On 19th March 2019, I tweeted this.
Liquid error: internal
I got a reply which suggested me to write this post.
 Aditya Kane@adityakane
Aditya Kane@adityakane @kumar_abhirup Write a blog post about your journey of editors. It'll give you a nice rear mirror view in years to come :-)06:22 AM - 19 Mar 2019
@kumar_abhirup Write a blog post about your journey of editors. It'll give you a nice rear mirror view in years to come :-)06:22 AM - 19 Mar 2019
My transition from Notepad to VSCode was not a quick switch. While getting there, I learned a lot of things.
Notepad
Everyone’s first editor 👉 Notepad
@kumar_abhirup Let's see if I can remember mine
Notpad -> (2008) Komodo Edit -> (2012) NetBeans -> (2014) SublimeText -> (2018) VSCode
OS would be something like
Windows 98 -> XP -> Ubuntu (Kubuntu) used throughout entire college life -> Win 10 -> OSX13:16 PM - 19 Mar 2019
@kumar_abhirup Mine Notepad>Notepad++>Sublime>Atom>VSCode>Notepad++>VSCode14:39 PM - 19 Mar 2019
 Hardeep Asrani@hardeepasrani
Hardeep Asrani@hardeepasrani @kumar_abhirup Mine has been:
@kumar_abhirup Mine has been:
Notepad > Notepad++ >Gedit (because notepad++ wasn't available for Linux) > VSCode.10:54 AM - 19 Mar 2019
 Haddock Branzini@hbranzini
Haddock Branzini@hbranzini @kumar_abhirup Oh I like this:
@kumar_abhirup Oh I like this:
Notepad > Homesite > Dreamweaver > Eclipse > PHPStorm11:41 AM - 19 Mar 2019
I remember my first HTML CSS Bootcamp I visited in 2015. They taught me to write code in Notepad.
Of course, being a former Windows boy, Notepad will always be your first choice to edit any kind of text.
Today, when I look back, I feel so silly having coded on a text editor with no syntax highlighting, no plugins, no extensions, and no linting! 🤣
Notepad++
Notepad++ was like a huge upgrade from Notepad.
It had Syntax highlighting. And look at those numerous options in the menu bar! It had copy/paste, find, zoom, record and many more features that I didn’t even know nor tried for.
I wanted to not just design web pages, but make them dynamic.
So, I joined a PHP Bootcamp in my city (Nashik). There I was kinda forced to use another code editor.
Adobe Dreamweaver
Dreamweaver had a license! 😆
It had a lot of features in built for designers and developers, but was yet very distractive and complex for use. Its loading time was ridiculous. It makes you wait as long as you waited for Photoshop to open on a Windows machine.
After completing Bootcamp in early 2016, I preferred Notepad++.
That was the time when I had less to no projects built. What I built was my first website, iqubex.com in plain HTML and CSS! It was a blog where I published articles through FTP. Every time I published a new post on the FTP server, I updated the index page of the website by putting the link of that newly uploaded HTML post on the top. How silly I was. 😆
In late 2016, WordPress came into my life. That CMS runs my first website today.
I started to learn to make plugins for the WordPress ecosystem. During that time, the inner me asked for black. Dark! The developers in the WordPress ecosystem used Dark IDEs which made me jealous as a kid.
Sublime Text
This was the period when I spent most of my time coding basic PHP web apps. For learning purposes, I created Calculators, Budget Helpers, etc.
Everything I knew by far was to write the code, go to the browser and reload!
VSCode
I yet had a Windows machine. VSCode on Windows 8 was very slow. But, I switched to VSCode just for the sake of switching.
That was early 2017. Adoption rates of VSCode were comparatively low. Most devs used Sublime Text.
I created two WordPress plugins on this editor. I got some coding experience and felt the fun to code on VSCode.
MacOS
This operating system, I swear is enriching developer experience!
