Do you know?
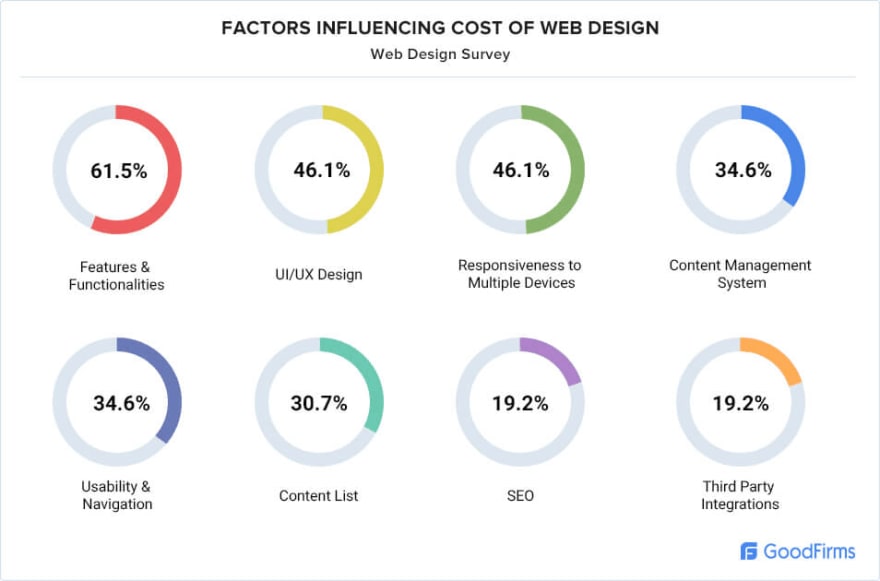
- As per the GoodFirms Web Design Survey, 73.1% of web designers feel that the non-responsive design is one of the top reasons visitors leave a website.
If you have been hoping for your web applications to reach different users at a global level, fool-proof visual UI testing will help you get there. If you ask users what’s the attention-grabbing trait of an application, the answer is going to be how the app looks. It’s no secret that the first inklings are all about visuals. If what they say is true about the first impression being the last impression, that’s one of the many reasons why businesses should focus more on visual layout testing.
Visual layout testing removes design loopholes and verifies the GUI functionality according to set specifications. It helps in evaluating controls such as text, formatting, dialogue boxes, font size, color layouts, boxes, icons, lists, buttons, and menus. Visual layout testing makes sure that the additional features or new functionalities don’t impact the overall working of the existing app.
The process uses screenshots for detecting visual changes in an app. It verifies the impact of deployment or development on the app design through image comparison algorithms. All in all, visual layout testing helps in identifying discrepancies we can see across different browsers and devices.
Of course, powerful automation testing tools allow you to perform automated UI testing and take the visuals of your user interface to the next level. On that note, we are going to take a look at 14 powerful tools for visual layout testing in detail (in no particular order). By the end of it, you can analyze your requirement and pick the best layout testing tool according to your visual testing needs.
With this Visual Testing Tutorial, you will learn how to perform Smart Visual UI Testing on the LambdaTest platform.
Do you know which are the most wanted automation testing tools that have climbed the top of the ladder so far?
What are Visual Layout Testing Tools?
Visual layout testing tools work on techniques such as visual diffs and pixel-by-pixel comparison. They help in detecting visual differences in applications and compare screenshots taken at different time frames. This helps in identifying UX or UI changes, including those of color scheme, layout, or font.
Application managers or owners, software developers, and QA teams use these testing tools to ensure that there are no unexpected changes in the designs.
Visual testing and functional testing usually go hand in hand. Make sure that you check the intricacies of the following when you perform visual layout testing:
Position and size of GUI elements
Screen validations
Image alignment
Text alignment
Inks and navigations
Data integrity
Usability conditions
Error messages
Shortcuts
Progress bars
Inconsistencies in abbreviations
The most common approaches are manual testing, record & replay, and model-based testing according to system behavior. The ideal way to conduct visual testing is to use an attacked full amalgamation of these three approaches as and when required.
Here are the 30 Top Tools for Automation Testing In 2022)
14 Powerful Visual Layout Testing Tools
There are endless visual layout testing tools out there. But, to help you avoid a never-ending conundrum of having to make an informed decision, we are shortlisting 14 super beneficial options for you. So, here is a list of the 14 most powerful visual layout testing tools that can help you make a final choice. Let’s take a look.
1. Selenium
Selenium, as a visual regression testing tool, has gained the reputation of being somewhat of an umbrella project in testing for all kinds of browsers and their versions. Most testers implement it as a Firefox extension that facilitates recording, editing, and debugging. This open-source visual layout testing tool supports web testing and simplifies GUI testing.
