Wait... VS Code my home? What do you mean huh?
Making it your home means never wanting to leave that beautiful editor.
Here I show you some of the most useful extensions for VS Code that makes the editor so nice that you will code this way:
Let's start!
1. Live Share
This extension is pretty pretty useful for collaborative coding. I have myself used it quite a few times.
You just need to start a live session with that button in the image below and a link will be copied to your clipboard. Other team members just need to use that link.
2. Indent Rainbow
This extension makes coding so beautiful. The rainbow indents (as can be seen in the gif below) look so pretty that I don't want to go to any other place to code!
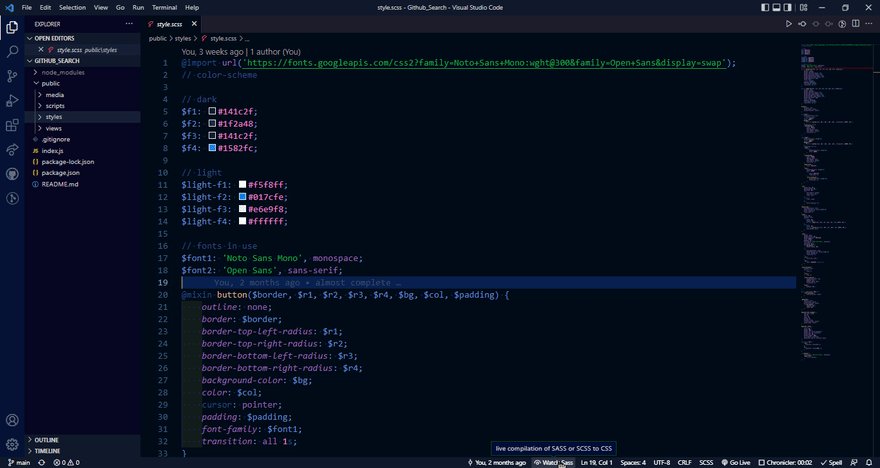
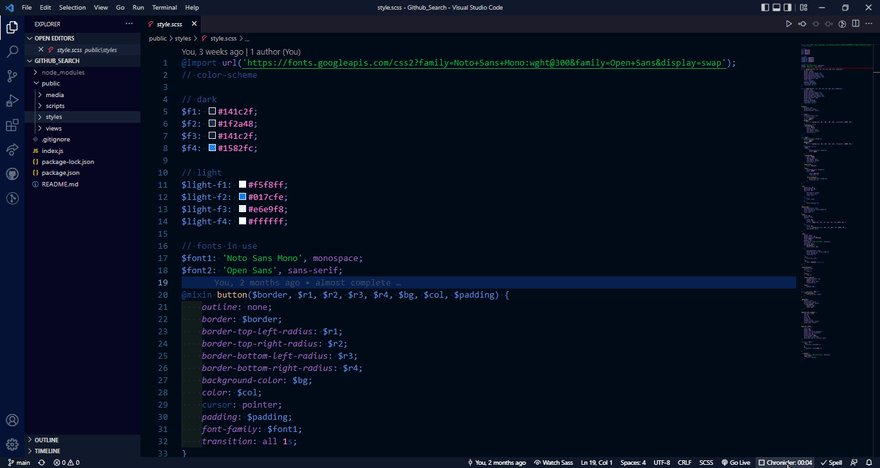
3. Live SASS Compiler
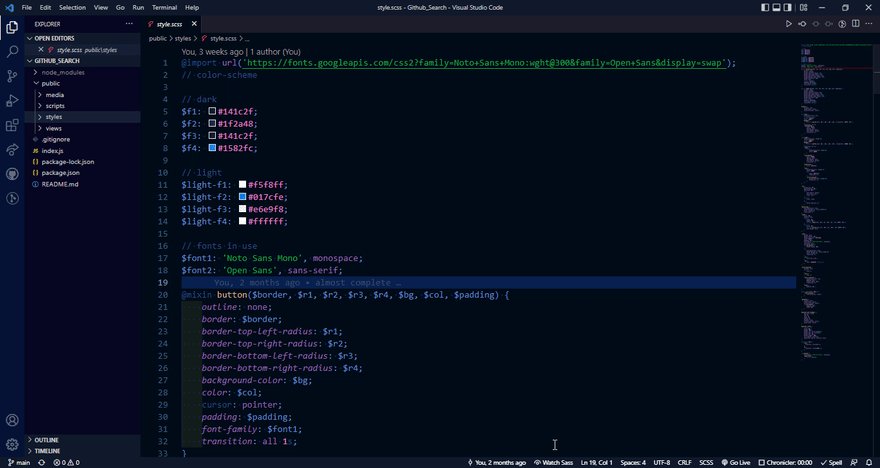
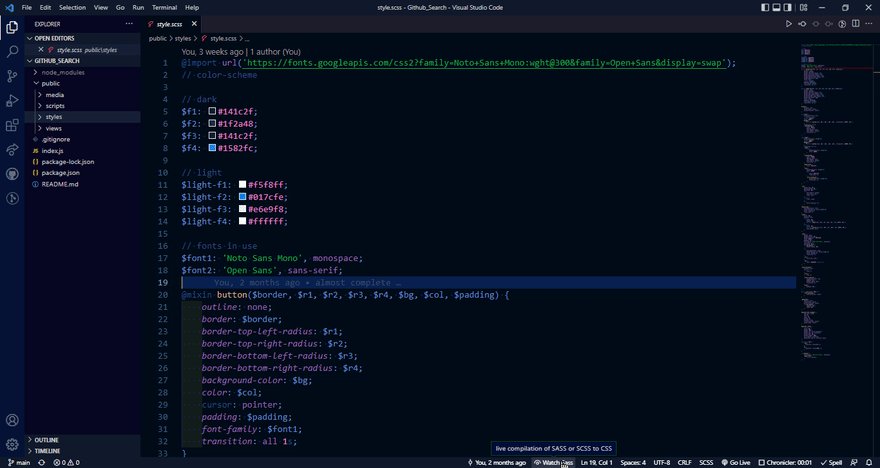
