The complexity involved in the creation of modern web applications must be balanced with rigorous testing cycles. Automation testing can play a critical role in ensuring that the end result (e.g., website or application) is of top-notch quality. A crucial part of automation testing involves end-to-end functional tests traditionally accomplished in Selenium using JavaScript. Cypress is one of the other frameworks that is picking up the pace of performing Cypress E2E testing.
Cypress is a new breed of automation testing tool best suited for running end-to-end tests on modern web applications. It is one of the leading test automation frameworks that support full-stack application testing for JavaScript-enabled applications. Cypress has been gaining traction in the QA community because of features like ease of use, excellent documentation, and minimizing flakiness in tests. In addition, you can check out our detailed blog that deep dives into Cypress vs Selenium for web automation testing.
LambdaTest hosted a webinar, “Scalable and Reliable Cross Browser Testing With Cypress Framework,” in association with Narayanan Palani — Best-Selling Author & Chapter Lead of Major Financial Institution (London). Harshit Paul, Product & Growth Manager at LambdaTest, joined him to demonstrate automating Cypress testing on Cloud.
For those of you who missed the Webinar, here is a quick recap.
About Cypress
Testing is one of the vital pillars when it comes to releasing top-quality web applications. However, with increasing complexity, it becomes challenging to meet the constraints of unique project requirements.
Have you wasted hours, days, even weeks on manual testing? We know that feeling, and it is not a good one:(.
However, excellent tools are available, which allow us to deliver outstanding quality while adhering to the project deadlines. The team at Cypress felt the same and decided to build a tool that can stop the madness and march towards shipping and delighting your users. Cypress is an open-source JavaScript-based automation testing framework that provides full-stack testing capabilities to build fantastic software.
Cypress runs in the same loop as the AUT (Application Under Test). Behind Cypress is a Node.js server process. You can check out our detailed blog that will help getting started with Cypress for web automation testing.
Cypress is an open-source framework; here are some of the major benefits of Cypress framework:
Seamless installation (with no additional dependencies)
Real-time monitoring of the test execution
Built-in features like load balancing and parallelization
Insightful dashboard that features CI results, screenshots, and recorded videos of test execution
Best-suited for end-to-end testing
Excellent documentation and evolving community
Facility to monitor the test execution at each step by hovering over commands in the Command Log
Automatic reload of tests whenever changes are made to the tests helps in viewing real-time execution of the test commands
If you are already using the Cypress framework and want to run Cypress tests at scale, check out our blog that will help you check out how to leverage Cypress test automation for end-to-end testing. Now you can perform free end to end Cypress testing online.
Take this certification to showcase your expertise with end-to-end testing using Cypress automation framework and stay one step ahead.
Starting your journey with Cypress Testing? Check out how you can test your Cypress test scripts on LambdaTest’s online cloud.
Here’s a short glimpse of the Cypress 101 certification from LambdaTest:
Check out this System testing tutorial and learn why System testing is important and all the intricacies of the System testing process.
About the Webinar
QA engineers and other relevant stakeholders are always looking for the most effective test automation that helps catch bugs and improve code quality. And that’s a good thing. Testing frameworks and tools should constantly be evolving to fit the needs of developers. Cypress is a modern test automation framework that lets you write concise, reliable and high-coverage tests with ultra ease.
Here are some of the lingering questions that would come to your mind when trying the Cypress framework:
How do you automate Cypress?
How do you scale test suites across multiple browsers?
Which browsers (and browser versions) are supported by Cypress?
How to use Cypress for realizing end-to-end testing?
This webinar might help you seek answers to the above questions. LambdaTest hosted a webinar with Narayanan Palani, a proven expert with Cypress testing, to better understand Cypress test automation. He was joined by Harshit Paul (Product & Growth Manager at LambdaTest) to demonstrate automating Cypress tests at scale.
This webinar also explains the benefits of Cypress over other popular tools that help with web automation testing. Here is the complete coverage of the webinar:
Let’s dig deep into the integral parts of the webinar:
Here is the agenda of the Cypress testing Webinar.
Narayanan began the webinar by explaining the reasons behind the popularity of Cypress testing. Having released 18 versions of Cypress Framework in 2021, it has amassed 231K users and continues to grow every day.
