Kotlinautas
Esse conteúdo é oferecido e distribuído pela comunidade Kotlinautas, uma comunidade brasileira que busca oferecer conteúdo gratuito sobre a linguagem Kotlin em um espaço plural.
O quê é EduTools?
EduTools é um recurso de diversas IDE's da Jetbrains onde pessoas que buscam aprender diferentes linguagens podem fazer um curso, ou resolver uma série de exercícios sobre um conceito ou uma linguagem.
A EduTools também serve como plataforma para pessoas educadoras que querem criar exercícios ou cursos sobre uma linguagem ou conceito específico, disponibilizando esse curso tanto de maneira privada quanto pública.
Materiais
Será necessário ter o IntelliJ instalado na máquina e um conhecimento básico sobre a linguagem Kotlin.
Instalando plugin da EduTools
Precisaremos instalar o plugin da EduTools para IntelliJ para podermos criar e fazer um curso com EduTools. Primeiro vá ás configurações do IntelliJ em File > Settings:
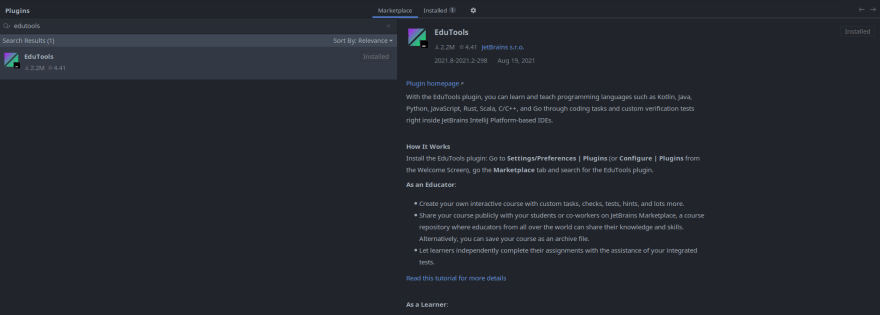
Agora vá á seção Plugins, pesquise por EduTools na parte de Marketplace e instale o plugin:
Criando um curso com EduTools
Para criar um novo curso, vá em File > Learn and Teach > Create new Course:
Com isso, irá aparecer um popout do IntelliJ perguntando sobre o título, descrição, linguagem e localização dentro do seu computador desse novo curso. Como será um projeto apenas de teste, coloque um título que você desejar, caso não tenha idéia, coloque algo como kurso. Deixe o tipo do curso como Kotlin, preencha a descrição do curso (pode ser algo genérico, como Curso de Kotlin com EduTools), e escolha a localização desse curso no seu computador na seção Settings:
Pronto, agora você criou o projeto do seu primeiro curso com EduTools!
Entendendo a estrutura de arquivos
Dentro da interface há 3 seções diferentes, uma que representa os arquivos, separados em Lessons e Tasks (veremos mais á frente), a região onde iremos escrever o código/documentação, e a região de Preview do exercício. Dessa maneira:
A seção de arquivos está separada principalmente em Lições (Lessons) e Tarefas (tasks). Uma lição é como se fosse uma pasta, que irá guardar uma ou mais tarefas. E a tarefa representa um exercício.
Esse exercício deverá ter 3 coisas:
Um arquivo
task.htmloutask.md(EduTools suporta tanto HTML quanto Markdown) que será a documentação do exercício, guardando todo o enredo e proposta do exercício, tendo a possibilidade de criar dicas opicionais que podem ser acessadas clicando em um botão.Uma pasta
srcque irá guardar todo o código base do exercício. Esse código terá de ser escrito (pela pessoa tutora do curso) de maneira incompleta. Pois será a pessoa aluna do curso que terá que preencher esse código, buscando concluir o exercício.Uma pasta chamada
testsque irá guardar os testes unitários do exercício. Serão esses testes que irão garantir que a solução encontrada pela pessoa aluna está realmente correta. Esses testes serão feitos usando JUnit
o quê é esse Preview?
Esse Preview no lado direito da tela busca mostrar como a documentação do exercício está ficando já de maneira estilizada, além de ter o botão Check que testa o exercício atual se baseando nos testes unitários já criados, verificando se a resposta do exercício está correta ou não.
arquivo course-info.yaml
o arquivo course-info.yaml guarda configurações globais do curso, como o título, língua do curso, linguagem de programação,etc. Esse arquivo não será tão importante no momento, apenas vamos mudar a língua do curso na parte language. Mudando de English para Portuguese (português), dessa maneira:
title: kurso
language: Portuguese
summary: Curso de Kotlin
programming_language: Kotlin
content:
- lesson1
Pronto, agora está explícito que o nosso curso é em português.
