At Wehkamp we ❤️ Slack! Seriously, in order to improve our efficiency, we've connected many of our applications, alerts and dashboards to Slack channels. But, as with all things, there is a right way and a wrong way of integrating a webhook at enterprise level.
As a Slack admin I see the old integration being requested every now and then, so let's see how easy it is to move away from Slack Incoming Webhooks. This guide was created with the help of Harry Kroes, one of our cloud engineers, as we needed to create a webhook to connect alerts from Nifi to Slack.
Why is it a problem?
Let me be clear: the Slack Incoming Webhooks integration will work, but is legacy and you should migrate as soon as possible.
Please note, this is a legacy custom integration - an outdated way for teams to integrate with Slack. These integrations lack newer features and they will be deprecated and possibly removed in the future. We do not recommend their use.
Source: Slack Incoming Webhooks
At Wehkamp, that's not even the main problem! Whenever the creator of a legacy webhook leaves the organization, the webhook is disabled. The code of the reactivated webhook changes; so vital integrations break.

Fast Guide To Create An App
It is super simple to create an application, especially now that we have Slack App Manifests. Follow this wizard and you'll have an app in 2 minutes:
- Goto api.slack.com/apps?new_app=1
-
Slack wizard for app creation. -
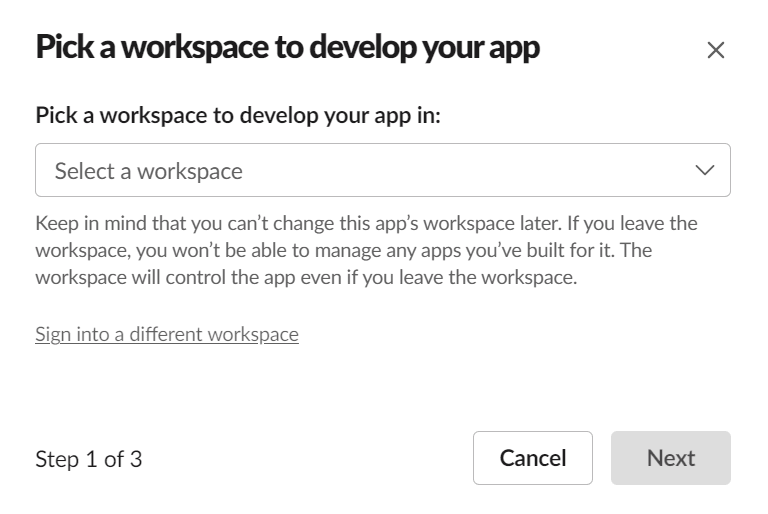
Select your workspace and click Next

Select workspace. -
Add this manifest, change the contents to your liking and click the Next button.
display_information: name: My Alert description: Alerts from the My Monitoring System. Used for My App monitoring. background_color: "#8B0000" features: bot_user: display_name: My Alert always_online: true oauth_config: scopes: bot: - incoming-webhook settings: org_deploy_enabled: false socket_mode_enabled: false token_rotation_enabled: false Review your app and hit the Create button. 🎉 Congratz, your app is now created 🎉
-
Next, we need to install the app. Navigate to Settings > Basic Information and click the Install your app section and hit the Install to Workspace button:

Install the app. -
Select a default channel and hit the Allow button:

Select a default Slack channel. -
🥳 Your app is now installed and you can copy the webhook! 🥳 Navigate to Features > Incoming Webhooks > Webhook URLs for Your Workspace and do your thing!

Configure one or more webhooks.
Add collaborators
It is super easy to add a new application. Now you can add collaborators to your app, so when you leave the organization, the application is still managed by your peers. Navigate to Settings > Collaborators to add more members.
Enjoy!





Top comments (0)