What is Angular?
Angularjs is javascript framework which allow your to create reactive single page application(SPAs)
and what reactive single page application mean? let compare with traditional web application we put 80% of code to server , server handle every thing
when we click to other page got blank white screen for waiting for reload all page
because in old days user device doesn’t have much more performance . In today thank for law of Moore .We can pull work on server to user device
that single application will born
Javascript Framework rise to conquer the frontend web , because user device is much more high performance , think about smartphone in some brand have ram more than notebook
if you need to see single page application by Angular example
https://medium.com/media/44e7e0d58f8ce6a96eff16d71eeb3ddf/href
this image is one of example we can goto other page or tab without reload page that’s look like native app and give the user a very reactive user experience
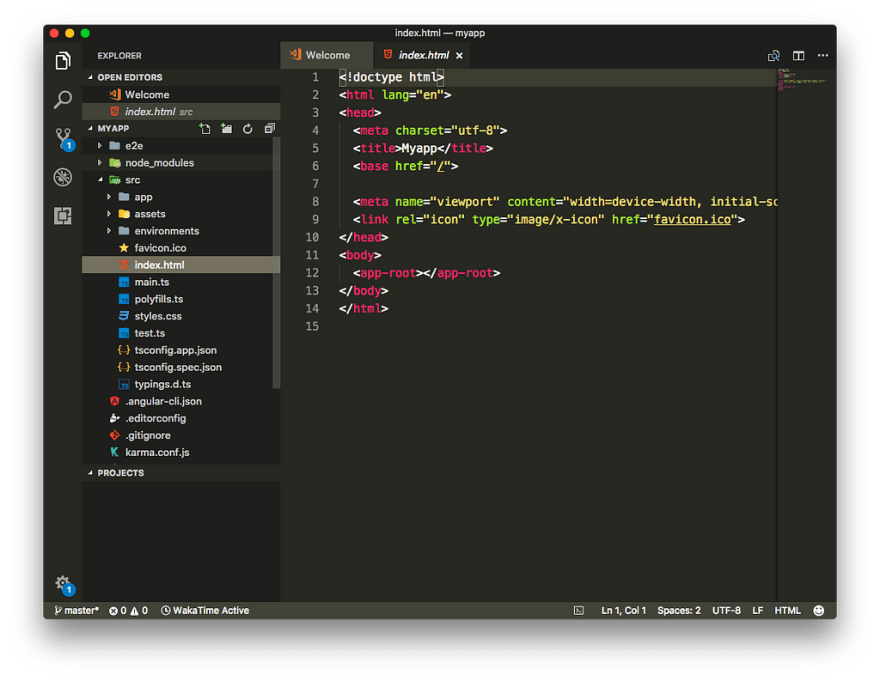
when we view page source
doesn’t see complicate . Why? because Angular handle all everything
see this in action click here
for more example by Angular project check out this
The evolution of Angular
now Angular is version 5 in thist past when upgrade to major version Angular alway breaking changes
Angular 2 completely rewrite that different from Angular 1
Angular 4 most breaking change from Angular 2
fortunately Angular 5 doesn’t breaking change
Install Angular 5 from Angular CLI
If you never nodejs don’t mind just install from this Before next step . Angular CLI is command line tools build for generate Angular project structure
let’s start goto Angular CLI
open terminal and copy and run this command
npm i -g @angular/cli
and generate new app with ng new myapp
then open folder cd myapp and ng serve
and wait for webpack successfully build asset
then goto localhost:4200
it’s work
however you can use Angular standalone with script tag
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.5/angular.min.js"></script>
Discover project structure
open project folder with terminal shortcut code .
VScode window instant open currently folder
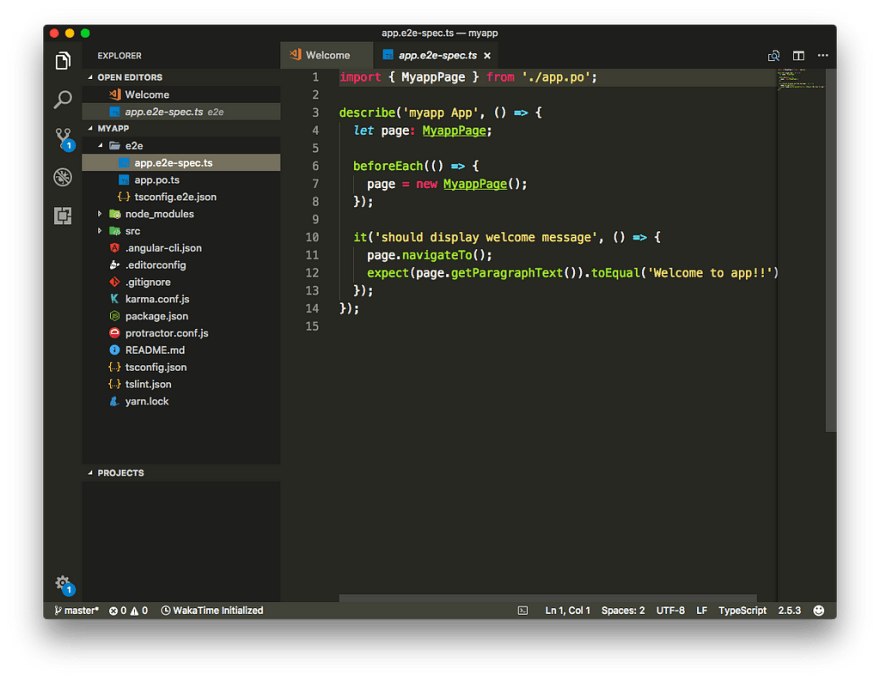
let’s explore e2e folder first
this folder contain test file
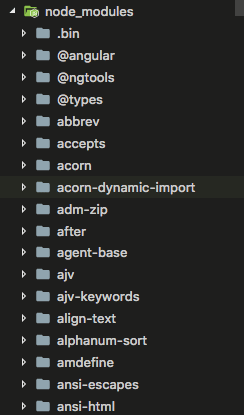
and node_module contain dependency library file
next this place we gonna work
src folder contain anything else we needs go here. Any files outside of this folder are meant to support building app.
app folder contain component file
- app/app.component.ts — this is where we define our root component
- app/app.module.ts — the entry Angular Module to be bootstrapped
- _app/app.component.spec.ts — _this test file for this component
- app/component.html — contain html that use for template in this component
- app/component.css — contain css for use in this component
environments folder contain configuration file separate by environment
- environment.prod.ts — contain environment variable for use in production
- environment.ts — contain environment variable for use in development
for more information check this
Hello Angular
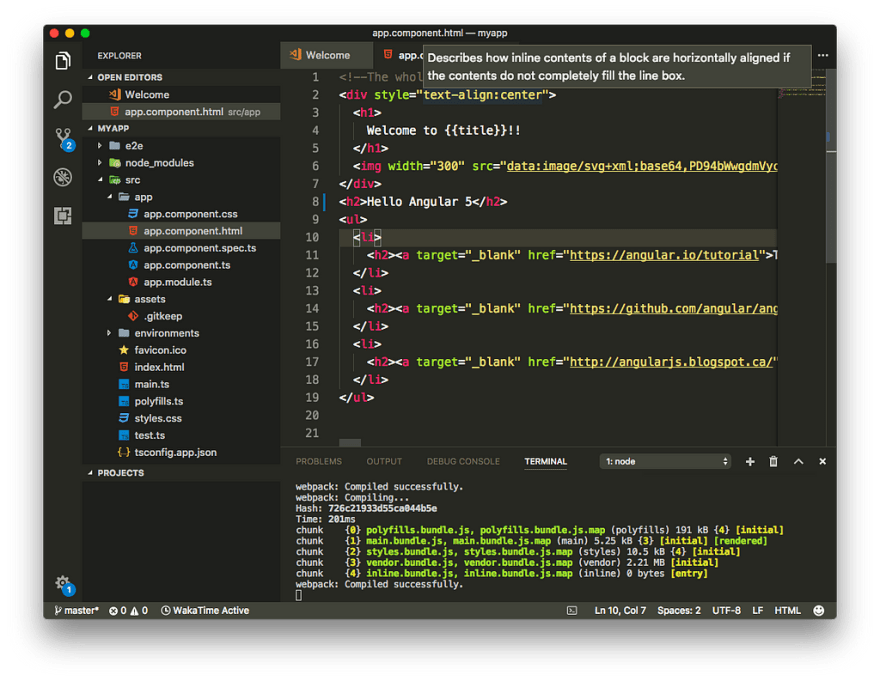
let’s open app folder edit file app.component.htmlfor start Hello Angular 5
save and refresh
that’s change.
conclusion
this post I’ve intro to why javascript framework is born and install Angular CLI and final with Hello Angular
Sponsor
Devslopes All Access Membership 300+ hours of content. As low as $20 per month check out here
























Top comments (1)
Thank you for your usefull post, it helps me a lot. :)