If you are a frontend dev and have worked with SASS on VS Code, you must have used this extension. But if you are that Somewhere-in-my-own-world-yeah human then I tell you to use it.
Just a click of the Watch SASS button and your SASS will be continuously watched and will get converted to CSS in no time!
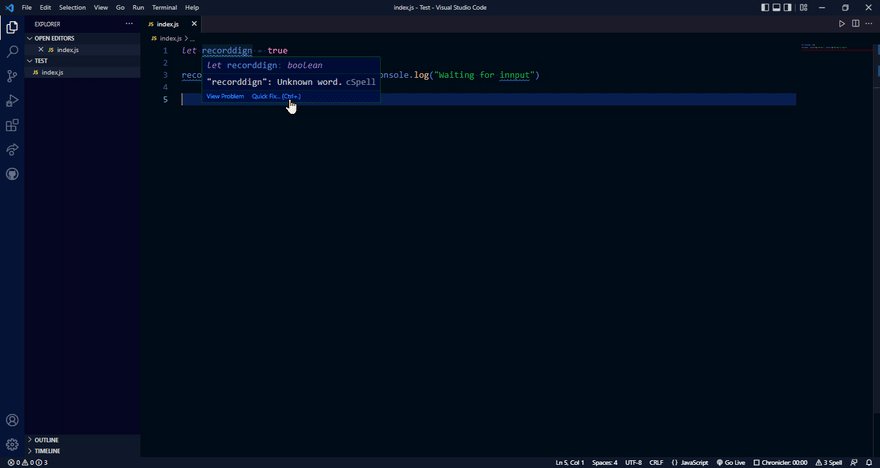
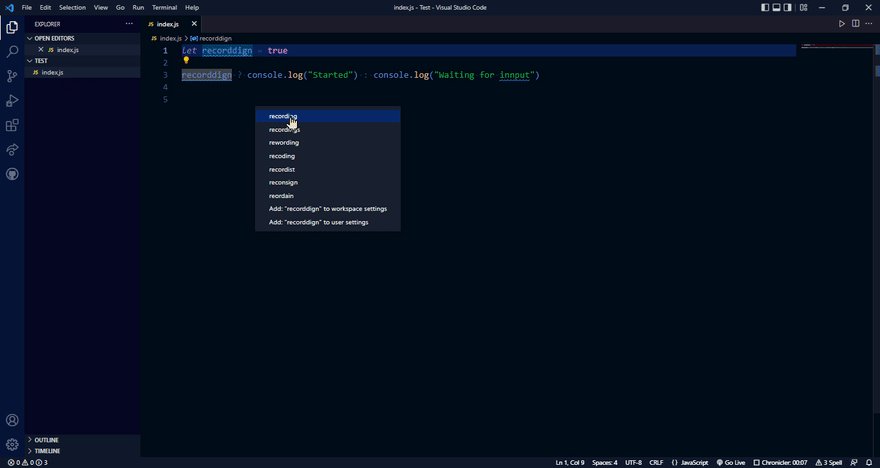
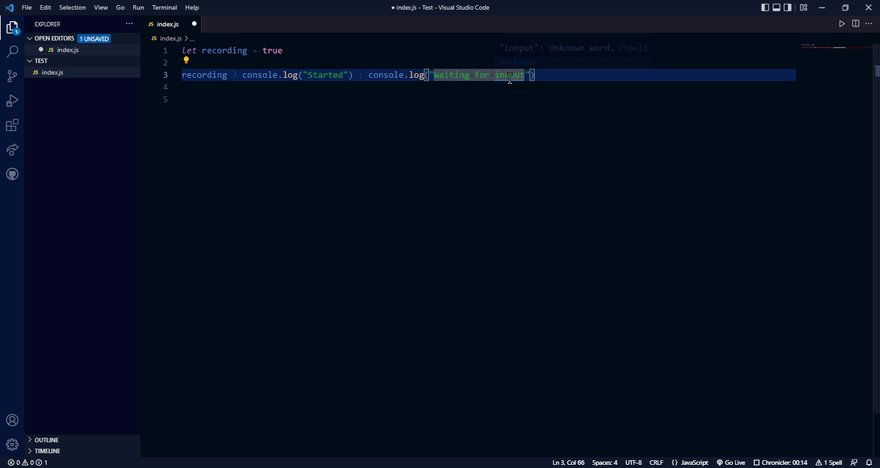
4. Code Spell Checker
If english is not your first language or you make a lot of typos or you just love those squiggly lines under text, then this extension is for you!