Selenium also supports scripting languages such as python, C#, and Java. Do you know what option is better than Selenium? Using a platform that offers end-to-end testing on a scalable, reliable, and cloud Selenium Grid! This brings us to our next tool…
2. LambdaTest
Imagine a scenario where your web app looks pristine on Chrome, whereas it appears unorderly on Firefox. It might induce your Firefox user to close the tab once and for all. To avoid this, choose LambdaTest, the ultimate visual layout testing tool.
If you are looking for a powerful tool to carry out smart visual regression testing on the cloud, LambdaTest is the way to go. For starters, this platform helps testers locate visual user interface regression bugs in just a single click using smart testing. You won’t have to worry about credibility since the world’s leading global enterprises like Microsoft, Xerox, Deloitte, etc., rely on LambdaTest for their testing needs. The pixel-by-pixel visual UI regression testing feature facilitates smart image-to-image comparison to identify visual deviations.
Here’s a short glimpse of LambdaTest’s Smart Visual UI Testing feature:
You can also Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around automated browser testing, Selenium testing, CI/CD, and more.
LambdaTest provides you with an online device farm of 3000+ mobile and desktop devices to serve your cross browser testing needs. LambdaTest facilitates the seamless comparison of web page screenshots from different browsers to aid in detecting visual deviations. High browser coverage with quick test execution and faster release make LambdaTest a top choice for visual layout testing tools. The best part is that you can seamlessly integrate this tool with a complete CI/CD tech stack.
Some other notable features include
Real Time Testing — Perform live-interactive testing of your web apps and web pages across 3000+ browser versions, browsers, devices, and operating systems.
Mobile App Testing — Use LambdaTest’s online real device cloud and virtual testing platform of emulators and simulators to perform native app testing on Android and iOS devices.
Real Device Testing — Test your Android and iOS apps on a real device cloud.
Automation Testing — Run automation tests on a scalable automation testing cloud infrastructure.
*HyperExecute *—HyperExecute is a blazing fast next-gen automation testing cloud that is 70% faster than any cloud-based test execution grid.
Test at Scale — Accelerate your testing with faster feedback with Test at Scale.
3. Katalon Studio
Katalon Studio is one of the most versatile and powerful automation tools to simplify API, web UI, desktop, and mobile testing. It’s trusted by more than 850,000 businesses. Thanks to its support for Groovy and Java, Katalon Studio is an easy-to-use tool for coding novices. It adapts to changes in the UI, backed up by multiple locator strategies.
Katalon Studio handles the flakiness of object locators with its self-healing mechanism and facilitates faster feedback for Firefox and Chrome with its headless browser execution support. Users can easily lower the maintenance time with its page object model design pattern, data-driven testing, and self-healing mechanism. Katalon Studio also offers real-time notifications and insightful graphs to help create better reports.
4. Chromatic
Chromatic allows users to test web applications and websites across different desktop, mobile browsers, and operating systems under different combinations. Speaking of which, you can easily perform parallel testing in various browser combinations and operating systems and speed up your entire visual layout testing process multiple times. Testing occurs at the component level, making it easy to identify regressions.
Chromatic facilitates taking screenshots of tests for identifying and fixing bugs quicker. Sharing results with the development team is super easy. It offers 1–1 mapping with your stories, a hassle-free branching and merging, and automatic uploading of Storybooks.
5. Endtest
With screenshot visual layout testing and intelligent test automation in Endtest, you can easily build efficient end-to-end tests for your website or web application. This visual layout testing tool is perfect for enterprise-scale security as Endtest features a reliable and secure platform for testing.
Stating the obvious, it offers the provision of saving, capturing, and sharing web page screenshots and recordings. Seamless integrations with Jenkins, Slack, Bamboo, GitHub, BitBucket, and other popular tools add to its versatility.
6. Testsigma
Testsigma boasts simplicity, convenience, and a wide array of features. Thanks to its facility to write automated tests in English, you don’t have to be a code geek to use the tool. It consists of a single platform for both visual layout and functional testing.
Testsigma is built to enable users to build automated tests quickly. The platform features visual UI testing that helps automate test script creation and maintenance; reusable components; keyword-driven testing; support for data-driven testing; parallel test suite execution across multiple browsers, operating systems, devices, and more.
7. eggPlant
EggPlant is one of the leading commercial Graphic User Interface test automation tools out there. The brainchild of TestPlant, this platform is one of the most preferred options for the complete testing process, but it emphasizes GUI testing. Thanks to the versatility of this layout testing tool, you can test any operating system, device, and technology.
The creation of tests is super quick with its eggDrive interface. You can further enhance the QA process by integrating it with IBM Rational Quality Manager Jenkins and Micro Focus Quality Center.
