I just saw a question about this on Sitecore Slack, so I thought I'd do a quick blog about getting set up with language fallback in Sitecore. It takes three elements to get out of the gate.
Step 1: Enable in "Shell" Site Definition
The first thing to know is that even if you do the next two steps, you won't see language fallback in the editors automatically. To do that, you need to enable fallback in the shell site definition with a patch file:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/">
<sitecore>
<sites>
<!--Allows for language fallback to work in the Sitecore shell-->
<site name="shell" set:enableItemLanguageFallback="true" set:enableFieldLanguageFallback="true" />
</sites>
</sitecore>
</configuration>
This is a patch file I keep in my Helix Foundation layer, because it should be global to everything.
Step 2: Enable in Your Site Definition
Now you need to enable language fallback in your site definition file. It's pretty straightforward, use the example above but change the site name. But you can take it a step further by taking advantage of site definition inheritance. To flesh out the example above:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/">
<sitecore>
<sites>
<!--Allows for language fallback to work in the Sitecore shell-->
<site name="shell" set:enableItemLanguageFallback="true" set:enableFieldLanguageFallback="true" />
<site name="website" set:enableItemLanguageFallback="true" set:enableFieldLanguageFallback="true" scheme="https" externalPort="80" />
<site name="website" allowDebug="false" enableDebugger="false" role:require="ContentManagement" />
<site name="website" allowDebug="false" enablePreview="false" enableWebEdit="false" enableDebugger="false" role:require="ContentDelivery" />
</sites>
</sitecore>
</configuration>
This is my complete Helix Foundation site definition file. In addition to the shell site, I also put the fallback on Sitecore's default website site. Now I don't tend to use that directly either, but I take advantage of it having all of the settings to make it an inheritance base, as you can see by other settings made. Then when you get into your own site definition, you can simplify like this:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/" xmlns:env="http://www.sitecore.net/xmlconfig/env/">
<sitecore>
<sites>
<site name="YourSite" inherits="website" patch:before="site[@name='website']" />
</sites>
</sitecore>
</configuration>
All you have to provide are things like rootPath, hostName, and the like. If you want to override other base settings, like cache size, you can do that on the foundation website definition as well.
Set the Site's Default Language
Something else you can do in your site definition is set a default language for the site. It's "en" (for English) by default/in the website definition, but you can change that. For example, if you want the site to come up with German to start, you could add language="de-DE" to your site definition.
Step 3: Create a Base Template
I think this is a good idea regardless, but it's especially useful here. You'll go into your template area in Sitecore (in my case, I use /sitecore/templates/Foundation/Kernel) and create a simple template, then create standard values for it. You'll also need to go to the View tab and enable standard fields for this.
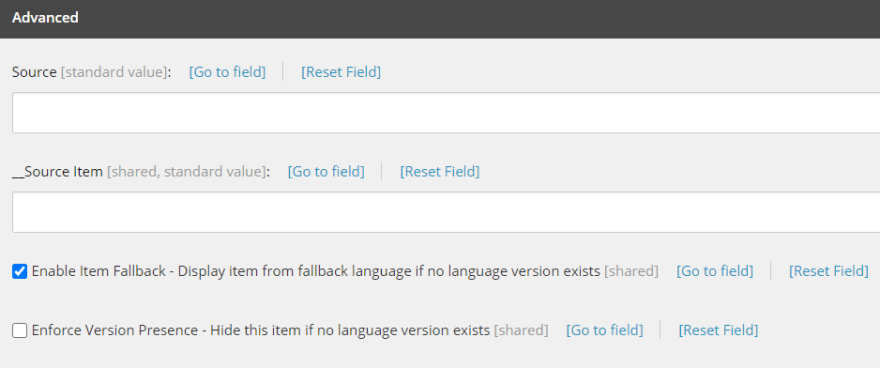
Go to the Advanced section and check on the Enable item fallback option:

