Hello all😊👋
In this article, I am going to tell you guys why Firefox is the best browser for web-developers to date in deep🌊👓⤵🔥.
Contents of Article
- Basic Intro
- Benefits and Features of Firefox
- How I contributed to Dev.to using firefox Devtools🔥
Basic Intro
According to Google Searches also Firefox is the best browser for web-developers. and why that is a true detailed description with practical examples you can find in this article⤵ stay tuned for bonus tips too.
Mozilla Firefox is a free and open-source web browser developed by the Mozilla Foundation which is available on all well known operating systems.
You can use two versions of Firefox
- Firefox Developer Edition
- Firefox Firefox usesSpiderMonkey is the code name for the first JavaScript engine, written by Brendan Eich at Netscape Communications, later released as open-source and currently maintained by the Mozilla Foundation.
Benefits and Features of firefox
Firefox is the best choice for both web developers and their viewers, because it offers the most reliable performance, even with many tabs open(it takes less RAM and CPU usage compare to the chrome according to my 2 years of experience with firefox and many forums also agree that😊), the most consistent standards-compliant rendering and Javascript functioning across all desktop/laptop platforms, and the most democratic transparent open-source software development community, resulting in browser software which is much less likely to contain malware. Firefox is the only major browser that is truly open source, maintained by all opensource contributors. Firefox is also better than other major browsers because it is available in its native form on all platforms. Firefox renders and performs reliably on all platforms.
Customization and Features/tools
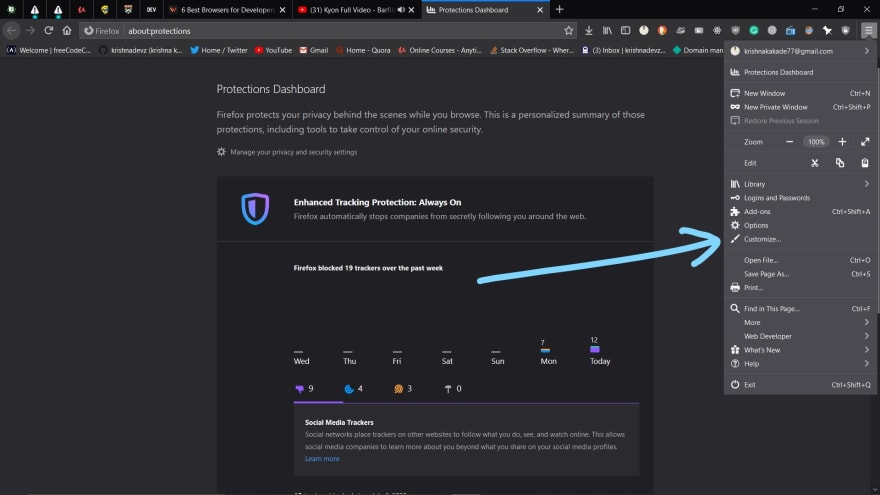
We can customize the firefox browser UI in our own way⤵

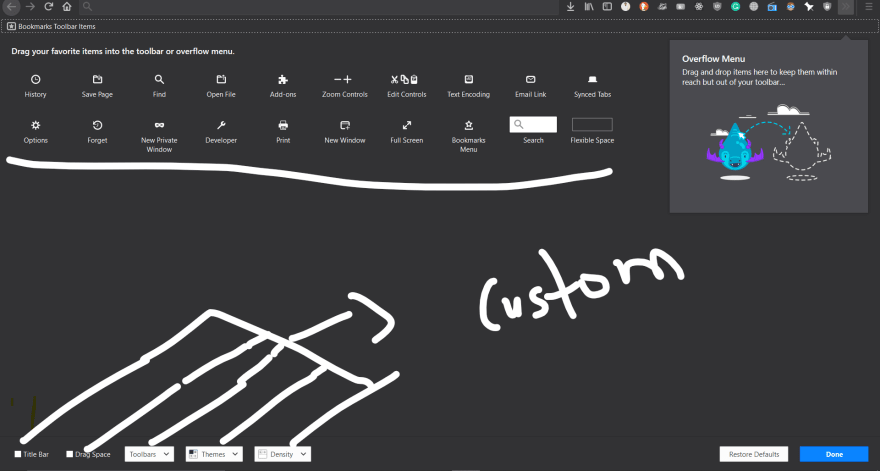
After opening the customize tab we can customize search box themes/tabs/tools/flexible search box view like⤵

and firefox is having many other inbuilt tools also.
this type of facility is not available on chrome etc browsers.
Security
Firefox is opensource and it is the best-secured browser to date and it looks for Data breaches and blocks the trackers automatically inbuilt tools are there for maintaining users' security.
FireFox Devtools Shortcuts
You can use Firefox dev-tools using CTRL+SHIFT+I on windows and on mac using Cmd + Opt + I.
FireFox Developer Edition
Among developers, Firefox is probably the world’s most popular browser.
On it’s own, Firefox is a pretty powerful browser. Deemed a lot faster than the average web browser, Firefox helps you to track down information and create stunning websites in a fraction of the time of something like Edge.
However, if you really want to get the next-level Firefox experience, then it’s worth upgrading to Firefox’s own developer edition.
Like Google Chrome for Developers, Firefox’s Developer Edition comes built for the open web.
Additionally, with Firefox Developer Edition, you get access to a next-generation CSS engine (written in RUST), an inactive CSS system that grays out CSS declarations that don’t impact the page, and more. There is also a host of “Firefox DevTools” to access.
With your new browser, you can access a best-in-class JavaScript debugger, a Master CSS Grid, and various other features too. In fact, Firefox is the only browser that is specifically built with tools that help developers to build and design with their own CSS grid. These tools make it easier to visualize information, display area names, and preview transformations too.
Firefox developer edition is having
specific web developeroption there you can find ⤵ following features

