Can you add a number and an alphabet?
Say, if I ask you to give me the result of the addition of 1 and H will you be able to give me the answer?
The obvious answer is NO.
Same goes in JavaScript too!If you add 1 and H in JavaScript or when you try to perform operations on two operands of unmatched type, JavaScript throws a TypeError.
So, you can say in technical terms that ‘TypeError is thrown when an operand or argument passed to a function is incompatible with the type expected by that operator or function’.
Therefore, it becomes necessary to make sure variables must have same data types before performing any operation.Type mismatch generates an error while executing the whole program.
Therefore, it becomes necessary to make sure variables must have same data types before performing any operation.Type mismatch generates an error while executing the whole program.
Types of TypeError
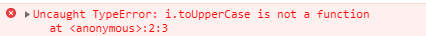
For example, you will get Uncaught TypeError if you are trying to convert a number to uppercase character. As toUpperCase() is a function to convert a string to uppercase characters.It will give an error for following code structure.
Code structure
var num=1; i.toUpperCase();
Error
How to get rid of this Uncaught type error: Cannot set property
There are many methods possible to overcome this error.
1. Using toString() function
You can use toString() function to convert number into string first and then you can convert that string to upper case characters using toUpperCase() function.
var num = 1;
try {
num.toString().toUpperCase(); // Convert number into string first
}
catch(err) {
document.getElementById("demo").innerHTML = err.name;
}
Output: 1
2. Using constructor new String() of predefined class
var num = 1;
num=new String(num);
try {
num.toUpperCase(); // You cannot convert a number to upper case
}
catch(err) {
console.log(err.name);
}
Output: 1
Here are few more TypeError that can be thrown by JavaScript in different browsers.
TypeError related to console.log()
TypeError: Property 'log' of object # is not a function (Chrome)
TypeError: console.log is not a function (Firefox)
TypeError: 'your string' is not a function (evaluating 'console.log("your string")') (Safari)
TypeError: Function expected (IE)
TypeError related to prompt()
TypeError: Property 'prompt' of object [object Object] is not a function (Chrome)
TypeError: prompt is not a function (Firefox)
TypeError: 'a string, this could vary' is not a function (evaluating 'prompt("your question")') (Safari)
TypeError: Function expected (IE)
TypeError related to confirm()
TypeError: Property 'confirm' of object [object Object] is not a function (Chrome)
TypeError: confirm is not a function (Firefox)
TypeError: 'a string, this could vary' is not a function (evaluating 'confirm("your question")') (Safari)
TypeError: Function expected (IE)
Original Source: lambdatest.com








Top comments (7)
You can add
1and'H'in JS. The1gets coerced to a string and the result is'1H'.Also, the
Cannot set property 'innerHTML' of nullerror has nothing to do with the type of thenumvariable.document.getElementById("demo")is returningnullin this case and setting properties onnullthrows aTypeError.Yes, you're right.
addinga number with an integer will result in JS triggering implicit coercion which will convert the number into string and it will perform concatenation instead. No errors thrown.Thanks Vyzaldy for bringing this to me. I'll look into it.
What he said 👆
Hi Johnny, I got your point. It was my bad.
Suggesting that javascript works on the "obvious answer" principle is quite dangerous.
Please note that
new String()is a wrong and dangerous answer as it returns aStringobject and not astring. Much better is theString()static method, that just calls.toString()on the argument.Above are just a few examples of how this will get you.
Or, non-executably: