Post
I will start this post saying that this is just a simple and easy example of how to use it, but there is a lot more options and functionalities for each one.
What are they for?
Axios and fetch are widely used to make http requests in javascript and javascript frameworks.
Axios
Axios is a javascript library used to make http requests from nodeJS or XMLHttpRequests from browsers, with the support of the Promise API which is native to JS ES6.
Since it is a library we will have to install before using it.
Here we can see some of the things it is able to do:
Make XMLHttpRequests from the browser
Make HTTP requests from nodeJS
Support Promise API
Intercept request and response
Transform request and response data
Cancel Requests
Automatic transforms for JSON data
Client-side support for protecting agains XSRF
Fetch API
The Fetch API privides an interface for fetching resources.
It provides a generic definition of objects for requests and response. It also uses Promises and provides a global fetch() method.
This method only ask for one mandatory argument. It return a promise that resolves the response for this request, whether successful or not.
We will have to transform the data received into a json which is something that in axios will not be needed.
Security
We could say that Axios is less vulnerable since it has client-side protection against XSRF (Cross site Request Forgery).
Syntax
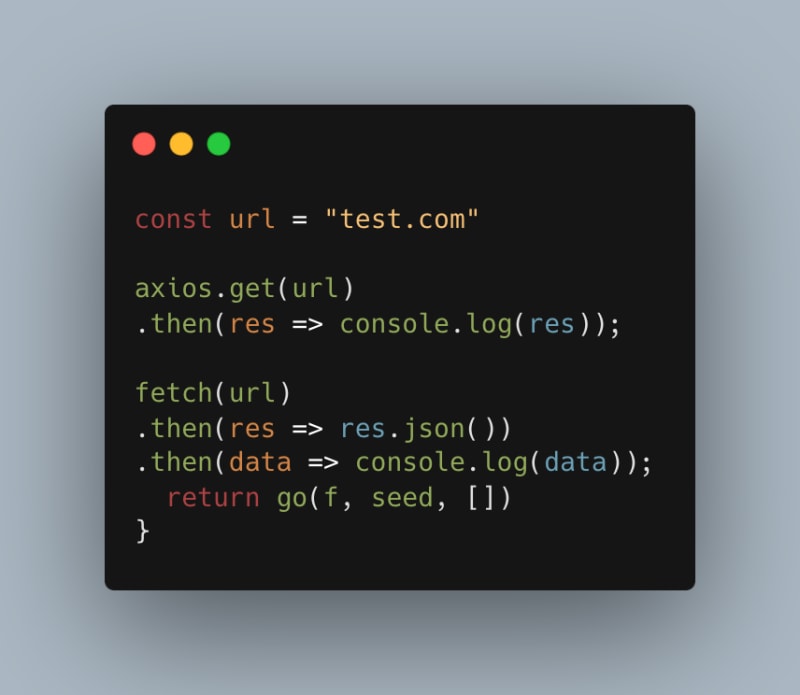
Axios and Fetch have a really similar syntax in general with just a couple of differences. Let`s see an example
Error Handling
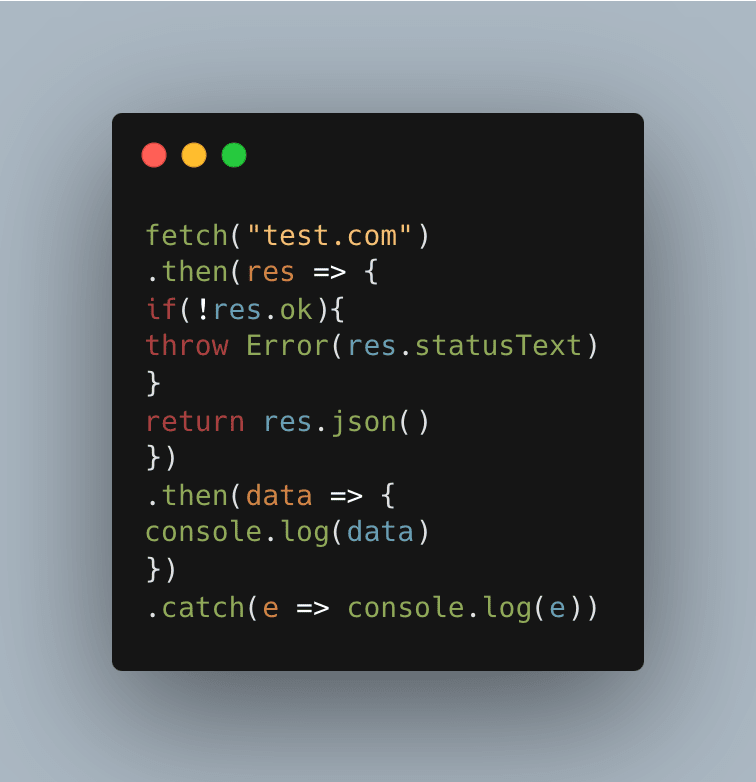
When using Axios handling errors gets much easier since bad responses are automatically rejected, unlike Fetch, which even 404 or 500 errors, for example are still resolved. If let's say the backend return a "500 internal Server Error" code, Fetch will handle in the same way that it handles the code "200 Ok". To deal with this in Fetch, we can use the "ok" flag:
Axios error handling can be seen below:
Conclusion
I usually use axios when doing big projects so i have less code in my project and have a cleaner project.
Although lately i have been using fetch custom hook in my project to experiment a little bit more with it.
I encourage you to try both of them and make your own decision.
I hope someone found this post useFul and if you want to understand more about it you can read their respective documentation.
Lautaro.









Top comments (2)
Hey bro! 😄
I have many questions for you :
1- Is there something that we cannot do with fetch API but we can do with Axios?
2- As Fetch API is a native javascript API, why should we use a third-party library?
Thanks in advance 😁
Hey bro!
1- I've read a lot about both and i never found something that fetch can't do when compared to Axios. Sometimes is just a little tricky or different to way to do it with fetch but at the end they both can do with less or more code the same.
2- You could choose a third-party (axios) if you want less code and efficiente code in your app. The documentation in axios is wider and more well explained but if you dont take on consideration that you could choose Fetch.
3- Well axios is basically build using XMLHttpRequest which have a hide support under different browsers. Although if that's the only reason to use axios is not worth it cause there is some fetch api libraries that would solve it.
Another advantage if you are a beginner is that axios automatically solves the cors error without need of a nodejs proxy or something like that.
hope this was helpful!
I would love to answer other questions you might have! :)