Originally published here.
I'm really excited to finally launch my new website 🥳. It's been a labor of love and in terms of growth, I must say I really enjoyed working on it. For the tech stack, I went out of my comfort zone as I am majorly a backend developer. So I used the opportunity to polish on my frontend skills. I utilized my favorite javascript framework, vue.js. I used their static site generator, gridsome. Bulma was used for CSS.
In this article, I'll explain how this decision came to be, what I was using before, and my thoughts on gridsome.
- What I was using before
- Why I switched to gridsome
- Benefits of gridsome
- Challenges of gridsome
- Was it worth the switch to gridsome
- What next
What I was using before
As aforementioned, I am primarily a backend developer, so the first version of my website wasn't up to date with the modern web trends. I did this on purpose because at the time my main aim was to perfect my backend skills and so heavily concentrated on that aspect.
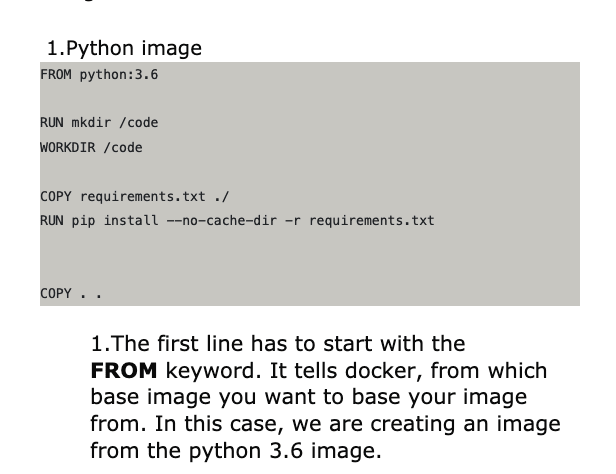
I used Django(python web framework), Postgresql, and a template from colorlib which I extended and modified to suit my needs. With time, I wrapped that with docker and redeployed the entire site. I used that project as a learning opportunity. You can read all about the lessons I learned here.
Here's version one of the site for comparison.
Why I switched to gridsome
So my site was working fine and I absolutely loved it. With time however and as I became more experienced in the backend, that curiosity bug that most developers come shipped with 😅 began nudging at me. Since I'd been learning vue.js and came to love it, I thought this would be a great opportunity to flex my frontend muscles a bit. Besides, what better way to learn than doing?
Other than these reasons, It's important as a developer to keep up to date with the ever-changing tech field.
My old site missed two important features that I really wanted. continuous deployment and better code highlighting in markdown.
I saw netlify as an easy solution to the continuous deployment challenge.
For context, here's a snapshot of my previous syntax highlighting,
Benefits of gridsome
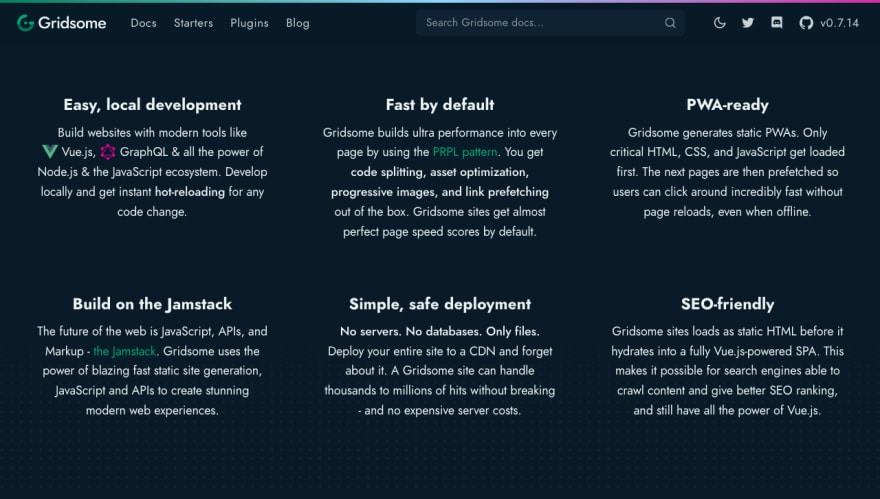
As highlighted above, gridsome comes with a plethora of advantages. Building on the awesome vue framework, it manages to be simple to understand, their documentation is exceptional, to say the least, and I got to solve the two challenges I had mentioned.
To deploy to netlify, all you have to do is link your GitHub repo to netlify. From there, netlify will monitor for changes and update your site automatically. The gridsome docs offer more on this.
For code highlighting, I could now embed from various sources including gists and codepen.
As a bonus, the new site has the capabilities to embed Spotify content for music lovers 🕺🏼.
This aside, the basic syntax highlighting came to this
class moviesCrawl(Spider):
name="movies"
url_link="https://www.themoviedb.org/movie?page=1"
page_number=15
start_urls=['http://api.scraperapi.com/?api_key='+ API_KEY + '&url=' + url_link + '&render=true']
Extra features
Some additional features that were implemented for the new site are
- The site is now a PWA! So awesome.
- Improved SEO by utilizing Vue Meta.
- Writing content in Markdown.
Challenges of gridsome
The development process was fairly fun as their documentation was well written and thought out.
However, I lacked some material which is not a bad thing in itself as it forces you to figure stuff on your own.
I'm keen to write a comprehensive tutorial on using gridsome with the lessons I learned. In case you're interested, subscribe to my newsletter and you'll get the content as soon as it's out.
Was it worth the switch to gridsome
Without a shadow of a doubt yes!! The site took me a little over a month. Working tirelessly on my off-work hours. But in the end, the effort was worth it. In the process, I've come to appreciate the modern web and extremely curious to explore graphql which gridsome utilizes.
What next
This won't be the end as no project is ever complete, I'll be making a few modifications and I'd appreciate any input to the design. In the coming days, I'll make the entire codebase completely open-source for use to anyone who may want such a site.
In terms of content, be sure to watch out as I'll double down on more backend tutorials with python and golang.
Thanks for reading this post. Should you have any questions feel free to leave a comment below. My twitter dm is always open as well.
credits
The design was highly inspired by Brittany Chiang's Gatsby site.
The gridsome starter blog source code gave me a lot of insight into where documentation lacked.









Top comments (4)
First off, Hats off!!
I really love your post and it seems you written exactly what I have been looking for. Thank you for inspiring!
+=1
Thank you for the kind words!
Really happy I inspired you😄
Are you looking to build something with gridsome?
Oh definitely yes! Check your twitter DM! It's going to be an exciting couple of weeks
I finally have a way to put it haha