We will be utilizing a simple event listener to help us track when elements are clicked on our websites. This can give us a free birds-eye view of how people are interacting with our elements! Google Analytics will do all the heavy lifting, we just need to initialize a simple script and stick to proper markup. The scope of this article is not using Google Analytics, rather getting relevant data to it!
More on installing GA here: [https://developers.google.com/analytics/devguides/collection/gtagjs]
Here is the problem! We have added a phone number as a button to the header template of our site and we want to know if it is leading to calls or if other buttons containing our company number are getting all the attention. We can do this easily by adding some basic markup and our script.
First the HTML.
For every element we want to track clicks on we will give it the class click-tracking-ga and a custom attribute defined as data-ga-id. Our markup on elements we want to track should always follow this pattern:
<a class="click-tracking-ga" data-ga-id="Header Phone Button" href="tel:1-855-555-5555" type="button">Click To Call Now!</a>
Next lets look at our JavaScript:
/* Send click event to Google Analytics via custom attribute tags
* @param {Object} e Event object
*/
document.addEventListener('click', (e) => {
// check that our element has the tracking class, return early if it doesn't
if (!e.target.classList.contains('click-tracking-ga')) {
return;
}
//use the gtag function passing the event target elements attribute tag we generated on the HTML
//the 'data-ga-id' will be the same name you use in GA to flag these clicks
//pass the action as 'Clicked', can be whatever you set up but that is descriptive
gtag('event',
'clicks', {
event_category: `${e.target.getAttribute('data-ga-id')}`,
event_action: 'Clicked'
});
});
This event handler returns early if the class click-tracking-ga is not present but if it is we call the gtag() function, passing in the data-ga-id of the event target element. It is worth noting that our event_action: is predefined to Clicked which is important and should not be changed.
Now we will review our setup in Google Analytics to register this event.
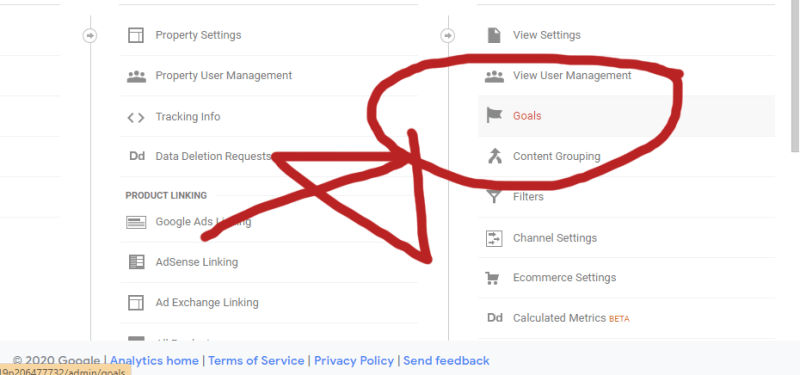
First go to your admin panel for the domain property you want to track.
Next click the Goals under the View tab
Next we will make a new goal, using custom
We will name our goal with the string from our data-ga-id
Header Phone Button, select 'Event', and hit continue.
Next we have to define our parameters. This is very important we only fill in the first two fields. In the first field we enter in our data-ga-id, which is
Header Phone Button in the 'Category' field. Next input Clicked in your 'Action' field. Then hit save and you're done!
Now you can view this event from within GA from many different views including real-time. Remember to adjust to the 'Today' time view for goals or events or you will not see the for another 24-48 hours!











Top comments (0)