Underlines the text that is not in its dictionary and suggest the closest possible words.
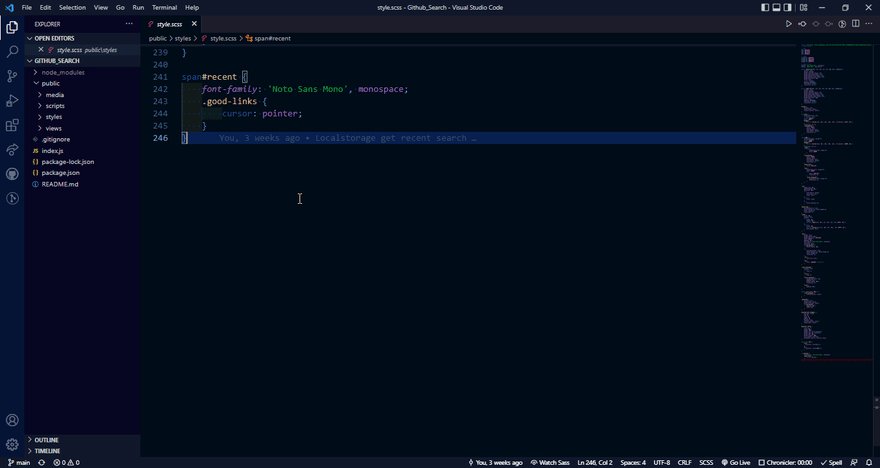
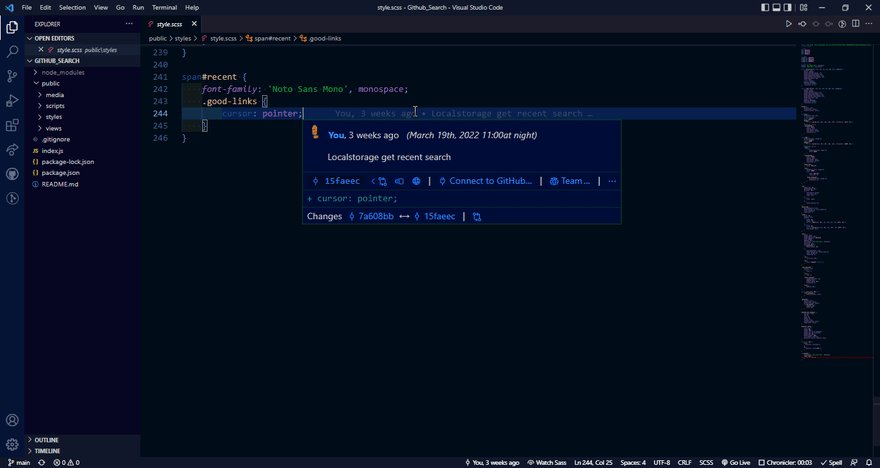
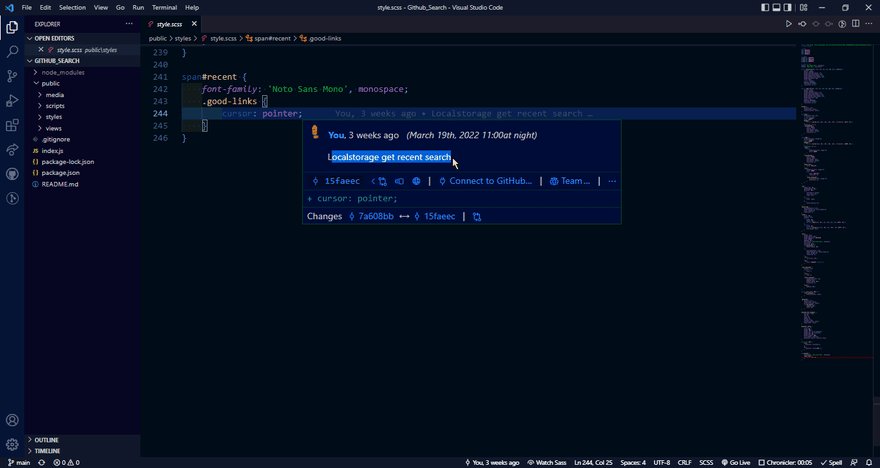
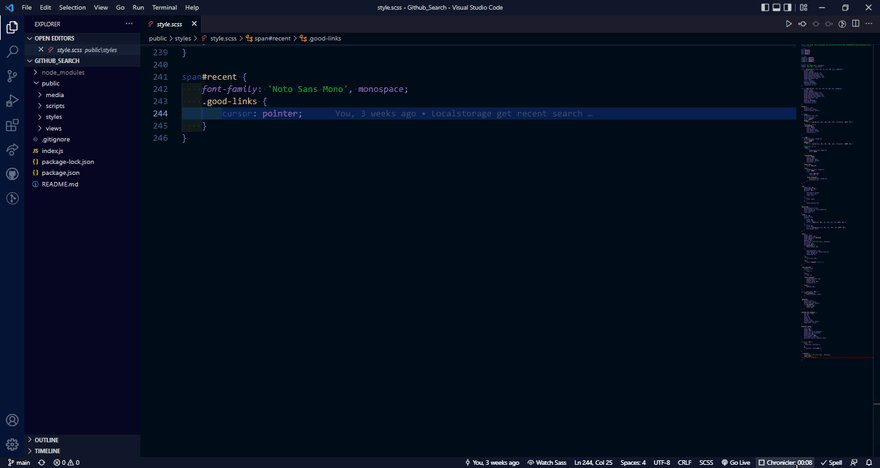
5. GitLens
If you use Git, then you must be using this. BUT if you are again that I-am-still-in-my-world human, this extension gives superpower to Git.
Wondering how, watch the gif below!
