About me:- Hi, I'm Ansh and I have trouble communicating so please don't hate me if you don't like this post but criticism is welcome.
If you don't know lax.js, it is a simple yet elegant scroll animations library and did I mention light weight(3kb minified & zipped).
Background
I recently had to use scroll animations in my vue project but other libraries like AOS seemed to complex and frankly I like lax.js.
The author of the lax has also created a codepen with a vue sample but it doesn't seem to fall in line with the documentation.
You can find the codepen here.
Also I won't be walking you through the steps to create a new vue project using the vue-cli, because I'm sure that if you're reading this article, you have figured that out by now.
So let's get to it.
-
Start by installing lax.js
npm install lax.js -
Now in your main.js file, import lax and add it as an instance property.
import Vue from "vue"; import App from "./App.vue"; import router from "./router"; import lax from "lax.js"; Vue.prototype.$lax = lax; new Vue({ router, render: h => h(App) }).$mount("#app");I added lax as a vue instance property, because I wanted all components to be able to access it.
-
Now in your App.vue, add the created and mounted hooks like so.
export default { methods: { UpdateLax() { this.$lax.update(window.scrollY); window.requestAnimationFrame(this.UpdateLax); } }, mounted: () => { window.requestAnimationFrame(this.UpdateLax); }, created: () => { this.$lax.setup(); }, };Let me explain all that. In the created hook, we setup lax, this doesn't mean that lax will automatically listen to scroll event, we have to update it manually, that's where
requestAnimationFrameand ourUpdateLaxmethod in, when the component is mounted we callwindow.requestAnimationFrameand pass it theUpdateLaxmethod which will update lax with the amount that window has scrolled and recursively call itself on the next paint. -
Add animations in your component.
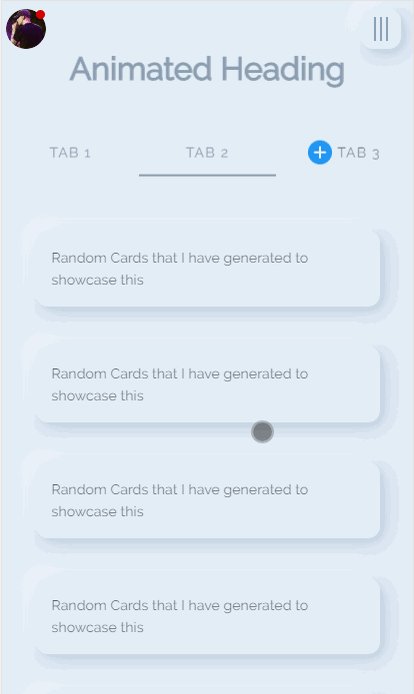
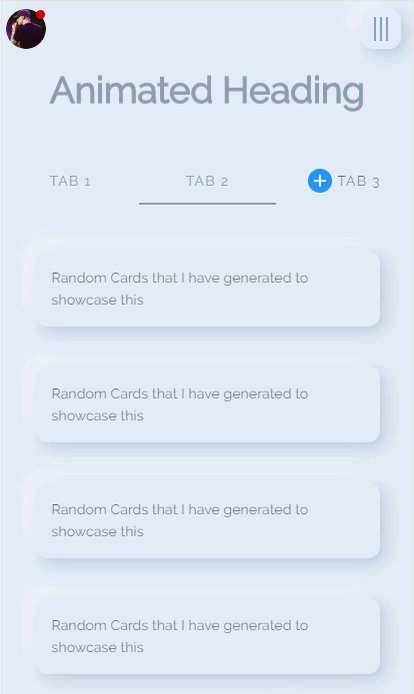
In the component that you want to add scroll animations add ref to the dom elements that you want animated. In my case it was theheadingandv-tabs
<template> <div class="sub-links"> <span class="heading" ref="animatedHeading" data-lax-scale="0 1.9, 76 1" data-lax-translate-y="0 32, 76 0"> Awesome Scroll Animated Heading </span> <v-tabs class="tabs-container" ref="animatedTabs" data-lax-translate-y="0 108, 76 0" v-model="currentActiveTab" @change="updateActiveTab" fixed-tabs color="primary"> <v-tab :ripple="false" to="/"> Tab 1 </v-tab> <v-tab :ripple="false" to="/"> Tab 2 </v-tab> <v-tab :ripple="false" to="/"> Tab 3 </v-tab> </v-tabs> </div> </template>Add
mountedandbeforeDestroyhooks in the component
mounted: () => { this.$lax.addElement(this.animatedHeading); this.$lax.addElement(this.animatedTabs); }, beforeDestroy: () => { this.$lax.addElement(this.animatedHeading); this.$lax.addElement(this.animatedTabs); },The mounted hook adds our elements to lax which will animate them on scroll and the beforeDestroy hook removes them. now when your component renders, it will be animated on scroll.
The
v-tabsandv-tabare vuetify components, and have nothing to do with lax, they are the ones I was using.
If you're wondering what I was building, here's a sneak peak.








Top comments (4)
Hey Himanshu - lax.js creator here, great write up!
I have just put out a new brand new 2.0 version of lax.js and wanted to create a simple vue-js example (like I have done here for react codesandbox.io/s/laxjs-react-examp...).
If you have time to help create one that would be amazing. Also check out lax 2.0 and let me know what you think -> alex@alexfox.dev
Alex
hey @alexfoxy here you have a sample with vue3 codesandbox.io/s/laxjs-vue-3-examp...
Yoo! Great write, I wanted to checkout your Vue 3 example, but it doesn't open 😉 do you have a working link? Thanks and advance!
I found this one codesandbox.io/s/laxjs-react-examp...