Color picker is awesome 🔥🦊❤
And including all these tools we can get more web developer tools on Firefox web-developer toolbox
and many more things you can do with Firefox go and explore.
How I contributed to Dev.to using firefox dev-tools
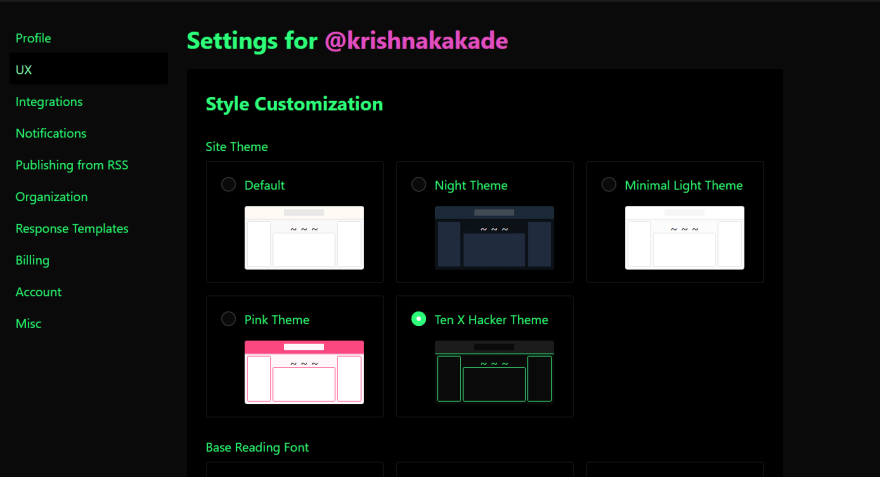
A month ago I find issue's in Ten X hacker theme of Dev.to email text color's are overridden you can check the issue here on Github
Issue
Describe the bug
hello
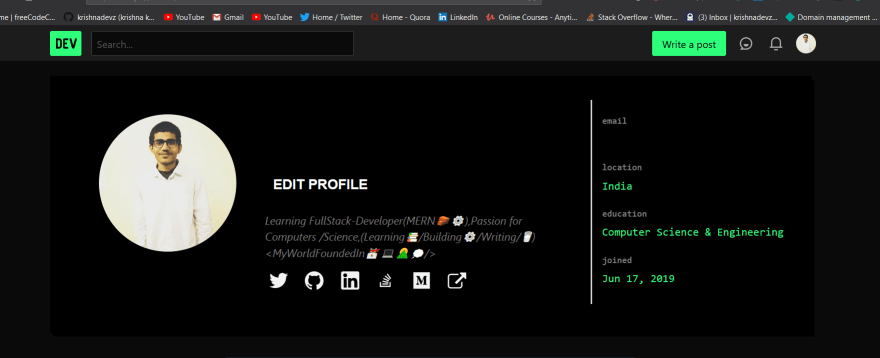
I set my theme to Ten X hacker theme my username is hidden because in default theme my username is everything is white except contents ex:-name and articles but after switching to dark theme my is get mixed with that and then that thing is hidden if you guys let me in I can change CSS color properties for showing text it is just a color property thanks 😊
To Reproduce
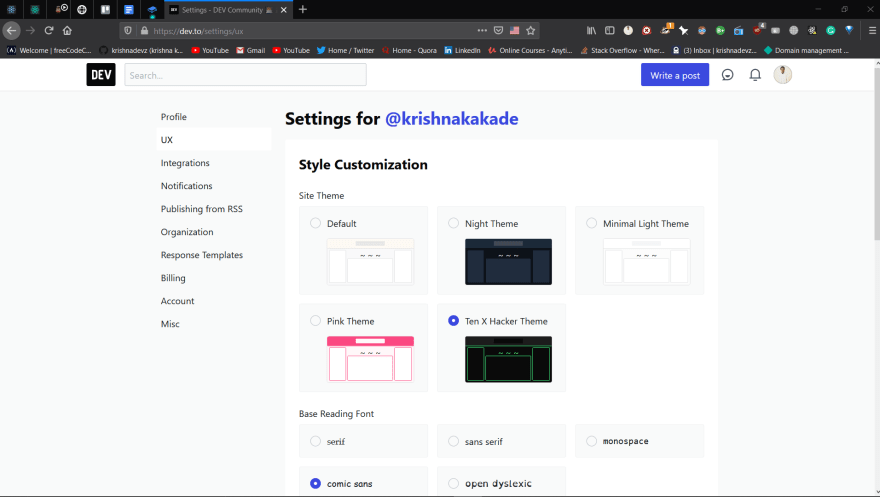
Go the Profile icon then UX but first your theme is set to the default mode and then switch to Ten X hacker theme and then go and see the difference that's all about how to reproduce.
Expected behavior
Desktop (please complete the following information):
- OS:Windows 10 X64
- Browser:firefox
- Version:76.0.1 (64-bit)
My solution to that using Firefox Devtools ⤵
You can check my PR on Github