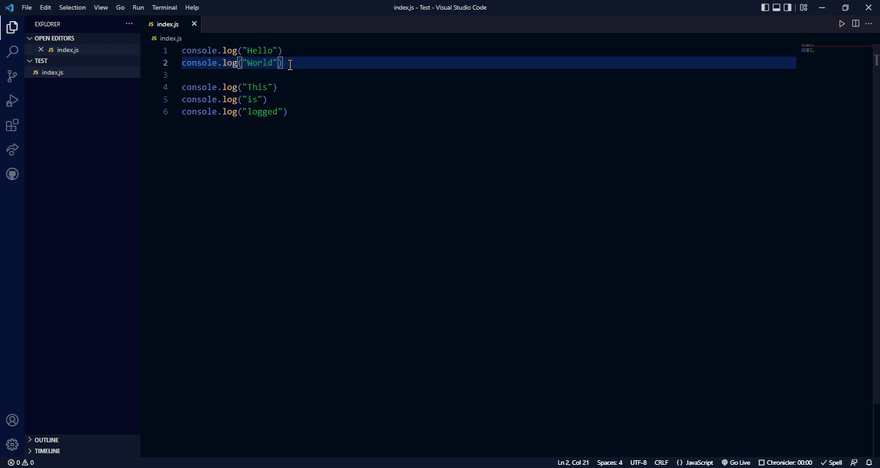
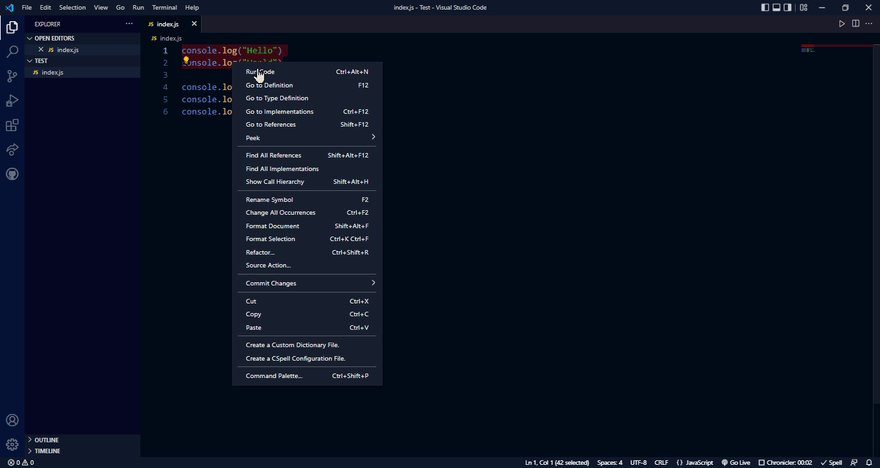
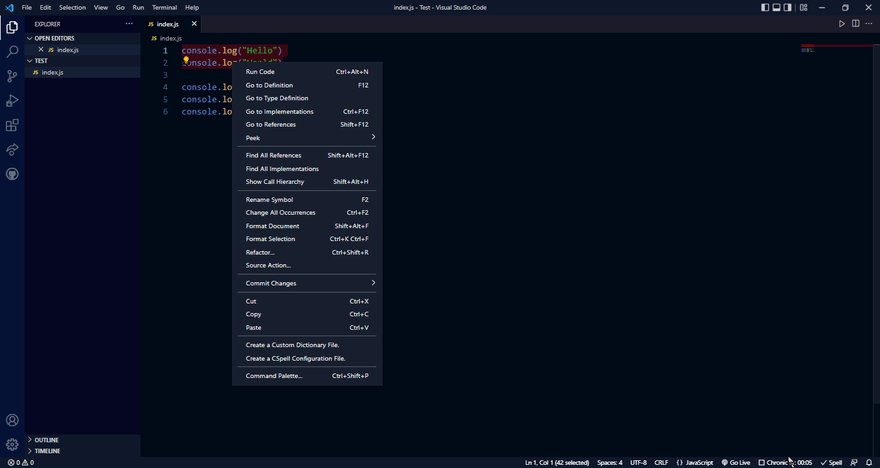
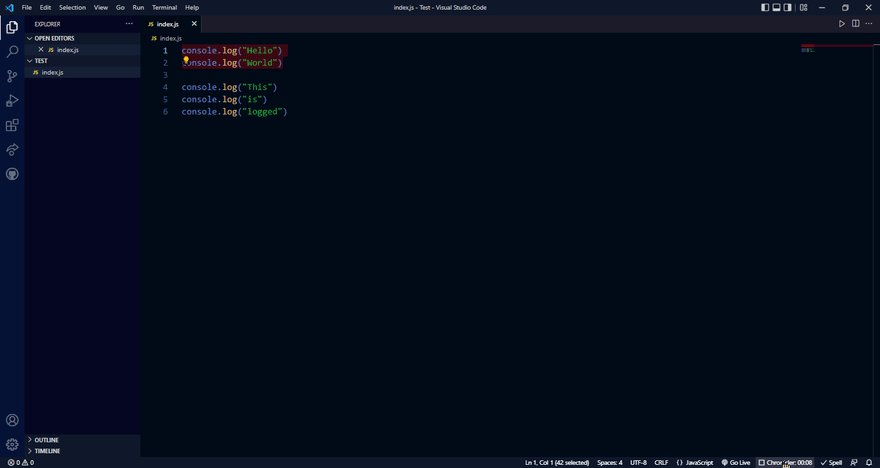
6. Code Runner
You know, I know that this whole file will give a lotta errors in the console but the lines 5 to 10 seems perfect. I just wanna run those but... how?