This is great, but of course whenever you create a template, it always gives you the "Standard template" as the base template to use. To save you the headache of having to select your base template every time, you can make your template the default base. To do this, you'll want to go to /sitecore/shell/Applications/Templates/CreateTemplate/CreateTemplate.xml in the file system and make the following change where you see [YOUR TEMPLATE GUID HERE]:
<?xml version="1.0" encoding="utf-8" ?>
<control xmlns:def="Definition" xmlns="http://schemas.sitecore.net/Visual-Studio-Intellisense">
<CreateTemplate>
.
.
.
<WizardForm CodeBeside="Sitecore.Shell.Applications.Templates.CreateTemplate.CreateTemplateForm,Sitecore.Client">
<WizardFormPage ID="Select" Header="Select name" Text="Enter a name for the new template. Select a base template. Click Next to continue." Icon="Applications/32x32/form_blue.png?overlay=People/16x16/sun.png">
<WizardFormIndent>
<GridPanel Class="scFormTable" Width="100%" Columns="2" CellPadding="2">
.
.
.
<Literal Text="Base template:" GridPanel.NoWrap="true"/>
<!--Change "Value" of the "BaseTemplate" TreePicker to match base template of project-->
<TreePicker ID="BaseTemplate" DataContext="CreateTemplatePicker" SelectOnly="True" Width="100%" GridPanel.Width="100%" Value="[YOUR TEMPLATE GUID HERE]" AllowNone="true"/>
</GridPanel>
</WizardFormIndent>
</WizardFormPage>
.
.
.
</WizardForm>
</CreateTemplate>
</control>
Of course, I would then add this file/path to your Helix Foundation layer for source control/deployment purposes.
Step 4: Set Up Languages
Finally, you need to add your language(s) to Sitecore. You'll find them under /sitecore/System/Languages and by default, there's just English. If you right-click Languages, you can add a new one from the picklist. Then when you select the language (German in this case), you'll see the Fallback Language dropdown, where you can choose your option:

Now this case falls back directly to English, but you can chain the languages together and do a multiple fallback setup.
That's the 101 for language fallback! Now for a little extra...
Extra 1: Field Level Fallback
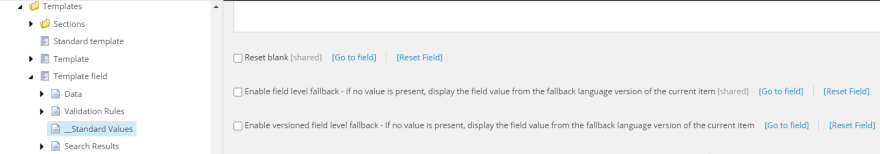
You'll notice in the site definition files there was something else enabled called field-level fallback. If you want to use this as well, which allows you to leave certain fields blank and let it pick up the value from the fallback item, while changing other items, you'll need to go to /sitecore/templates/System/Templates/Template field/__Standard Values to make the change. (Sorry, no override of the default template on this one that I know of!) Look for the field level fallback options under the Advanced section:

Extra 2: Need a Custom Language?
Unfortunately since the move to Azure PaaS, accessing custom languages isn't as easy to do. In the old virtual machine world, there was a way to install custom languages into the system, but you can't access the system anymore. (Perhaps with containers something can be worked out, that's an avenue of exploration for later!) If you really want to use a language that Sitecore doesn't supply, check out this StackExchange post for options:
I want to create custom new languages. On-premise or IaaS I can use https://marketplace.sitecore.net/en/Modules/Custom_Language_Registration.aspx to register a new language.
Does anyone have some knowledge adding custom language to Sitecore Azure Web Apps?
Extra 3: Restricting Language Authoring
Someone asked about this on Slack the other day, so I'll include it as well. This blog post discusses using security roles to limit which languages authors can work with: How to Restrict Content Editor to Edit Content Only in Specified Languages?









Top comments (0)