JavaScript has become a popular programming language among the developers over recent years for its simplicity and for ease of use as it offers efficiency, security, and scalability.
As every day there is an advancement in technology that pushes developers to keep updated in the latest JavaScript frameworks by learning multiple libraries/frameworks to determine the best one.
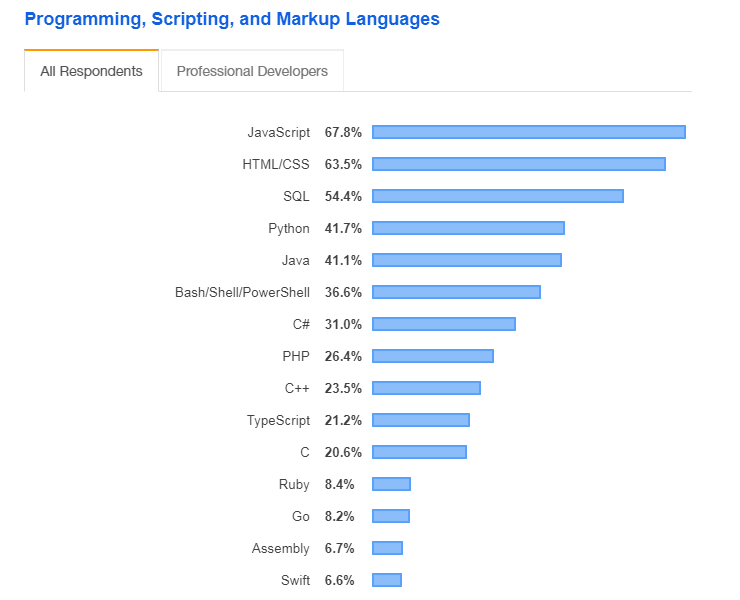
According to Stack overflow’s Developer Survey 2019, JavaScript tops the list as the most popular and commonly used programming language.
Here We have come up with the Top 5 Javascript Frameworks for front end Development
React JS
Among the JavaScript frameworks, React js is the most widely used and wanted framework by developers.
React JS is a JavaScript library, open-sourced by Facebook is great at building modern single-page applications of any size and scale. React is a JavaScript library for building user interfaces. React makes it easy and simple for developers to create interactive UIs. It allows you to interface with other libraries and frameworks.
Redux is an open-source javascript library for managing application state. Redux works especially well with libraries like React.
React js makes use of Virtual DOM which makes it extremely fast in building applications. Great support for Server-Side-Rendering(SSR), making it a powerful framework for content-based applications.
The use of JSX makes React Js makes more powerful in developing. JSX is a syntax extension to JavaScript, although it is optional using it makes developers in writing components much easier. Most developers found it as a visual aid when working with UI in their applications.
React DevTools is an extension that allows you to inspect component hierarchies in chrome and Firefox Developer tools.
Top Giants that uses React Js
Facebook, Instagram, Netflix, New York Times, Yahoo Mail, WhatApp uses React JS in their apps to constantly improve their experience.
When to Use React Js?
When your application needs to process a lot of dynamic data and a lot of dynamic content then React Js can be the best choice to build your application. It is especially best when you are developing a single page application and want your applications to be faster and user-friendly.
Angular JS
Angular Js is one of the most versatile and popular frameworks used for building highly interactive web applications. It was developed and released by Google as a full-featured JavaScript framework to enhance simplicity and efficiency. It was created to use alongside with Typescript.
Angular Js, a structured JavaScript framework, effective in building dynamic single-page applications and supporting MVC (Model View Controller) programming structure. It is a Front-end framework that supports multiple platforms.
Angular is a modern framework built entirely in TypeScript, and as a result, using TypeScript with Angular provides a seamless experience. MVVM (Model-View-ViewModel) that allows developers to work separately on the same app using the same set of information.
Angular has come up with its latest version Angular 8.0 which consists of many new features and much talked- Ivy. with a new major version of Angular released every six months, We can expect Angular 9.0 with more features.
Dependency injection is a core to Angular JS. The dependency injection in AngularJS allows you to declaratively describe how your application is wired. This means that any component which does not fit your needs can easily be replaced.
Data binding is one of the best features of AngularJS Framework. This allows codes to do less coding which actually saves a lot of time. In any application, Half of the code base is used to manipulating, traversing, and listening to DOM. This is awesome because it eliminates DOM manipulation from the list of things you have to worry about.
Vue JS
Vue Js is a Progressive JavaScript Framework that is the best fit for building highly adaptable UIs and smooth single-page applications. Vue.js is emerging out as one of the popular JS frameworks to rely upon for your application development needs.
The vue.js framework offers inbuilt app templates and higher customization which makes it easier and Keeping its speed and flexibility. Vue.js being designed by combining both Angular and React — makes it easier to bring Angular or React-based mobility solutions on the Vue platform.
The major benefit of Vue.js is that small interactive parts can be easily integrated into the Existing Structures with no changes in the entire system.
When to choose Vue.js?
If you are aiming to develop a lightweight and single-page app then vue.js can be a good option. It offers high speed and performance.
Ember JS
Ember js is a free, open-source javascript web framework based on (Model-View-ViewModel) MVVM pattern. The core feature of Ember.js is routes that help in managing URLs.
Ember js allows developers to write less code with integrated templates that will automatically be updated when the underlying data is changed. Ember js comes up with the Ember Inspector tool used for debugging Ember applications.
Ember’s Command Line Interface(CLI) allows you to interact with the Operating System. Ember is backward compatible, that if the applications are updated the older versions of the framework will never break. Ember CLI integrates ember patterns in the development process and mainly focuses on developer productivity.
Backbone.js
Backbone.js is a JavaScript library with a RESTful JSON interface and is based on the Model–view–presenter application design paradigm. Backbone is known for being lightweight, as its only hard dependency is on one JavaScript library, Underscore.js, plus jQuery for use of the full library.It is a free and open-source library and contains over 100 available extensions.
Back Bone Architecture consists of Following parts
Backbone.View
Backbone.Model
Backbone.Collection
Backbone.Events
Backbone.Router
Backbone REST
Backbone js allows the developing of your applications with less code and a great design with the help of its library in a well organized and structured manner. Using Backbone JS in developing applications, the frontend can be developed in a much easier way with the help of JavaScript functions.
BackboneJS has various building blocks such as models, events, views, routers, and collections for assembling the client-side web applications.
It automatically updates the HTML of your application, When a model changes
It manages the data model which includes the user data and displays that data at the server-side with the same format written at the client-side. Backbone JS has a soft dependency with jQuery and a hard dependency with Underscore.js.
Conclusion
Here we have looked into the aspects which can help you in choosing the best JavaScript frameworks for your front end development.
If you are confused about choosing the right javascript frameworks to feel free to contact us and get a free consultation. You can Hire Developers for all Javascript Frameworks such as Angular js, React js, Vue js and express js with great expertise in providing software development solutions.













Top comments (0)