Optimistic Rendering. I had heard it a few times early on in my quest to becoming a full-stack developer, but did not recognize the importance and influence it has throughout frontend and full-stack development. Why is it so important? As soon as I discovered what exactly Optimistic rendering was, the relevance became clear. To better understand Optimistic rendering, I want to also explain its counterpart, Pessimistic rendering. Pessimistic rendering is the opposite of Optimistic rendering and is considered to be "expensive".
Well, what is "expensive"? And what does that even mean?
Essentially, what Optimistic vs. Pessimistic rendering boil down to is whether or not events on a page happen before or after they fetch information to and from the database.
Optimistic is before, Pessimistic is after. The reason that Pessimistic is so "expensive" is because rendering content that first must be stored in the backend and then retrieved back to the frontend can take a long time, in an end-user's eyes. Most websites use Optimistic rendering because it enables the user to see their results fast. Fetching pessimistically to the backend first can leave the website open to potential vulnerabilities. Especially in the event that something on the backend happens to misfire or take longer than expected.
In our current world, especially in the context of the internet, people consume things quickly and expect instantaneous feedback. According to Kissmetrics, 47 percent of visitors expect a website to load in less than 2 seconds, and 40 percent of visitors will leave the website if the loading process takes more than 3 seconds. This is the instance where something can become "expensive", you want end users to be engaged and stay on your site for as long as possible. Losing users at a fast rate can be damaging to your companies long-term success, which is why Optimistic Rendering is now the status quo for front-end web development.
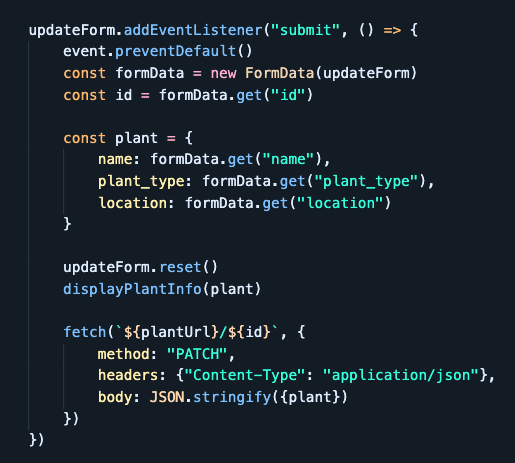
Now, for the "how". Because Optimistic rendering sends the fetch after the event, the code in javaScript looks something like this:

This is in vanilla JS. I created an update eventListener that uses FormData to get the information input by the user once the form has been submitted. By adding the fetch call to the end and adding the event.preventDefault(), which enables the update to be made without reloading the page, this optimizes the user's experience and facilitates longer engagement.
source for statistics on user engagement:websitemagazine.com/blog/5-reasons-visitors-leave-your-website






Top comments (0)