After changing base 50 value to white text appeared clear🔽

I changed the value of base 50 (saas codebase) using Firefox inspector tool and in live-preview of webpage(We can't do that in Chrome🤙) I can see changes there and the good thing is my PR is merged and I got Dev contributor badge also and because of all these things Firefox is the best browser for the web-developers.
I do things daily with 1.5 gigs of the internet you guys can support me for internet expenses my DM's are open for donations details and for Queries related to web-development/tech.
Thank you good day all.
Note:-I wrote this article in 2 hours my max time record is broked after this article😅.

I am FireFoxian 🌊🐱👤
Indie Dev








Top comments (48)
Some bold statements about Firefox being "the best", but as far as I see this is mainly "opinion based", not fact-based:
Firefox is the best choice for both web developers and their viewers, because it offers the most reliable performance, even with many tabs open (it takes less RAM and CPU usage compare to the chrome according to my 2 years of experience with firefox and many forums also agree that😊)
Numbers and facts to back this up? On which OS, on which hardware, etc?
windows version 1909 (OS build 18363.900)
for checking facts read the whole article and then give a read⤵
Opensource Directory of Mozilla Firefox
Firefox Github Codebase
Comparison of Mozilla Firefox and Chrome
mozilla.org/en-US/firefox/browsers...
Here I go with my minimalistic setup
Cool, thanks ... this is what I mean, it's not 100% guaranteed to perform better on let's say Linux, OSX and so on. Besides, performance is a moving target, with the next version of Chrome and FF things could be different again.
I think what's more important is that having a CHOICE and an alternative is a good thing - it wouldn't be good if Chrome would 100% dominate the browser market.
It does perform better than chrome (by quite a margin) on Linux, and Chrome crashes often there.
Windows 10. 12 RAM.
Mac Catalina 8 GB RAM. 3.5 GHz.
Firefox is superior in both for me.
I'll say it depend on what you do, because firefox devtool for ServiceWorker and PWA are really bad, and in my personnal opinion, JavaScript debugging is more intuitive on chrome than firefox.
On another hand, debugging on a vastly used browser let you catch more bug on it, and chart talk for themselves ( https://www.w3counter.com/globalstats.php?year=2020&month=6 ).
This is a common post the problem is your title.It is not true.
For web development, chrome is better for debugging with many different tools and libraries. Also if you use Cordova to make your web a native. The native uses chrome too for android.
However as you have shown, Firefox is better for CSS ux styles debugging how it looks. This I cannot deny Firefox offers a great environment if you focus on HTML and CSS but all that's included in web development no.
Nice. I know a couple people have definitely switched to Firefox based on my posts (which don't so much argue in favor of this, just remind folks it's an option), and I think this is a really great resource for anyone doing that.
Yes 💯 Thank You🤗🤩
As a Fx user for a long time (both in private and dev job) there are definietly some things that are much worse in dev tools than chrome. But thats not because its bad in general, its just because chrome is pushing hard with new features and UI/UX improvements, like previously mentioned SW/PWA.
Back in the ~2016, i participated in live interview with Mozilla how Firefox devtools can be improved and i must say that in 2020 most of my feedback is outdated, so im optimistic.
im forcing myself to use firefox for 3month , in my opinion the bad thing in firefox is javascript debugging, sometimes i don't see detail error in firefox then i open chrome and i see a lot more detail, i don't know why this thing happen, but maybe i will try use developer edition version.
node.js is built on Chrome’s V8 JavaScript engine. I’m not sure but I think if one is working on an app using node.js then it might not be the best idea to use Firefox. Do you have any experience building apps using Express?
I build a lot off apps with node.js and express, personally I've always been very attached to Firefox but do at times pull out chrome. I know I'm bias, but also know that I have the best development experience using Firefox. At the same time I truly believe others have the best experience using chrome. Just like my choice of OS (always some Linux distro) is the best option for me, but Mac or windows may be best for you
Yup.
Not yet but sure I am going to work on express in future by using Mozilla Firefox resource ⤵
developer.mozilla.org/en-US/docs/L...
I would prefer chrome over the Firefox.
Blisk is damn good.
not available for linux :(
sad
Sure I will go through that.
Give a try.
Not biased about Chrome, but you mention "I changed the value of base 50 (saas codebase) using Firefox inspector tool and in live-preview of webpage(We can't do that in Chrome🤙)".
we can change the variables colors in chrome as well. I have been doing it. Attached a gif for the same.

Some comments may only be visible to logged-in visitors. Sign in to view all comments. Some comments have been hidden by the post's author - find out more