Hello everyone! In this article, I shall explain what dangerouslySetInnerHTML is in React and how to use it safely. Let's begin!
The React framework is known to have adopted a browser-independent DOM system, which means it does not interact with the DOM directly. And so in React, you will notice that you are not allowed to add HTML strings directly. For example:
let someHTMLString = "<p>Hello</p>";
export default function App() {
return(
<div>{someHTMLString}</div>
);
}
The output would literally be the string <p>Hello</p> instead of a "Hello" inside a paragraph element.
DangerouslySetInnerHTML
Instead, we can use dangerouslySetInnerHTML, which is React's version of innerHTML. It is used as a prop where you can pass an object with a __html key like so:
dangerouslySetInnerHTML={{__html: getMarkup()}}
The value of the __html key can be a string which will be injected as HTML code directly from React. This is how React can directly add HTML code to the DOM.
The Dangers of DangerouslySetInnerHTML
As you may have noticed, the name of this prop is particularly frightening for a reason. It is not safe to simply add your HTML code as this is prone to Cross Site Scripting or XSS attacks for short.
XSS attack is a type of security vulnerability where attackers inject code client-side to steal information and perform malicious scripts in the app. Let's illustrate this with an example.
You can read more about other security threats in this article.
An Example
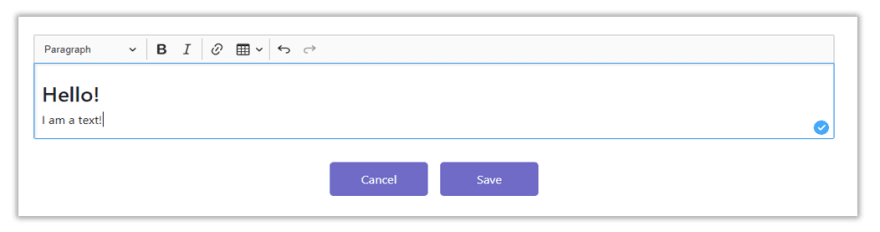
Let's say we have a text editing app like below:
The user is allowed to write anything on the text editor and style it however they want. Then, when the Save button is clicked, the text editor would render the user's input on the HTML page like so:
Behind the scenes, the text editor basically returns the value: <h3>Hello!</h3><p>I am a text!</p>, where **value **is the user's input with HTML tags added by the editor. In order to render value to the page, we use:
<div dangerouslySetInnerHTML={{ __html: value }}/>
But what if a malicious user types some code enclosed in <script> tags?
value would be:
<p><script>alert('This is some malicious script! >:)')</script></p>
which means the malicious script injected would be executed and can be used to steal the user's cookies, personal data and other sensitive information.
How do we use it safely?
DOMPurify is an npm package written by over 60 web security professionals to sanitize HTML code, preventing XSS attacks.
With DOMPurify, we can increase the security of our injected HTML code from dangerouslySetInnerHTML. Let's see how we can safely use our text editor in the example earlier.
Step 1: Install DOMPurify
Install the package by running the code in your project's root folder.
npm install dompurify
Step 2: Import package
In the .js file where you will use dangerouslySetInnerHTML, add the import statement at the top.
import DOMPurify from "dompurify";
Step 3: Sanitize
Then, we simply pass our value into the .sanitize() method.
<div dangerouslySetInnerHTML={{ __html: DOMPurify.sanitize(value) }}/>
And instead of executing the script, the code will be safely removed from the HTML page. So nothing will render or execute.
Conclusion
While sometimes it is inevitable that we may need to use dangerouslySetInnerHTML in our projects, it is crucial to understand the dangerous and security implications that this prop has.
Thanks for reading! As always, please feel free to share your thoughts in the comments below. I hope it has been a useful read. Also, please check out some extra reading in the section below if you want to know more about the things we've discussed today. Till next time, cheers!











Top comments (0)