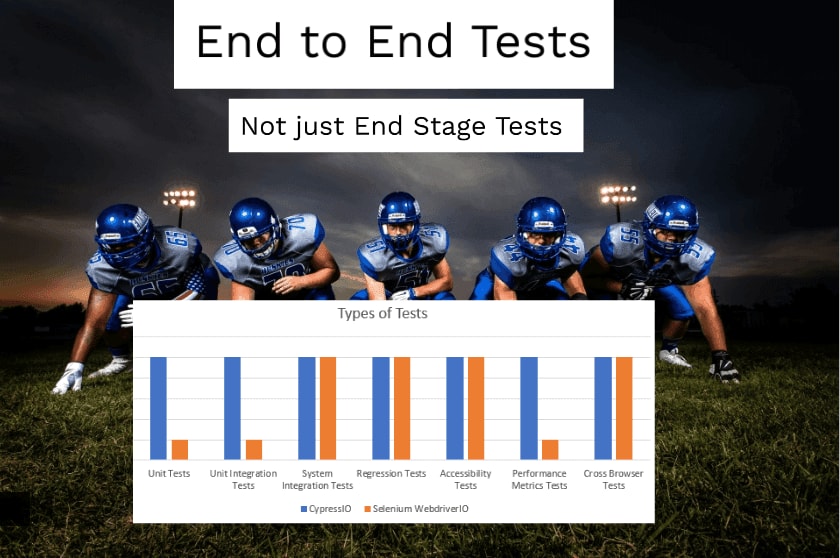
In addition, he discussed why Cypress is an all-in-one tool suited for full-stack developers and why you can perform E2E tests with Cypress. Just name the test type, and you can do the same with Cypress! Use Cypress to perform unit testing, regression testing, integration testing, cross browser testing, and more.
Given the massive scope of Cypress, there are a plethora of job opportunities available for test automation engineers who have proven expertise with the Cypress framework. Narayanan gave an insightful view into Cypress-based jobs and the expected salary from a global perspective.
Installing Cypress
You need two essential tools in your arsenal to install Cypress and kick off your testing — An IDE like (VS Code) and Node. You need to install Node.js (version >= 12) before installing Cypress on the machine. In case you are just getting started with Cypress, make sure you check out the ‘Cypress Testing Tutorial’ video that covers the Cypress installation process in great detail.
A comprehensive User Acceptance Testing (UAT) tutorial that covers what User Acceptance Testing is, its importance, benefits, and how to perform it with real-time examples.
Cypress Vs. Selenium
Next, Narayanan lists down all the benefits of Cypress over Selenium and why you should go for Cypress instead of Selenium automation testing. While Selenium is still the number one tool in the test automation market, Cypress is slowly gaining pace. He also pointed out that Cypress is more than a QA tool and can also be used by front-end engineers. For example, testers can leverage Cypress for regression testing, whereas front-end engineers can use Cypress for integration testing.
Running Cypress Tests on LambdaTest Grid
Furthermore, Narayanan explains how a simple three-step installation lets you run Cypress tests on the LambdaTest Grid. Cypress testing on a cloud (like LambdaTest) helps you attain accelerated test execution as well as improved browser coverage. Additionally, the video recording of the entire test execution makes the overall testing experience more interactive than ever.
In the end of this cypress tutorial, we had an engaging Q/A session. Are you intrigued to learn more about Cypress and how it can be used effectively to scale up your browser testing? If yes, you should subscribe to the LambdaTest YouTube channel to cover every aspect of the Cypress test automation framework.
Get the best out of your Cypress tests with LambdaTest’s online Cypress automation tool. Check out how you can test your Cypress test scripts using LambdaTest’s online cloud.
In this Ad hoc testing tutorial, let’s deep dive into what Ad hoc testing is, its advantages, disadvantages, types, characteristics, and their best practices.
That’s all!
The Webinar was an eye-opener for many of us, as we got to learn various new dimensions of Cypress and the potential it holds for end-to-end Functional/UI testing. It runs tests in real browsers and on the command line. Its core focuses are Command Line Interface (CLI) driven automation based on Page Objects, ease of use, readability, and maintainability for rapid development cycles.
Watch this space for future webinars. For the latest news on testing, you can also sign up for our newsletter Coding Jag!
Happy testing!












Top comments (0)