If you want to add video, chat, SMS and telephony-over-IP to your application, Azure Communication Services is the good option.
This post introduces a quick sample that is Group Call demo app on Azure Static Web App.
What is Azure Communication Services ?
Azure Communication Services is cloud-based communications services with rich communication experiences used by Microsoft Teams
What is Azure Static Web Apps ?
Azure Static Web App is a web services where you can host your application with your frontend framework such as React.js, Vue.js and more.
Backend is powered by Azure Functions that is a serverless service on Azure.
Prerequisites
This post uses below repository. you can git clone or fork.
 kemurayama
/
acs-group-call-demo
kemurayama
/
acs-group-call-demo
Azure Communication Services Group Call Demo
On Frontend, it uses React.js.
This Application also uses Azure Functions Python for creating Azure Communication Services User ID and issuing VoIP token.
Install Tools
Create Azure Communication Services
Set Connection String value at local.settings.json after creating New Project for Azure Functions.
{
"IsEncrypted": false,
"Values": {
"FUNCTIONS_WORKER_RUNTIME": "python",
"COMMUNICATION_SERVICES_CONNECTION_STRING": "",
}
}
Setup Local
- Clone This Repository
- Run
yarn install(ornpm install) at repository root - Go to
apifolder - Create New Azure Functions Project. (
Ctrl + Shift + Pthen chooseAzure Functions: Create New Project...) - Activate virtualenv if not activated (
source .venv/bin/activateor\.venv\Scripts\activate) - Run
pip install -r requirements.txt - Open
apiby VS Code
Start Group Call at Local
- Run
yarn startornpm start - Run
func host startat api
Create user with ACS ID
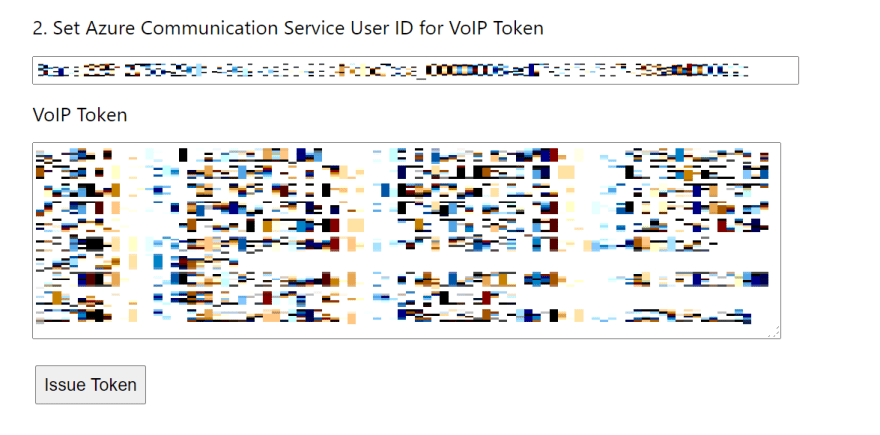
Issue VoIP Token
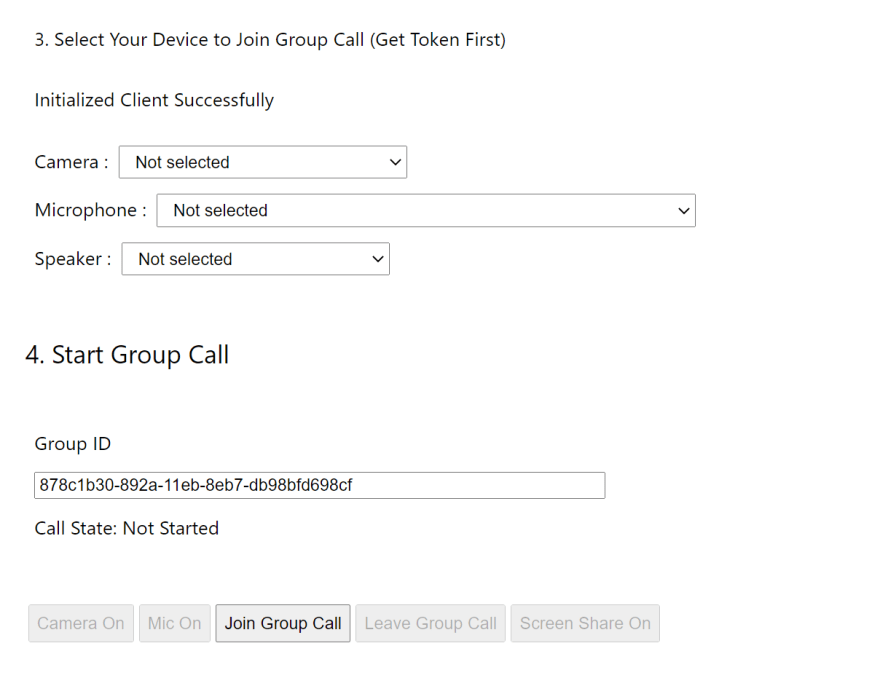
Choose your Devices and Join Group Call
Enjoy your group call
You can join the same group call if you input the same group call ID.
When you want to try camera in group call, you have to turn on BEFORE you join.
Deploy to Azure Static Web App
How to deploy
Clone or Fork this repository.
Go to Azure Portal and create Azure Static Web Apps.
Choose your cloned repo and set build details.
Build Presets: React
App location: /
Api location: api
Outout location: build
Set Up Configuration
Set Azure Communication Services connection string on Azure Static Web App.
- key:
COMMUNICATION_SERVICES_CONNECTION_STRING - value: Connection String Value
Troubleshooting
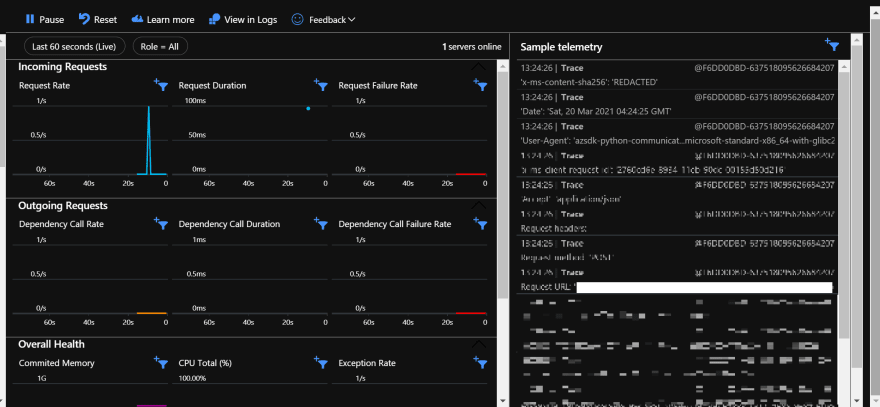
If you failed something on Azure Static Web App, you can add Application Insights
Set environment variables in the same way.
See API support in Azure Static Web Apps Preview with Azure Functions and Monitor Azure Functions for more details.
- key:
APPINSIGHTS_INSTRUMENTATIONKEY - value: app instrumentation key value
You can monitor your backend API.
Next Steps
This application uses below libraries but the latest version of communication-calling is 1.0.0-beta.9.
- "@azure/communication-calling": "^1.0.0-beta.6",
- "@azure/communication-common": "^1.0.0-beta.5",
I will update library someday.
Updated the latest libraries









Top comments (0)