Criando a nossa primeira tarefa
Vamos modificar a tarefa task1 colocando um exercício nosso no lugar. Para fins didáticos, vamos criar um exercício simples, que será uma função que irá receber dois números (x e y) e irá retornar a soma desses dois números.
Primeiro, vamos escrever uma documentação para esse desafio no arquivo lesson1/task1/src/task.html Vamos por enquanto apenas colocar um texto simples explicando o exercício (substitua todo o conteúdo do arquivo pelo código abaixo):
<html>
<h2>Descrição do exercício: soma</h2>
<p>O exercício será criar um programa simples, que contenha uma função <code>soma</code> que receba dois números inteiros, e retorne a soma desses dois números.</p>
</html>
Agora vamos ao arquivo lesson1/task1/src/Task.kt e crie a função soma, que receberá dois números e irá retornar a soma entre esses dois números:
fun soma(x: Int, y: Int): Int {
return x + y
}
Agora vamos criar um teste unitário para garantir que a resposta da pessoa aluna (por enquanto forçamos a resposta correta, mas iremos deixar essa reposta em aberto em alguns passos). Vá ao arquivo lesson1/task1/test/Tests.kt, e vamos mudar o corpo da função testSolution(), que é a função principal dos testes unitários do exercício.
Vamos fazer alguns testes bem simples, vamos garantir que a soma está sendo feita com a função Assert.assertEquals() dessa maneira:
import org.junit.Assert
import org.junit.Test
class Test {
@Test fun testSolution() {
Assert.assertEquals(4, soma(2, 2))
Assert.assertEquals(4, soma(1, 3))
Assert.assertEquals(4, soma(0, 4))
Assert.assertEquals(10, soma(5, 5))
Assert.assertEquals(10, soma(4, 6))
}
}
- A função
Assert.assertEqualsrecebe dois argumentos, sendo o primeiro o valor esperado, e o segundo a função que está sendo testada com os seus argumentos. Logo a linha abaixo por exemplo:
Assert.assertEquals(10, soma(4, 6))
- Testa se o retorno da função
soma, com os valores 4 e 6 será exatamente 10. Caso sim o teste será concluido com sucesso. Se não o teste irá falhar e será informado que o exercício não foi concluido corretamente.
Outros asserts que podem ser usados podem ser vistos nessa pagina do JUnit
Agora clique no botão Check no painel de preview para rodar o exercício e checar se a resposta no arquivo Task.kt está correta com base nos testes unitários que criamos.
Se você seguiu todos os passos corretamente até aqui, irá aparecer uma mensagem da build do projeto, avisando que todos os testes passaram:
Com isso, agora sabemos que a nossa resposta para o exercício está correta segundo os testes unitários. Agora vamos tornar essa resposta do exercício, no corpo da função soma no arquivo lesson1/task1/src/Task.kt dinâmica, com a pessoa aluna podendo preencher de maneira livre.
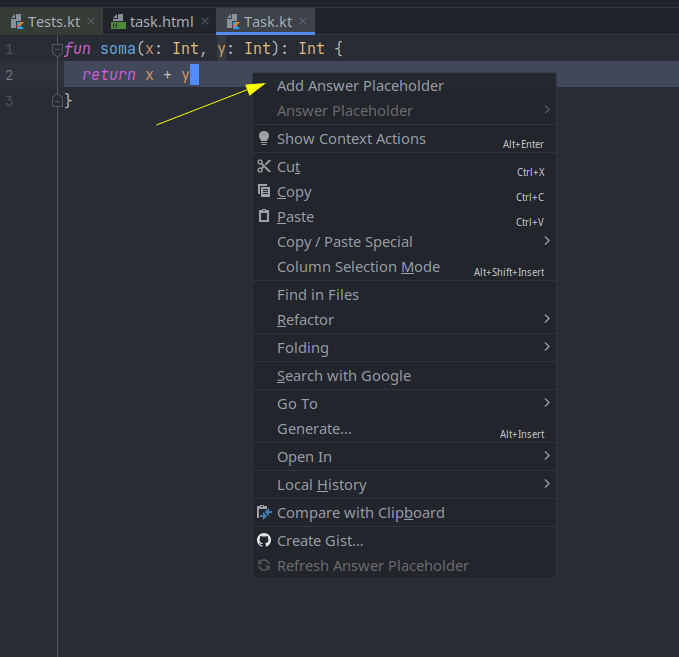
Primeiro, vá ao arquivo lesson1/task1/src/Task.kt e selecione a única linha que compõe a função soma (que é o retorno da soma dos dois números), use o botão direito e clique na opção Add Answer Placeholder:
Com isso, um popout irá aparecer, perguntando qual será o placeholder que iremos deixar á pessoa aluna. Vamos deixar como placeholder um TODO, dizendo que a função deve ser completada com a soma entre X e Y:
TODO("Complete a função retornando a soma entre os dois números X e Y")
Como na imagem abaixo:
Pronto! Agora esse exercício já pode ser enviado á uma pessoa aluna, pois há os testes unitários, arquivo base para a pessoa aluna modificar, e a documentação do exercício.
