A week and a half ago I got to join @lizziepika from @Twilio to talk about devrel, community, web apps, and more. In that stream on #GreatHairCodeShare I showed Lizzie how to get started with static web apps on Azure using the Azure Static Web Apps service.
This is the write up I said I would do on how to leverage this service in Azure :) - to read the first half of the stream overview checkout my blog post here: What I learned streaming about Azure
The amazing web app I created for the demo: https://github.com/kim-codes/lizzie-demo (that was a joke - it's a very basic web app)
You can watch the stream here: https://www.twitch.tv/videos/730261909
The Azure Static Web Apps demo starts at around 34 minutes :)
In the stream, part 1 I walk through creating a fake web app from scratch (with minimal HTML, CSS, and JavaScript), I then push my code to GitHub. I setup Static WebApps in Azure through the VS Code extension. I never have to leave VS Code (this assumes I already setup my Azure account with VS Code - I have done this previously when setting up Azure Functions).
In the initial setup of Azure Static Web Apps it creates a GitHub Action for me on my repo to monitor my main branch for changes. This GitHub Action then triggers in Azure to build my app to production (having built my app from the GitHub repo). Again, all this is done without leaving VS Code.
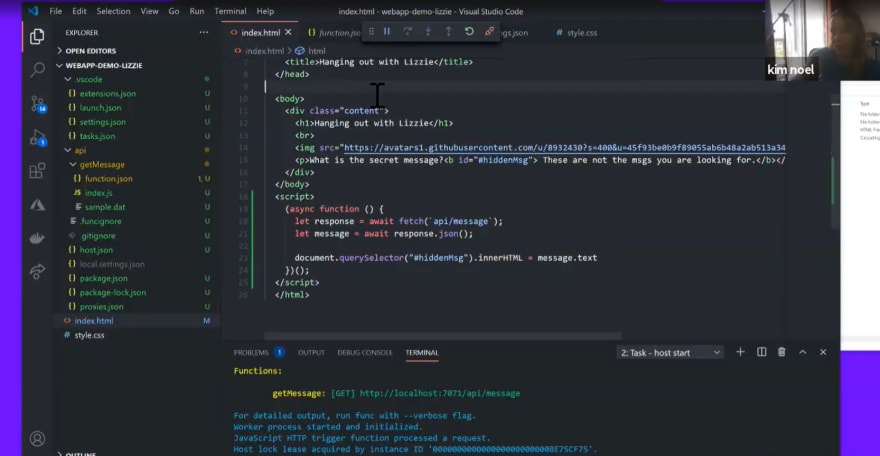
In part 2, around 50 minutes into the stream, I create an API with Azure Functions and I edit my app to call the API. I push the changes to GitHub which then automatically builds and deploys my app to Azure and the changes are reflected in my production site. Also, all done from VS Code!
Scenario: the scenario may be that you have some web app, built with some fancy JavaScript framework, that you need to ensure is secured and which calls an api that you also want to ensure is secured. You also want it to be globally available (basically put your content closer to users) and you want it to publish automatically. So - what you'll do is host your code on GitHub, enable GitHub Actions (done through the setup of Azure Static Web Apps), the GitHub Action will monitor your repo for changes and automatically build and deploy your app (and API with Azure Functions) to Azure and be served to your users.
For those asking - Azure Static Web Apps supports JavaScript and TypeScript front-end apps including frameworks like Vue.js, React, Angular, and others.
Let me know how you liked the stream and if you've tried Azure Static Web Apps!









Top comments (0)