8. Ranorex Studio
Ranorex Studio has a user base of more than 4000 companies at a global level for desktop, mobile, and web application testing. It’s perfect for beginners looking for a codeless interface. At the same time, it also boasts a sophisticated set of features for automation experts.
Some of its supported technology includes reliable object identification, reusable code modules, shareable object repository, video reporting, customizable test reports, parallel testing, and so on. You can integrate this layout testing tool, Ranorex Studio, with tools such as Jenkins, JIRA, Git, TestRail Travis CI, and so on.
9. SilkTest
SilkTest is one of the visual layout testing tools that automate regression testing along with functional testing. This commercial tool is ideal for creating portable and robust functional tests. Not only does it offer support for cross browser testing, mobile browser testing, and quicker test execution, but it also carries out test cases for the native, web, and other software apps.
The SilkTest tool is a visual testing tool that allows you to record tests by simply clicking on the screen of your running application. The SilkTest tool then automatically generates code for the test in 4Test — the powerful scripting language created especially for writing tests with SilkTest.
10. IE Tab
IE Tab, a pret-a-porter layout testing tool, acts as a common gateway for Internet Explorer (IE) users running legacy web apps such as JAVA, Silverlight, and Sharepoint inside Chrome. An Auto URL filter allows you to provide default filters for all the URLs you wish to open in IE Tab.
Bypass the fear of running previous IE versions since this secure visual layout tool provides a lock-down feature for only sites in need of Internet Explorer within Chrome.
11. Ghost Inspector
As a codeless visual layout testing tool, this platform acts as a bridge connecting both new QA testers and experienced test engineers to achieve high standards in quality assurance. There is no need to walk the tightrope since this simple and seamless testing tool can act as a time guard when writing Selenium tests.
Get a grip over testing sophisticated JavaScript edge cases and integrate with CI pipelines with Ghost Inspector.
12. Kobiton
Kobiton is one of the favorite visual layout testing tools for mobile testing teams. It offers a comprehensive visual UX testing and visual validation solution. Built keeping in mind the optimization of mobile UX and UI, this tool helps in locating visual bugs by catching both functional as well as visual issues that may go unnoticed.
It offers access to 350 + real devices supported by a local lab or a private cloud. Some of its features include JIRA integration, scriptless test automation, scriptless Appium exports, text and visual assertions, advanced analytics, and reporting. At this platform lies an intelligent AI that goes beyond pixel-by-pixel comparisons. All in all, it’s a comprehensive and user-friendly platform for development teams and mobile testers.
13. TestComplete
If you are looking for a GUI automation testing tool that easily integrates with the ecosystem of your software development life cycle and facilitates testing of every web, desktop, and mobile application, TestComplete can turn out to be a game-changer. It maintains the application quality with a high level of efficiency and scalability.
The three features of TestComplete include record and playback, code and codeless test creation, AI and Machine Learning, superior object recognition, parallel testing, and easy integration with CI/CD tools. Thanks to its version control, issue tracking, and test management, you can experience a complete software testing life cycle.
14. Applitools Eyes
Applitools Eyes is a powerful image and layout comparison tool that validates the look and feel across multiple browsers, platforms, and devices in a fully automated way.
While traditional cross-browser testing tools compare pages pixel by pixel, Applitools Eyes uses AI to identify what matters visually on the page to ensure your application looks correct and functions properly. Therefore, you don’t need to write complicated code to validate what matters visually. Just use Applitools Eyes. You can also try this Applitools alternative otherwise.
With this Screenshot Testing Tutorial, you will learn how to perform Automated Screenshot Testing on the LambdaTest platform.
Now, perform browser automation testing platform on the most powerful cloud infrastructure. Leverage LambdaTest automation testing for faster, reliable and scalable experience on cloud.
Summing It Up
Here is the red pill: 13% of customers will talk about the poor user experience during those water cooler chats. Now, here is the blue pill: 72% will inform more than 6 people about how flawless their experience was with your website or software.
Your software can make or break your company. Visual layout testing is the heart and soul of every successful application release. The correct tool helps reduce manual intervention, simultaneously detecting loopholes and improving the application quality.
Visual testing is no longer limited to desktops alone. With the sharp surge in the use of tablets and smartphones expanding its jaws to mobile devices, it’s vital to offer a flawless interface to mobile users too. Well, whether it’s desktop or mobile, testing can be a real challenge if you are not using the right tool.
If you have a time crunch, a powerful layout testing tool can offer more accuracy and save plenty of time and resources. Depending on your budget, requirements, the end goal, and other factors, you can take your pick from the above-mentioned top 12 powerful tools for visual testing.






















Top comments (0)