Para testar seu exercício, clique no projeto kurso, depois em Course Creator e em Create Course Preview para testar o seu curso como se você fosse uma pessoa aluna desse curso.
Tipos de Tarefas
Na EduTools, não há apenas uma tipo de tarefa que pode ser criada. Há alguns tipos de tarefa, como:
- Edu - Exercícios de código que são validados por testes (o exercício de soma que criamos é desse tipo);
- Output - Exercícios de código que são validados por pelo seu resultado (output). É interessante para desafios que só podem ter um resultado possível;
- Theory - Material teórico sem validação nem exercício;
- Multiple-Choice - Quizzes de multipla escolha;
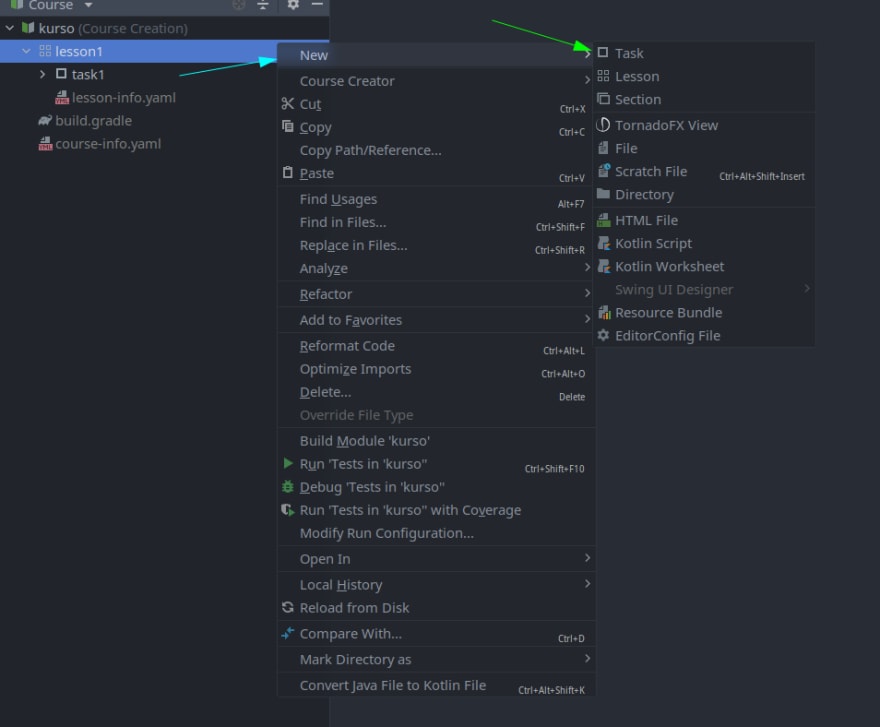
Essas tarefas podem ser criadas clicando com o botão direito em cima de uma lição, New e depois em Task.
Vamos ver mais sobre alguns tipos que incluem um exercício (todos execeto o Theory)
Output
Uma tarefa com o tipo output terá uma função main que irá mostrar um resultado na tela. Esse resultado será comparado com o arquivo test/output.txt. Caso esse resultado e o conteúdo do arquivo sejam diferentes, a resposta ao exercício será marcada como errada, caso o resultado do código e o arquivo sejam iguais, a resposta ao exercícico será marcada como correta.
Multiple Choice
Multiple Chice é um tipo de exercício que contém uma pergunta de multipla escolha no final, onde uma ou mais opções é verdadeira. Essa pergunta pode ser definida no arquivo task-info.yaml, que por padrão tem esse conteúdo:
type: choice
is_multiple_choice: false
options:
- text: Correct
is_correct: true
- text: Incorrect
is_correct: false
message_correct: Congratulations!
message_incorrect: Incorrect solution
files:
- name: src/Main.kt
visible: true
As opções são definidas na seção options, sendo uma lista, com cada elemento tendo um texto text e uma propriedade is_correct que define se a resposta está correta ou não.
Finalização
Neste artigo, você aprendeu como criar cursos com EduTools, com diferentes tipos de tarefas, e também criando os testes automatizados nos exercícios.
Muito obrigada por ler ❤️🏳️⚧️ e me segue nas redes, é tudo @lissatransborda 👀



















Top comments (1)
Nossa, até deu vontade de voltar a usar as IDEs da Jetbrains pra produzir algum curso com essa ferramenta, ainda mais com este tutorial deveras explicativo!