even scarier to think about life without social media, food delivery services, and music streaming apps.
Mobile applications make people’s lives easier, let’s agree. That’s why the demand for them is growing and more and more of them are appearing on the market.
Since the competition is unimaginable, the key focus now is on the speed of app development and on encouraging the user to stay and choose your app from the number of others.
In the past, it was essential to know complex coding languages to develop an app and spend a lot of time on it. Nowadays, there are many frameworks that allow you to create mobile applications much faster, spending fewer resources, time, and money.
If you want to expand your customer base and create a mobile app for your business, this article is for you. Here I will talk about mobile framework development, and describe the main frameworks, their advantages, and working principles.
As a result, you will be able to choose the framework that will speed up the development process, make it more efficient and allow you to be competitive in the market.
Types of Mobile Apps
There are three main types of mobile apps: native, web, and hybrid applications. The choice of the app a business owner decides to create largely depends on the trends in the market. For example, according to a recent report by Gartner, 80% of customer service organizations will abandon native mobile apps in favor of messaging by 2025.
It’s essential to understand the app dynamic before building your own product if you want to succeed in the world of mobile applications. So let’s focus on the three main types of apps that dominate the market these days.\
Native Apps
Native apps are designed for a specific operating system: Android, IOS, or Windows. A native app built for an IOS smartphone cannot be run on Android and vice versa.
These apps are specifically built for a particular OS, and their programming languages are also built for these OS.
For IOS, developers usually use Xcode and Objective-C. Eclipse and Java are used for Android apps.
Building applications for a specific OS allows you to make the most out of its features and tools, and ensure high performance, and a great user experience.
Advantages of native apps:
Fast performance because the code is simple and specific to a device and its OS.
Interactive UI/UX.
Fewer compatibility issues.
Better use of the OS and device functionalities.
Disadvantages of native apps:
OS-specific programming languages like Java and Swift are hard to learn.
Time-consuming to build.
Longer release cycles.
Need separate codebases to add new features.
Web Apps
Web apps are accessed via a web browser on your smartphone. They are not mobile apps that you can download and install on your device. These are responsive websites that adapt their interface to the device a person is using.
There is a type of web app called a progressive web app, or a PWA. It is a native app that runs inside a browser.
Web apps are designed using HTML5, CSS, JavaScript, Ruby, and similar programming languages.
Advantages of web apps:
No installation is needed.
No need to customize to a platform or OS.
Cuts down development costs.
Always up-to-date.
Disadvantages of web apps:
Dependent on the browser used on the device; some functionalities may not be available depending on the browser.
Don’t work when a person is offline.
Longer development time.
Security risks.
Hybrid Apps
The third type is hybrid apps. There are web apps, but they look and feel like native apps. They have fast performance, function offline, have a home screen app icon, and a responsive design. However, these are web apps.
Hybrid apps are developed using Ionic, Objective C, Swift, HTML5, and other programming languages.
They are built on a single platform and then distributed across app stores like Google Play or AppStore.
Advantages of hybrid apps:
Easy to build.
It can be a minimum viable product (MVP).
They load very quickly.
They use a single code.
Can work offline.
Easy to add new features.
Disadvantages of hybrid apps:
Might lack in speed and power.
More expensive than web apps.
Less interactive.
Cannot perform OS-specific tasks.
Top mobile app development frameworks in 2022
All modern applications are built on specific development frameworks, and there are thousands of them. All of them are focused on giving people the best user experience possible, yet some are more frequently used than others. I have chosen the 15 most popular and widely used mobile app frameworks, and I will talk about them in detail now.
React Native
This framework is a leader in mobile framework development. It combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces.
It is developed by Facebook, and it has become one of the most popular frameworks in recent years.
It allows for building mobile apps for all devices and platforms. Thus, you don’t have to choose between various OS. With React Native, your app will be compatible with both IOS and Android.
You can use React Native in your existing projects or create apps from scratch. Moreover, you can create platform-specific versions of components. This way, a single codebase can share code across platforms. This allows one team to maintain two platforms and share the same technology – React.
Features of React Native
Reusable components.
This framework allows reusing the same components all over again. This shortens the development time significantly. Moreover, both Android and IOS have their counterparts in React, and that’s how the developers deliver consistent results across all platforms.
Cross-platform app development.
At first, React Native was only available for IOS devices, but its awesome performance encouraged developers to start using it for Android devices, too. Instead of using Java, Kotlin, and Swift, developers put all the building blocks together using JavaScript and React. As a result, it is much easier and faster to build apps for IOS and Android simultaneously.
Easier maintenance.
React Native projects are incredibly easy to maintain. The framework’s single code base saves time, and resources, and allows one team to take care of both versions of the app.
React Native App Examples
- Swiftic

