For my second big solo-build at Flatiron School, I wanted to give myself plenty of lead time to conceptualize and design the application I wanted to build. I knew that it had to be something that utilizes the ActiveRecord ORM to associate things to a user. Since I wouldn't be pulling from an API like in the first project, and would instead be creating and inserting my own data, the world was really my oyster. I decided I wanted to create a wellness-type application that would allow a user to record their personal habits or techniques that help them feel their best mentally, physically, and emotionally. My web application, Ritual, would serve not only as an epic record of each user's practices (or, rituals) to help them handle life's big ups and downs, but also act as a personal reminder for each user of all the things they can do to help them self-soothe and take care when things get tough. Or even when things are perfectly fine.
I would be using MVC architecture for this application, separating my code into Models (to store data), Controllers (to communicate routes and render views), and Views (to display my code in the browser). I wanted to use three models--User, Ritual and Category--that would be associated to each other through either a belongs_to or has_many relationship. To chart things out clearly before I began coding, I drew out three tables representing each of my models and how they would relate to one another. My User class has_many rituals and has_many categories, through rituals. My Ritual class belongs_to a user and belongs_to a category. That means that in my rituals database I would need a foreign key for both the user_id and the category_id. My Category class has_many rituals and has_many users through rituals.
Now that I had the foundation for my models and databases laid out, it was time to build. I created controllers for the application, users, rituals, and categories and views for users, rituals, categories, and sessions (which only render my '/login' page. Writing the routes that weave through each of my controllers and views pages was challenging at first. I referenced many previous labs, especially the fake twitter app that we had to create just days before. The most important part of working through building this app was knowing exactly where I was in my MVC pattern: remembering which get renders which view and which form posts or patches from which view. There is a lot happening with three models and it was necessary for me to remind myself of my place within the architecture at any given time. I used a lot of binding.pry to make sure that my forms were posting and patching to their proper places and that each form was actually gathering and persisting the correct data. Submitting the "new" form in my browser and watching the proper params appear in my binding.pry was extremely rewarding.
My first big challenge with this project came when I wanted to add a drop-down menu of category options to my "create a new ritual" form. After reading through a number of StackOverflow discussions, I was able to figure out how to properly use the <select> tag in my form and iterate through all of my @categories to show each category's name in the drop-down menu. The only problem was that when I selected a category option, the new ritual I created didn't know that it belonged to that category! There was no :category_id in my params hash!
I combed through my form code again and again until I realized the missing piece: there was no name:"category_id" that my params could pick up. "Could fixing this issue be as easy as adding a name="category_id" to the select tag?" I wondered. Turns out, yes. That's all I needed.
Once I got that form working, every other route went along smoothly. I felt like I had a real understanding of where I was as I moved through my MVC architecture in my browser, testing my code and trying to hack my own application.
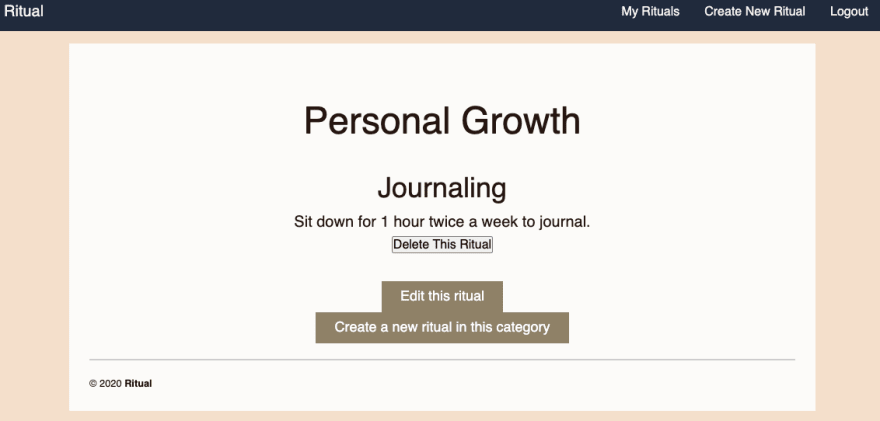
I created a page that showed a user all of his/her/their rituals within a single category and thought it would be very cool (but impossible?!) to create a new ritual that already knew it belonged to that particular category.
I worked with my cohort-leader, Nancy, to create a nested route that would allow a user to do exactly that.
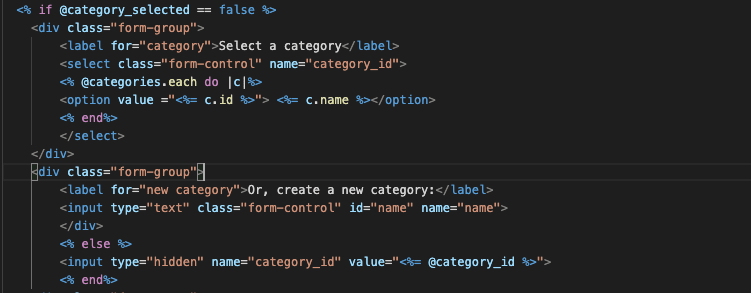
In my rituals_controller I created a new get route to /categories/:category_id/rituals/new that renders erb ':rituals/new'. Within that route, I created an instance variable @category_selected and set it to true. I then added a similar instance variable (@category_selected) in my original get '/rituals/new' route and set it to equal false. With just two little conditionals in my new form and a hidden input line of code, I was able to flag if the user was creating a ritual that already had a given category or not!
With just a few hours more of coding and styling, I had a full CRUD web application that a user could sign up for; login to; create, read, update, and delete their well-being rituals; and logout of! Flatiron School Project Week 2 down!










Top comments (0)