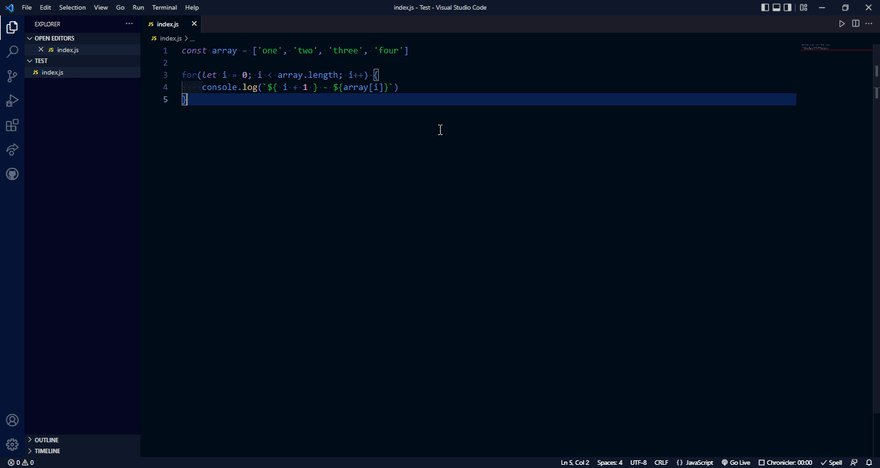
Code Runner got you covered. This runs the lines you select (yes exactly those lines)
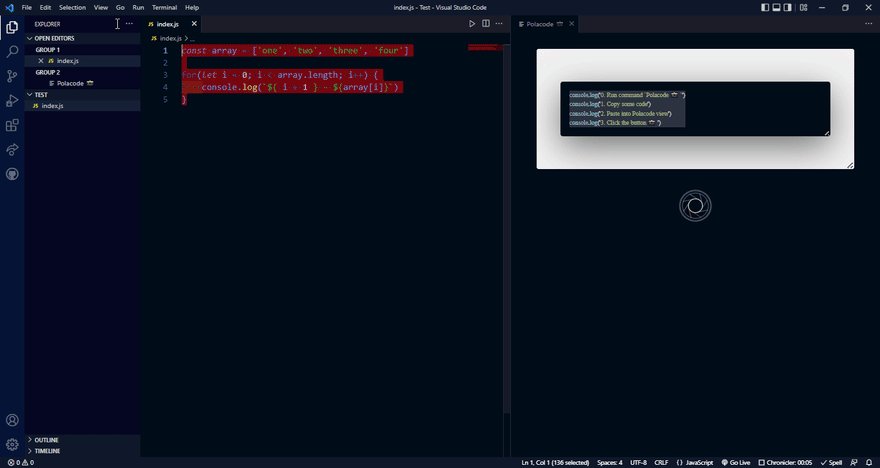
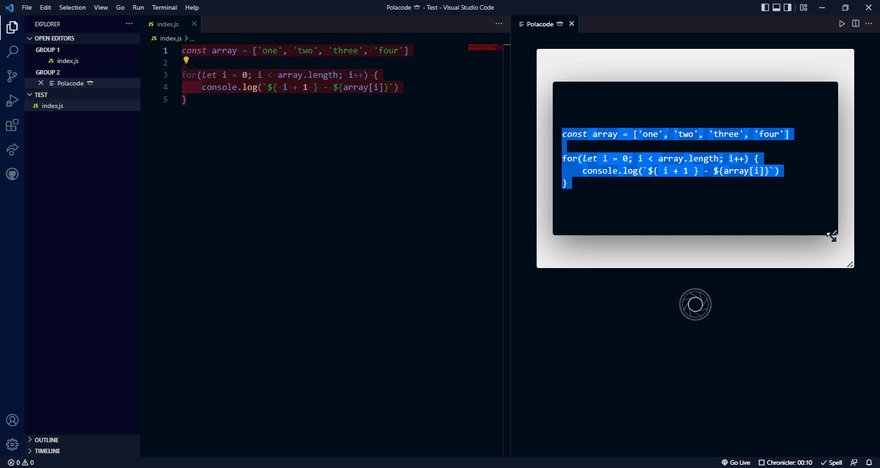
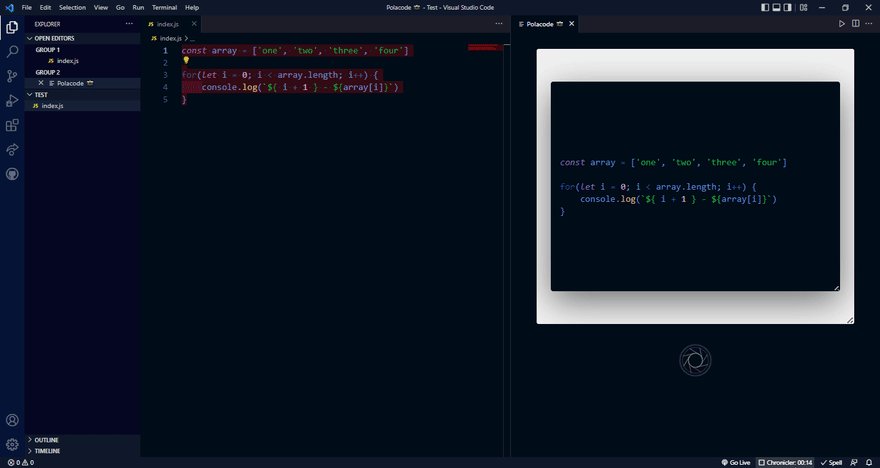
7. Polacode
If you write blogs or you are I-love-code-images human, this extension is very useful.
