React Hooks are a way to use state and other React features in functional components, rather than in class components. They allow you to use state and other lifecycle methods in functional components, which can make your code more readable and easier to understand. Hooks are introduced from react 16.8. In a simple sentence we can say that by using hooks we can use both the state and lifecycle methods in a class component. So before introducing hooks developers had to use class components to get the advantage of lifecycle methods like componentDidMount or componentDidUpdate.
There are lots of benefits of using hooks in your react code. Implementing hooks in your code gives a cleaner look of your code. It looks simple and understandable to a person who is even new in react and it is made for functional component and so it is ok if you don’t have a good knowledge in OOPs. By using hooks you can write a better code by splitting a big component into smaller components. Even hooks perform faster than the same code written in class component.
Hooks are made to use in functional component. So it should call only in functional component
Call hooks from react functional component and avoid to call from regular javascript functions.
Hooks should be called from top level only. That means you should avoid to call from inside a loop, nested if else of switch statements. So basically it ensures that the hooks call in the same order you have written whenever that components renders.
Hooks can be called from other hooks of any custom hooks
There are many hooks in react and some of them are
Basic Hooks : useState, useEffect, useContext
Additional Hooks: useReducer, useCallback, useMemo, useRef, useImperativeHandle, useLayoutEffect, useDebugValue
UseState : When called, this hook returns a stateful value. Use state hook is used in functional components.
import React, { useState } from 'react';
const [myVariable, setMyVariable] = useState(0);
Here setMyVaribale is a callback which will set the return value to myVariable.We set initial state as 0 by passing useState(0). In react class component we can do this using setStae() method.
ref: https://reactjs.org/docs/hooks-state.html
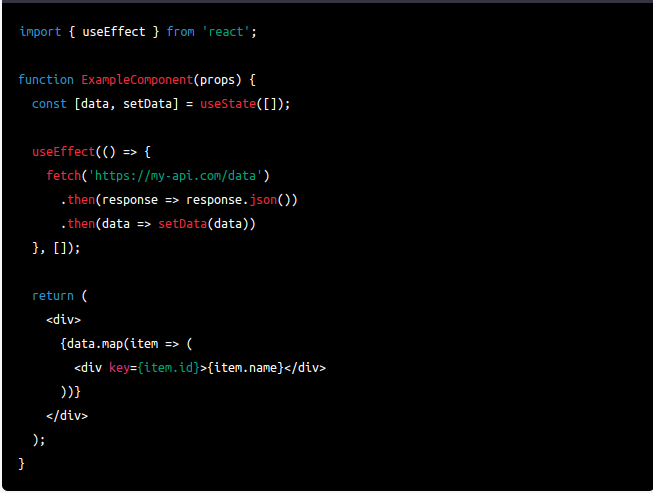
UseEffect : Use effect hook is used to perform side effect in reactjs functions. When we do some operations eg. fetch data from api, then useEffect hooks calls after dom render and it don't block browser.
useContext : This hook allows you to access context in a functional component. It takes a context object as an argument and returns the current value of the context. For example, the following code sets up a context for a theme and uses it to set the background color of a component. Context is used to pass down data from higher level component to lower level components without having pass props manually in each lavel.
useCallback: This hook allows you to optimize the performance of your component by memoizing a callback. It takes a callback and an array of dependencies as arguments and returns a memoized callback that will only change if one of the dependencies has changed. This can be useful if you have a component that re-renders often and has a callback that is expensive to create.
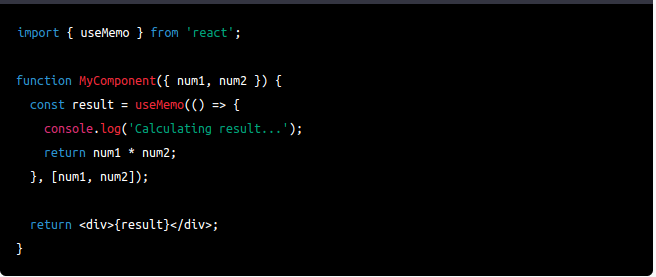
USeMemo : A React hook that allows you to memoize a component's expensive calculations and return a cached result for performance optimization. It takes two arguments: the first is the calculation to be memoized, and the second is an array of dependencies that should trigger a recalculation.
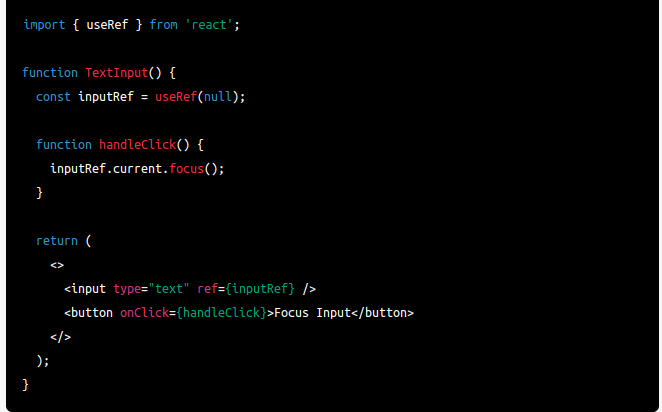
useRef : This hook in React allows to create a reference to a DOM element or a component instance. One can use this reference to access the element's properties and methods. Here is an example of using useRef to create a reference to a text input
There are many other hooks are available in reactjs. We discussed some of the commonly used hooks here . and These hooks helps to carry and maintain states inside a react component.











Top comments (0)