Say, we have this html:
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<div>
<button id="btn">click me</button>
</div>
<div>
<span class="applicant_name">John</span>
<span class="applicant_name">Jason</span>
<span class="applicant_name">Eric</span>
<span class="applicant_name">Steven</span>
<span class="applicant_name">Albert</span>
<span class="applicant_name">Elin</span>
</div>
And this javascript code for the html:
$(function() {
$('#btn').on('click', () => {
$('.applicant_name').each((index, element) => {
console.log($(element).text());
});
});
});
JS fiddle: https://jsfiddle.net/shuNaka/bcma3q2j/
We want to debug it, so we press F8 after opening the developer tool on Chrome, but it always stops in a library or jQuery, not in my code.

I want to debug my code, not these libraries. What can I do?
Blackboxing
We can ignore these libraries by blackboxing those on Chrome.
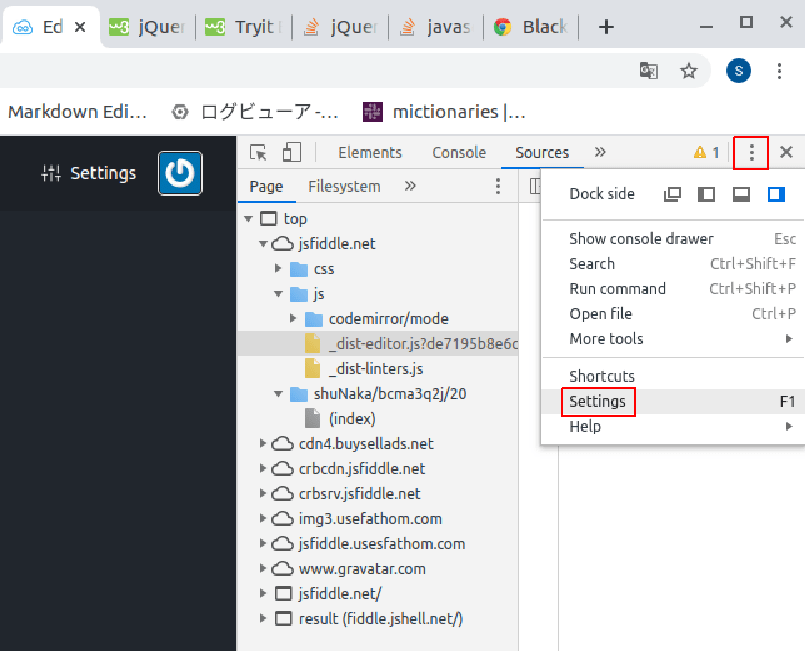
Open the developer tool by pressing F12 and open "Setting".

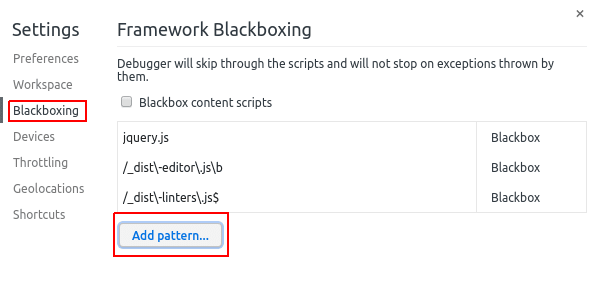
Then click on the "Blackboxing". You can add patterns of javascript file names to ignore during debugging.

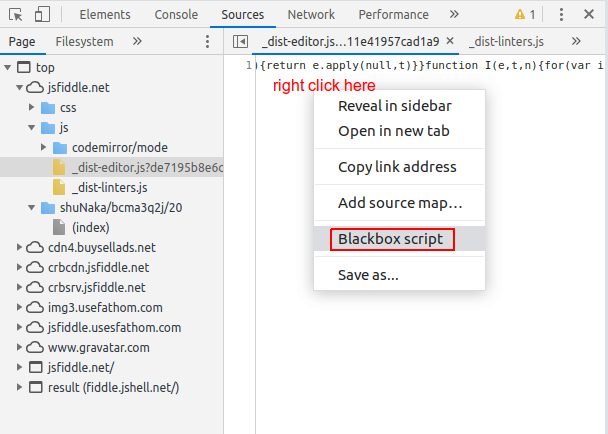
Or you can simply right-click on the source panel. Then you can blackbox the selected javascript file.

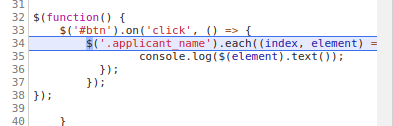
Blackboxed files are ignored even if you hit F8 so that we can debug only the files we want. So I can debug only my code like this:

You can pause at the code like the image above on the jsfiddle by hitting F8 and clicking on the "click me" button at the same time many times. You must do it after blackboxing.
This stackoverflow might be interesting too.
You can use the blackboxing for the "debugger" command too.






Top comments (0)