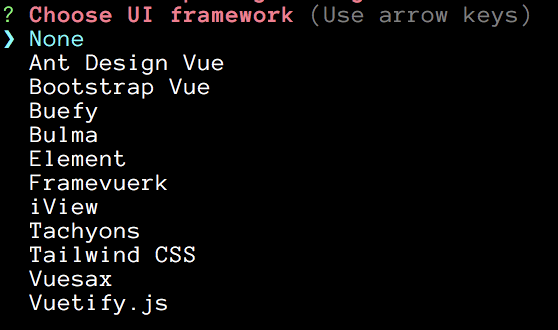
When you start a new Nuxt.js project, it will ask you for which CSS Framework you want to use.
I was unfamiliar with a lot of the options, because they were all Vue wrappers for CSS frameworks.
I did some research on all of them and concluded the following:
Choose Buefy
- Good support for dynamic input elements on desktop and mobile
- Small bundle size:
- If you import everything (which isn't recommended) (https://buefy.org/documentation/start/)
- script is 48KB min+gzip
- style is 39KB min+gzip (with bulma included)
It was difficult to evaluate the bundle size of all of the options since bundlephobia's numbers didn't seem to line up with the numbers in the docs for some of these frameworks so...
My primary criteria was how good the dynamic inputs were (specifically <input type="datetime-local">, and whether they worked on desktop AND mobile
Breakdown of the options
Element UI
Initially I thought that Element UI would be the best because it has support for shortcuts in the date time picker which are cool and it has animations, but it broke on mobile.
datetime picker:
https://element.eleme.cn/#/en-US/component/datetime-picker#datetimepicker
Ant Design (Vue)
Looks really nice tbh.
Datepicker is nice but the time picker doesn’t scroll on mobile unless you tap a cell first, and then only that time digit's scroll view is scrollable. Really strange bug.
datetime picker:
https://antdv.com/components/date-picker/#DatePicker
Vuetify
Also looks pretty nice albeit the spacing is really ...off. Especially throughout the docs.
Date picker in menu takes 1s+ to appear after tapping the field. Way too slow.
datetime picker (in menu (so its a modal, which is what I wanted)):
https://vuetifyjs.com/en/components/date-pickers/#date-pickers-in-dialog-and-menu
Framevuerk
Framevuerk is ok. Good for Farsi and Arabic since it has RTL support.
It has datetime picker which works fine.
However, on mobile, when you tap the hamburger menu and open the sidebar, and then tap the search field, the sidebar closes and you cannot type. So probably bad mobile experiences elsewhere too.
datetime picker:
https://framevuerk.com/components/datepicker
Bootstrap-Vue
Bootstrap Vue’s time picker is bad because you can only click up and down arrows to set the time (no typing, no <select>)
And it is too small on mobile, and too hard to select time further from current time.
The date picker is ok i guess.
https://bootstrap-vue.org/docs/components/time#time
Tachyons
I'm sure Tachyons is useful but it has no date picker and is missing a lot of things in general, so I didn't use it.
Tailwind CSS
Tailwind CSS has no date picker (obviously), and I dont like the look of the html having so many classes on it.
Here's an example of a layout they made with Tailwind UI (which seems to be part of their premium model).
https://tailwindui.com/components/marketing/sections/heroes
It looks sexy but the html elements have so many attributes that its hard to find the actual markup.