Swiftic is a mobile app framework for the IOS platform. It allows the creation of custom apps and loyalty programs for your business using its DIY mobile app solution. Moreover, it is a very convenient option as you get a 30-day money-back guarantee option for all its plans. If you don’t want to start from scratch, Swiftic lets you import your online content and choose from their wide selection of design themes.
Swiftic features
Loyalty cards
Your own mobile store
Interesting push notifications
Deliveries option
In-app coupons
Scratch cards to win prizes
App Promotion
Social & media feeds
Third-party integration
Advanced analytics
Swiftic is a mobile app framework for the IOS platform. It allows the creation of custom apps and loyalty programs for your business using its DIY mobile app solution. Moreover, it is a very convenient option as you get a 30-day money-back guarantee option for all its plans. If you don’t want to start from scratch, Swiftic lets you import your online content and choose from their wide selection of design themes.
Swiftic features
Loyalty cards
Your own mobile store
Interesting push notifications
Deliveries option
In-app coupons
Scratch cards to win prizes
App Promotion
Social & media feeds
Third-party integration
Advanced analytics
- Native Scripts

Native Scripts is an open-source framework that allows the creation of native mobile apps empowered with JavaScript, Typescript, Angular, CSS, and Vue.js.
This framework was designed and developed by Progress. Apps created with this framework result in fully native apps. They use the same APIs as if they were developed in Android Studio or Xcode.
If you want to reduce the code and time the app loads on the system, choose Native Scripts.
Native Scripts features
Cross-platform application
Native user interface without WebViews
Mission-critical business support
Full access to Android & IOS APIs
- Sencha Ext JS

Sencha Ext Js is another cross-platform mobile development framework. It was first known as Sencha, but it later merged with Ext JS. This framework can be used for creating data-intensive applications for the web and smartphones.
Ext JS includes 140+ pre-integrated and tested high-performance UI components, such as HTML5 calendar, pivot grid, trees, lists, D3 adapter, forms, panels, windows, toolbars, and much more.
This framework includes pre-integrated tools like Sencha Architect, Stencils, and Themer. Architect allows developers to build Ext JS applications using drag-and-drop features, and Stencils enables developers to easily prototype, mock-up, and evaluate interface designs.
Sencha Ext JS features
Easy to manage loads of data
Visual data representation
Powerful analytics
State-of-the-art Data-Driven Documents package
Powerful analytics
- Xamarin

Xamarin is a .Net-based mobile app development native framework. It was introduced by Microsoft. Xamarin allows delivering native Android, IOS, and Windows apps with a single shared .NET code base.
All apps built with Xamarin contain standard native user interface controls. Moreover, they have access to the entire spectrum of features and functionality depending on the device a person is using. For example, ARKit and Android Multi-Window mode.
Xamarin is an open-source framework, and it is available under the MIT license.
Xamarin features
A big community of more than 60,000 contributors
Android SDK manager
Diagnostic tools
Storyboard files
Application loader
Google emulator manager
- Ionic

Ionic is an open-source mobile toolkit for building high-quality, cross-platform native and web apps. It has a single code base, and it runs everywhere with JavaScript and the Web.
Ionic offers premium services for creating applications. Developers can use the framework’s pre-designed UI components, typography, and base theme, and adapt them to a specific platform.
This mobile app framework also lets developers ship apps to the app stores and as PWA with a single code base.
There is also a lighter but not less powerful version of Ionic called Ionic Studio. It can be installed locally to have an easy visual development environment.
Ionic features
Faster development time
A huge community of 5 million developers
Powerful and stable development platform
Intuitive UI components
Complete control over the building process
- Onsen UI