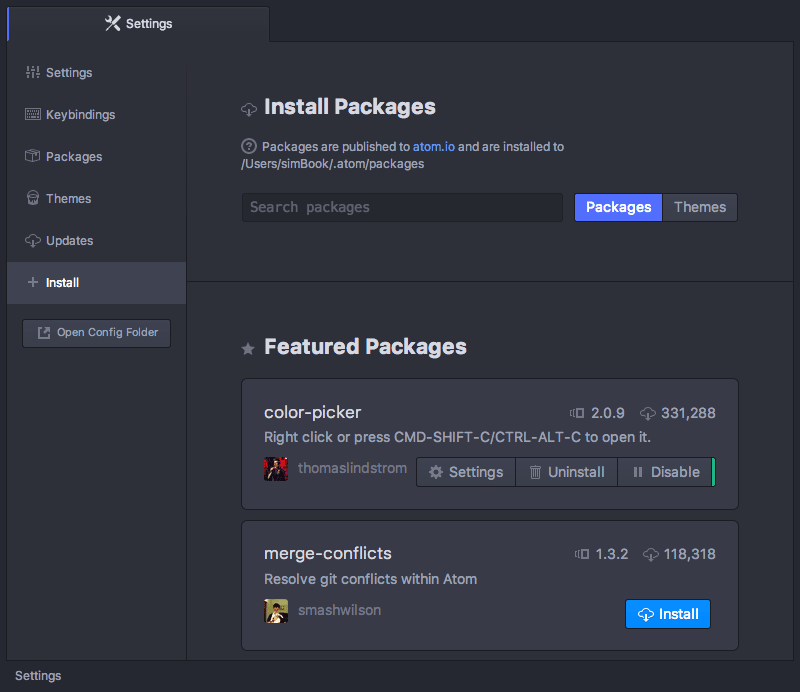
Here, I first installed Atom Editor and used it the most!
The Atom editor was fantastic. Never saw such easy access to themes and packages in an editor via a graphical user interface!
It had a lot of options in settings to play with. It’s just fun! But, again. A problem.
LOAD TIME.
It took seconds to load every file. The pain of waiting for 3 seconds to just load a file in the editor to check what’s in, is huge!
While in Atom Editor, I created a Twitter bot, learned Laravel and Java, I wanted a shift. I wanted Intellisense that you get no-where but on VSCode.
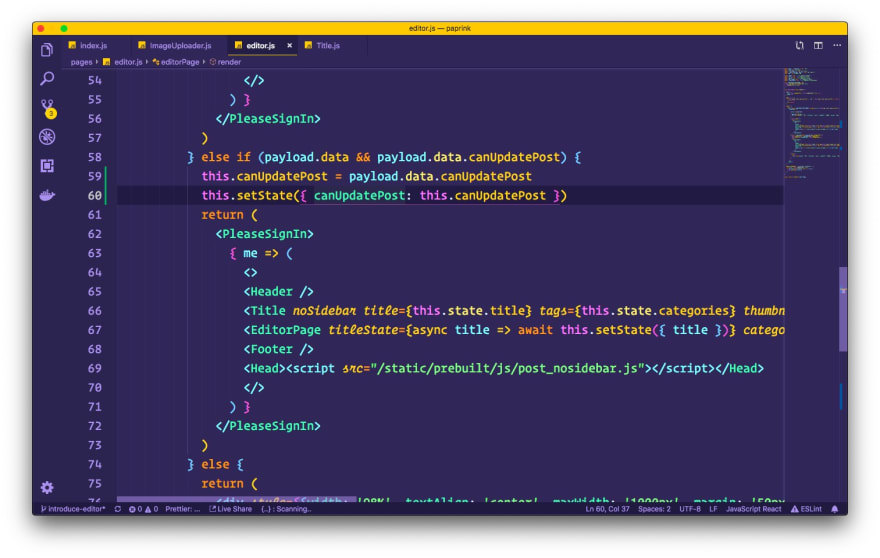
Back to VSCode
VSCode on mac was fast. Though Sublime Text is the fastest, the IntelliSense you get on VSCode is all worth it.
That was 2018 when most of the developers were switching to VSCode from Sublime. This big shift was due to IntelliSense that Microsoft’s software had.
It had Git builtin by default. That is a huge plus point!
Mr. Ahmad Awais' Shades of Purple VSCode theme nourishes my eyes like never before. 😍
Here, I learned React.js and React Native. I started loving the JavaScript ecosystem due to VSCode’s autocomplete feature. 😆
Today, I know JavaScript, ReactJs/NextJs, GraphQL at an intermediate level.
It feels really very fascinating to know that there is so much more to learn in the field I have chosen.
Final words
My transition from NotePad to VSCode is a long story. Feels so good to look back today.
I started with NotePad when I was 12, ongoing with VSCode when I am 16. 👐
Of course, after a few years, there’ll be much more to look back at. Excited about what changes tech brings to my life.
The more I learn, the more I realize how less I know! 😅
Every developer starts with small. Learns more and more. So as to be able to tell a story.
What’s your Editor Story? How did you transition?
Discuss it in the comments section. 🛋️🍿
About me
I am Kumar Abhirup, a 16-year-old JavaScript React developer from India who keeps learning a new thing every single day.
Connect with me on Twitter 🐦
My personal website and portfolio 🖥️



















Top comments (0)