snippet:
<div class="relative pt-6 px-4 sm:px-6 lg:px-8">
<nav class="relative flex items-center justify-between sm:h-10 lg:justify-start">
<div class="flex items-center flex-grow flex-shrink-0 lg:flex-grow-0">
<div class="flex items-center justify-between w-full md:w-auto">
<a href="#">
<img class="h-8 w-auto sm:h-10" src="/img/logos/workflow-mark-on-white.svg" alt="" />
</a>
<div class="-mr-2 flex items-center md:hidden">
<button type="button" class="inline-flex items-center justify-center p-2 rounded-md text-gray-400 hover:text-gray-500 hover:bg-gray-100 focus:outline-none focus:bg-gray-100 focus:text-gray-500 transition duration-150 ease-in-out">
<svg class="h-6 w-6" stroke="currentColor" fill="none" viewBox="0 0 24 24">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 6h16M4 12h16M4 18h16" />
</svg>
</button>
</div>
</div>
</div>
<div class="hidden md:block md:ml-10 md:pr-4">
<a href="#" class="font-medium text-gray-500 hover:text-gray-900 focus:outline-none focus:text-gray-900 transition duration-150 ease-in-out">Product</a>
<a href="#" class="ml-8 font-medium text-gray-500 hover:text-gray-900 focus:outline-none focus:text-gray-900 transition duration-150 ease-in-out">Features</a>
<a href="#" class="ml-8 font-medium text-gray-500 hover:text-gray-900 focus:outline-none focus:text-gray-900 transition duration-150 ease-in-out">Marketplace</a>
<a href="#" class="ml-8 font-medium text-gray-500 hover:text-gray-900 focus:outline-none focus:text-gray-900 transition duration-150 ease-in-out">Company</a>
<a href="#" class="ml-8 font-medium text-indigo-600 hover:text-indigo-900 focus:outline-none focus:text-indigo-700 transition duration-150 ease-in-out">Log in</a>
</div>
Buefy
Buefy’s time picker isn’t perfect, but it switches to native time and date picker on mobile which is probably the best solution since it doesn’t rely on you scrolling to the right part of the page to see it (because its modal to your screen), and the desktop experience is ok.
Bulma
I'm not going to go over Bulma, since it doesn't seem to have a date picker without using bulma-extensions, and if you were using it in Vue, you might as well use Buefy to make development easier I suppose.
One thing I don't like about Bulma though is how the docs don't have a search bar. Please correct me if I'm wrong though, I would like to find said search bar.
iView
Also sexy, but the datepicker is clearly meant for chinese week ordinals because when you switch to English "Sat", "Mon", "Tue", etc, it becomes pretty cramped. I think there are other lacks of localization elsewhere.
Also breaks on mobile
https://www.iviewui.com/components/date-picker-en
Vuesax
https://lusaxweb.github.io/vuesax/
Cool looking, no date time picker
Conclusion
I realize only looking for css frameworks that offer a date time picker is pretty narrow minded, but there were so many css frameworks in that list that for me to use a more varied criteria, I probably would have ended up spending all day looking.
For me, the most important thing in a CSS Framework is lots of useful styled components, mobile support, and SMALL bundle size
A Date picker is really common in web apps that involve scheduling, and I needed it in the app that I was about to make.
It was also the easiest way for me to evaluate all the frameworks in the list quickly.
I realize that a lot of people like certain CSS Frameworks and I might have been unfair to them by disqualifying ones that don't have a styled datetime picker (even though the standard one with Chrome is kiiiinda ok, but it doesn't have a time picker UI).
But the whole point of using a CSS Framework for me is to hit the ground running with tons of nicely styled dynamic components for different needs, and having to write as little css myself as possible.
I think this probably means that Buefy is the best css framework to choose for Vue/Nuxt. I will definitely try Buefy and give my feedback later.
If you want to see the CSS Frameworks compared in a real world setting that is framework agnostic, check out this awesome article:








Top comments (3)
tbh this was a super low effort one because i just was looking for a date picker and didnt judge them wholistically at all but i still stand by the philosophy that if you are going to pick a component library it should have literally everything you could want it to have
Tailwind CSS is not a component library, it's a utility-first CSS framework to quickly create custom designs. So there are no copy-paste components like you know them from Bootstrap, Buefy, etc.
If you're looking for a component library, then you have to take a look at Tailwind UI (you did it, but you got that wrong with Tailwind CSS).
That is a very good point to make