Onsen UI is a mobile app development platform that allows for building HTML5 hybrid and mobile web apps. It is considered to be one of the most powerful tools when it comes to developing complex applications.
It uses JavaScript, CSS, and HTML to build apps, and it supports libraries like Angular JS1, React, Angular 2+, and Vue. Onsen UI provides tabs, a side menu, stack navigation, and tons of other components such as lists and forms. All of them have IOS and Android Material design support, with automatic styling that will change the appearance of the app based on the platform.
While being an extremely powerful tool, Onsen UI is very easy to learn. There are tons of learning resources and tutorials on the website.
Onsen UI features
Simple to use and easy to learn
Fast set-up
Cost-effective and time-effective development
Works great with Monaca
Performance optimized for mobile
Lots of ready-to-use components
- Flutter
Flutter is a UI toolkit by Google that helps develop native apps for web, mobile, and desktop. It’s an open-source framework that is fast, productive, and incredibly flexible.
Flutter code compiles to ARM or Intel machine code as well as JavaScript, for fast performance.
It is also possible to deploy to multiple devices from a single codebase. Flutter’s layered architecture ensures a faster rendering of components.
Flutter features
High-performance applications
Built-in material design
Supports both IOS & Android
Rich motion APIs
Built-in Cupertino widgets
Strong widget support
- Corona

Corona (now Solar2D) is an open-source, cross-platform mobile app development framework that is mostly used for building games. Developers use it to create projects once and then publish them to multiple types of devices: iPhones, iPads, Android phones and tablets, Windows and Mac Desktops, and even Apple TV, Android TV, and Fire TV.
Corona is Lua-based. Lua is an open-source scripting language designed to be fast, lightweight, and powerful. It has been used to create games like Angry Birds, Warcraft, and Civilization.
Developers can call any native library or API using Corona.
Corona features
Cross-platform
Plugins for all needs
Completely free
Strong API support
More than 500,000 developers
- JQuery Mobile

JQuery Mobile is an interface system based on HTML5. It is used to develop applications for smartphones, desktops, and tablets. Instead of writing unique applications for each mobile device or OS, the jQuery mobile framework allows designing a single highly-branded responsive website or app that will work on all devices.
It also offers developers the possibility to use ThemeRoller for Mobile to customize all elements of an app or a website to make it branded.
JQuery features
Simple API
Lightweight size
Automatic initialization
Configured with HTML5
Built on JQuery Core
- PhoneGap
PhoneGap is an open-source cross-platform mobile app development framework that does not require the use of complex languages such as Java for Android or Swift for IOS.
This framework allows the development of hybrid apps for all devices using web-based languages such as HTML5, JavaScript, and CSS3.
Initially, PhoneGap was launched as “Apache Cordova” by Nitobi. Later, Adobe purchased Nitobi and renamed the framework.
The goal of the framework is to make the gap between hybrid and native apps smaller by enhancing the functionality of native mobile applications.
PhoneGap features
Cross-platform compatibility
Robust support
Flexibility with web technologies
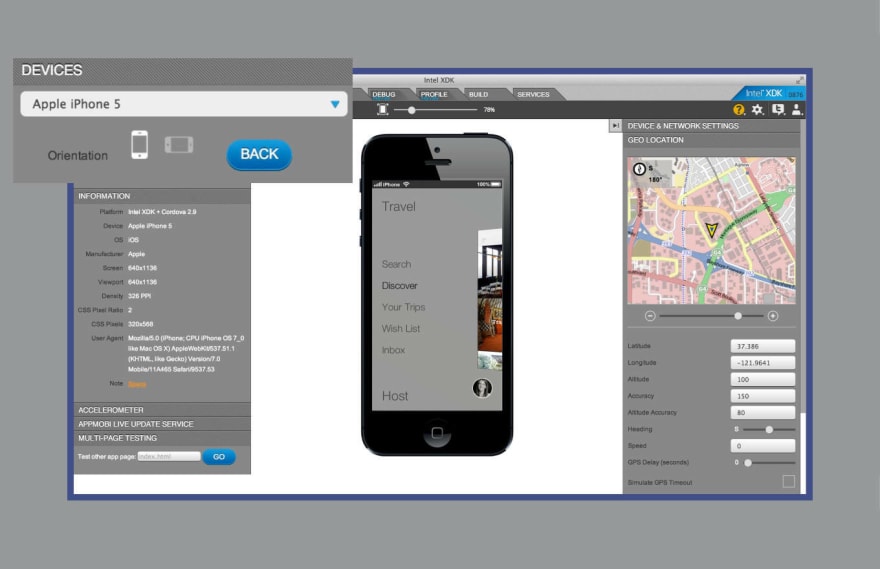
- Intel XDK