See the gif below to see how it works.
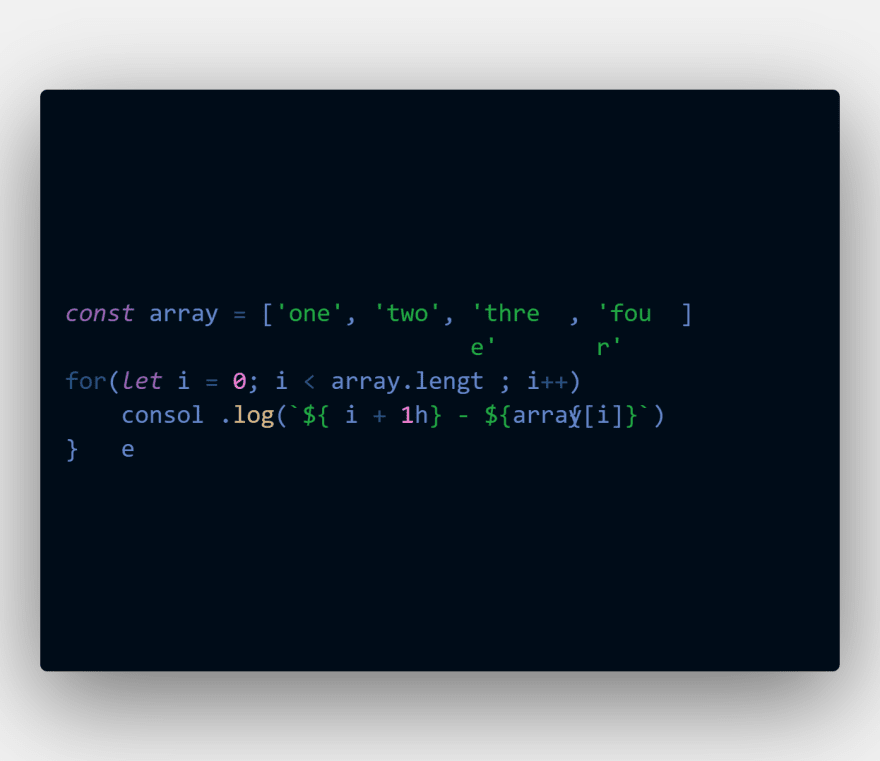
Output:
8. Chronicler
Well, if you have watched those gifs attentively then you must have noticed I am recording those with something called Chronicler.
This extension is pretty useful to record gifs like those.
Visit the extension link on more information of how to use it.
