Have you ever come across a person who feels like they can’t work when things aren’t in sync with each other visually? Well… that’s me! So, now that I’ve become comfortable with what I expect from my workspace, here’s my small guide on how to make your VS code workspace work for you.
First things first, choose a theme…. There’s so many different ones out there and this blog has done a great job of curating the most popular.
If you're looking for a new theme to change up your code editor in the new year, I'm here to help! Check out a variety of stylish themes with unique color palettes-from sleek to snazzy to vibrant and everything in between-to see what works best for you.
In addition, https://vscodethemes.com/ list themes for VSCode that are trending which you.
I currently love using Panda Theme because of how colorful it is, though I’ve found it can be a lot for others.
A Superminimal, dark Syntax Theme. This is the latest version of the Panda Syntax theme. It's a dark syntax theme crafted especially for Visual Studio Code [New Version], with subtle colors that are meant to be easy on the eyes. The font in the screenshot is Operator Mono.
Once I downloaded my theme I used Apple’s Digital Colour Meter to find out what colours I was working so that I could adapt the rest of my visual enhancements to match. Colour Meter gives you the RGB codes however you’ll also need the hex code to change some visual enhancements. https://convertingcolors.com/ is great for this!
Here’s what I was able to get:
Green(it’s really turquoise but whatever) — RGB (25,249,216) | HEX #19F9D8
Pink — RGB (255,118,181)| HEX #FF76B5
Light Purple — RGB(177,128,215) | HEX #B180D7
Blue — RGB (111,193,255)| HEX #6FC1FF”
Orange — RGB (247,179, 106)| HEX #F7B36A
Light Pink — RGB (255,135,181)| HEX #FF87B4
The semantics for the colour scheme are mentioned in it’s documentation:
tinkertrain/panda-syntax-vscode
Some semantic meaning is intended for colors to help easily scan files. They are documented here for reference. Language keywords and component names are italicized for emphasis Green: Strings Pink: Logic Control Light Purple: Language access like module.exports, process.env Blue: Functions Orange: Variable assignments keywords Light Pink: Object access
Now that you have the colours you need, you can access VSCode settings using shift + cmd + P and then clicking on Preferences: Open Settings (JSON) to modify any visual enhancements you have. Here’s how I changed mine.
Indent Rainbow
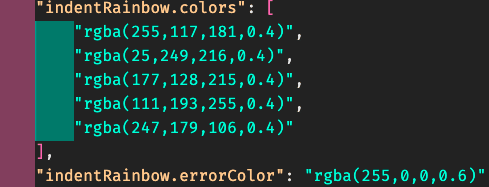
I hate when my indents aren’t uniform so indent rainbow is a great tool for making sure I adhere to that. I made it so that the indent rainbow loops on five of my six theme colours with a transparency of 0.4 instead of it’s default colors. In addition, I gave it an error color of bright red so that it interupts how my theme looks and makes me want to correct it straight away.
In this blog, they’ve used a single colour, and changed the transparencies of each indent to differentiate between them.
Useful VSCode Extensions - Visual Enhancements - Petr Tichy - Front End Developer - Melbourne
Are you looking for some useful VSCode extensions that could speed up your front-end development workflow? I have been building React and Angular projects in VSCode over the last few years and in the next few posts I will share with you my most popular VSCode extensions.
Bracket Pair Colorizer 2
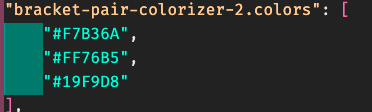
Bracket Pair Colorizer doesn’t allow you to change it’s colors but the second version does. As brackets only appear next to functions I chose the colours of my theme that contrast against Blue(that’s the colour functions appear in because of the Panda semantics. Alternatively, Rainbow Brackets can be used instead.
Bracket Padder
Bracket padder doesn’t add colour, but instead as white space, which is great if you prefer your code spaced out and easier to read, as opposed to clunky,.
Highlight Matching Tags
Highlight Matching Tags, for me, is essentially the tag version of bracket pair colorizer. The only downside (it seems) is that you can only have one color. Otherwise, it would be great to have that change color depending on their indents.
Auto Close Tag + Auto Rename Tag + HtmlTagWrap
I feel like the above three extensions all work as one. The auto-close and auto rename tags are self-explanatory. Once you create an opening tag, a closing tag is automatically named for you and if you change the opening of an existing tag the auto-rename extension will change the closing tag accordingly. HtmlTagWrap allows you to highlight some html and then wrap it in a default tag (it’s automatically set to
) using opt + w. I find myself having to wrap existing html in
Auto Rename is still there for you!
Better Comments
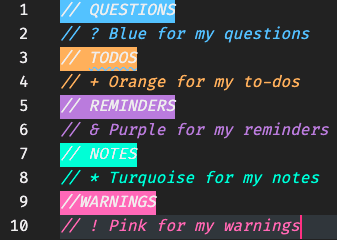
Better Comments can be modified by adding tags and then changing the colours within those tags. In this case tags are a keyword/letter that come after the comment notation for Better Comments to identify. I won’t go into how many tags I’ve got but I like to use backgroun colors to explain the type of comment and then use symbols to represent bullet points, again I’ve styled it to match my panda theme. TO-DO Highlight is another alternative to better comments.
Code Spell Checker
I admit I specifically went looking for this after I failed a code challenge because I made a spelling error. Without realising it, I had spelt a model differently from how I spelt my controller in Ruby on rails and as a result I couldn’t get my code working. What was worse is I couldn’t actually see it! Code spell checker picks up code spelt in incorrectly and highlights it with a squiggly underline, so it’s great to avoid this type of situation!
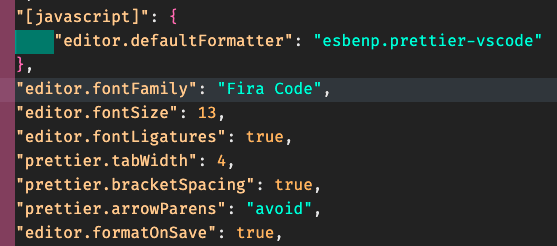
Prettier
Believe it or not, but even with all these extensions, I still can’t live without a code formatter. I think the best one is by far Prettier. I think of it as a final path to make sure my code is essentially “prettier”. I make sure it automatically formats my code on save and it’s tab width works in correlation as my rainbow-indent add on.
IntelliSense(s) and Snippet Packs
Not much to these but Intellisense add ons (there are hundreds! ) and Snippet packs (also hundreds!) are also useful tools for that help me avoid making silly mistakes.
Intellisense works by autocompleting items based on what’s located in your workspace. I use Path IntelliSense which auto-completes file names, npm which auto-completes module names and CSS which auto-completes class names.
Snippet packs usually work by creating a bunch of shortcuts so that when you’re typing you can make sure you put down the correct syntax. I have some installed for JS, ES6 React, React Native, Redux, ERB, Ruby on Rails(and I’ll be honest I don’t remember half the shortcuts but I hope to overtime)
Unfortunately for me, I think add-ons have become an addiction at this point and I’m always on the lookout for more. Right now, I’m especially interested in ones that help me monitor my time when it comes to coding. What are some of your favourite VScode extensions?












Top comments (0)