Intel XDK is a cross-platform development environment for hybrid mobile applications and web apps. This framework allows developers to build apps at a very low cost, using only JavaScript and HTML5.
Intel XDK has one code base, and it can be used to create apps for IOS, Android, Windows, and other OS.
Another major benefit of this framework is that it does not require developers to learn new languages or acquire special skills. Business owners and enterprises only have to hire developers with a single skill set, and that is why the development costs go down.
Intel XDK features
It has code hinting and automatic code completion
The ability of device testing
Cordova and third-party plugins
- Appcelerator
Appcelerator is an open-source mobile app development framework that allows the creation of native, hybrid, or mobile web apps across all platforms from a single JavaScript code base.
It is based on Titanium, and it allows developers to deliver an immersive user experience very quickly, with the same results as native platforms.
Appcelerator allows to reuse of up to 90% of code if the goal is to target multiple platforms. It is also possible to add various marketplace modules and extend the framework’s capabilities.
Appcelerator features
Useful features for API management
Hyperloop makes it possible to directly access and integrate every Android and IOS API using JavaScript
App designer allows to design and develop apps for various platforms
- Mobile Angular UI
Mobile Angular UI is a mobile UI framework that combines the use of the Angular and Bootstrap framework. It makes the app development process very simple so that applications can be built only using HTML5.
It provides essential mobile components that are missing in Bootstrap3: overlays, switches, sidebars, scrollable areas, and absolute positioned top and bottom navbars that don’t bounce on scroll.
Mobile Angular UI features
Lightweight because it does not require you to add jQuery dependencies
A lot of useful and asthetic mobile compnents included
Easy to move from desktop to mobile or vice versa
- Kotlin
Kotlin is a programming language and a modern framework used for server-side mobile app development.
This framework allows sharing of application logic between web, mobile, and desktop platforms while keeping an experience native to users.
Use Kotlin if you need to create a cross-platform app mostly prioritizing Android.
Kotlin features
Compatible with the Java ecosystem
Large community
Allows using different JVL libraries and frameworks
Ktor multi-platform toolkit
Platform-specific APIs
SoftFormance Case
When clients come to us asking to build their mobile apps, the framework we usually choose is React Native.
The most popular React Native apps include Instagram, Tesla, Skype, Facebook, Discord, and others. Why not put your app in such a company?
At Soft Formance, we use React native for multiple reasons. First of all, it has one codebase for two platforms. Moreover, it complies with native Java and Swift code. As a result, we don’t need two separate development teams for two platforms, there is no need to synchronize features, and it allows us to build apps much faster and save our client’s budget.
Second of all, Reactive Native is constantly developing because it has a huge community that is working on adding new features and improving the existing ones.
We believe that if you need to develop an app for Android and IOS, React Native is the best choice. It will help you save time and money as it can reduce the codebase by almost 95%. Its open-source libraries of pre-built components also help us speed up the development process, so that is why we use this framework most of the time.
Frequently Asked Questions
What is the most widely used mobile app development framework?
React Native is without a doubt a leader when it comes to mobile app development frameworks. It is the best JavaScript library to build native apps, it’s compatible with third-party plugins, and it supports both IOS and Android.
Hot to select the right mobile app framework?
Consider these factors when choosing a framework:
Speed considerations
Security risks
Platform feature support
Cost of development
After launch updates
How much time does it take to build a mobile app?
On average, it takes from 2 to 6 months to build an app, but the speed depends on the chosen framework, app requirements, and the skills of the development team.
Which programming language is the best for app development?
Java is the best choice for app development. It is the official language for Android app development and it is the most frequently used language among developers.
Wrapping Up
Modern frameworks have been changing the direction of business development and in the future, their influence will be even more noticeable. These mobile app development frameworks allow business owners to save time, money, and resources and receive awesome results in a short time.
The choice of the best framework for your app depends on many factors: your requirements, type of the app, budget, and expectations. You should consider which OS you are targeting, how experienced the developers are, and what programming language they mostly use, and then it will be easier to choose a framework.
This list of 15 mobile app development frameworks will allow you to create any type of mobile app: native, hybrid, or web app. You can launch a taxi service, food delivery app, social media, or even healthcare technology solutions.
If you have been thinking about building a new mobile application but want to use fewer resources and have time constraints, contact us. Together, we will create a list of requirements and define the key framework for your app.

![Cover image for Top 15 Mobile App Development Frameworks [2022]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fcmhgc4sw1qo3teb1638n.jpg)












Top comments (0)