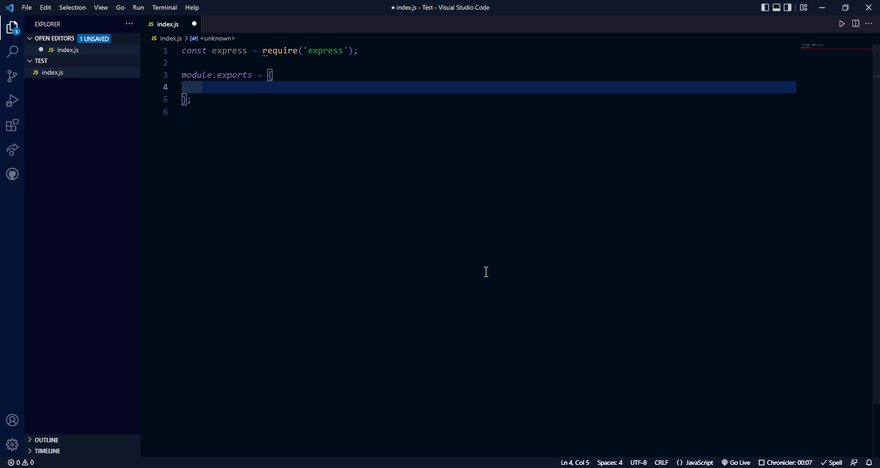
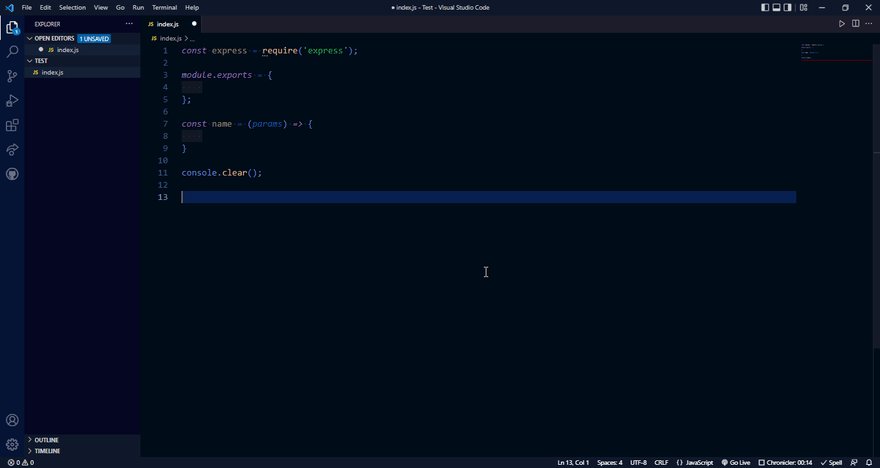
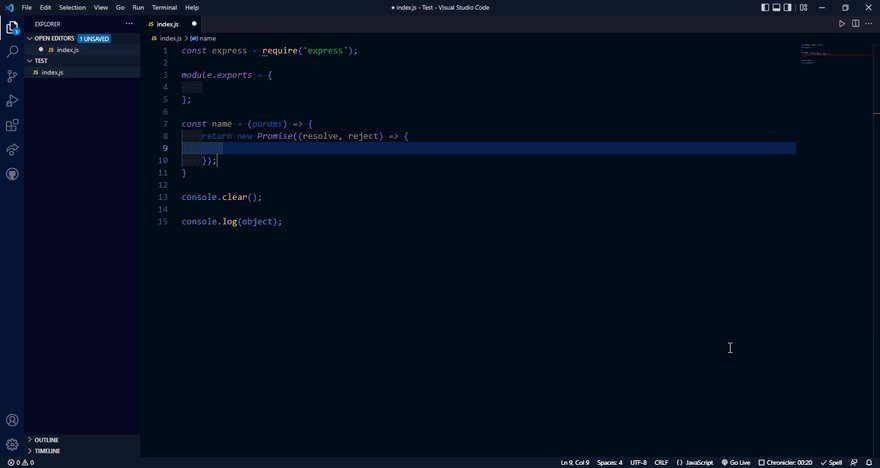
9. JavaScript (ES6) Code Snippets
This one - I can't live without. This makes writing JavaScript way fast and interesting. See the gif below and visit the extension link to know more about the code letters you can use.
Plus, of-course this Emmet Cheat Sheet.
It is already available in VS Code and makes writing code (again) faster!
Hope this helps you! See you around!




















Top comments (2)
Awesome post! Thanks for sharing
Your welcome!