Have you recognized a sluggish component in your web app and want it to be more snappy? I was in the same boat until I tried Websocket. It helped me achieve faster load times and get real-time updates for my web app's feed. I'll be sharing my learnings, so stay tuned!
Users want their digital interactions to be real-time. Whether it is sports scoreboards, financial information or IoT device communication they feel everything should be live.
Who wouldn't enjoy seeing what they wanted to see in the first place without any additional action?
To create real-time digital experiences, I initially used HTTP-based solutions like short-polling and long-polling. However, these methods still introduced some delay and involved many API calls, which wasn't ideal.
I switched to WebSockets, which improved the user interface with real-time data and faster updates.
So how does WebSocket excel in terms of latency when compared to others? Let's hop right on to it.
Why is WebSocket faster than alternatives?
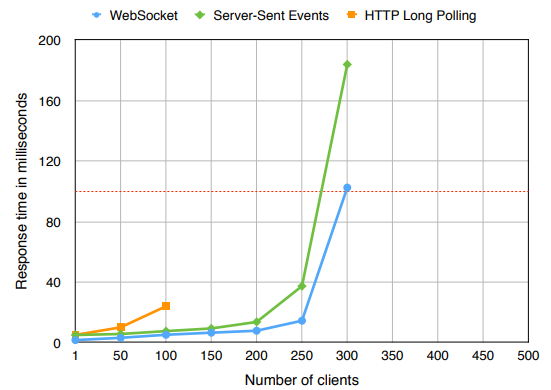
Long Polling performs poorly as the number of clients increases due to the overhead of repetitious HTTP connections.
Server-sent events perform greater than Long Polling, utilizing a single HTTP connection for server-to-client updates and is a good competitor for WebSockets.
WebSocket have low latency hence faster comparatively due to the absence of multiple requests.
There are many other nuances and details when it comes to production deployment.
More tests and details can be found in the paper.
HTTP is request-driven, meaning each operation will be a request to the server and the server chooses to accept it or reject it, the authentication and processing increases the latency and bandwidth.
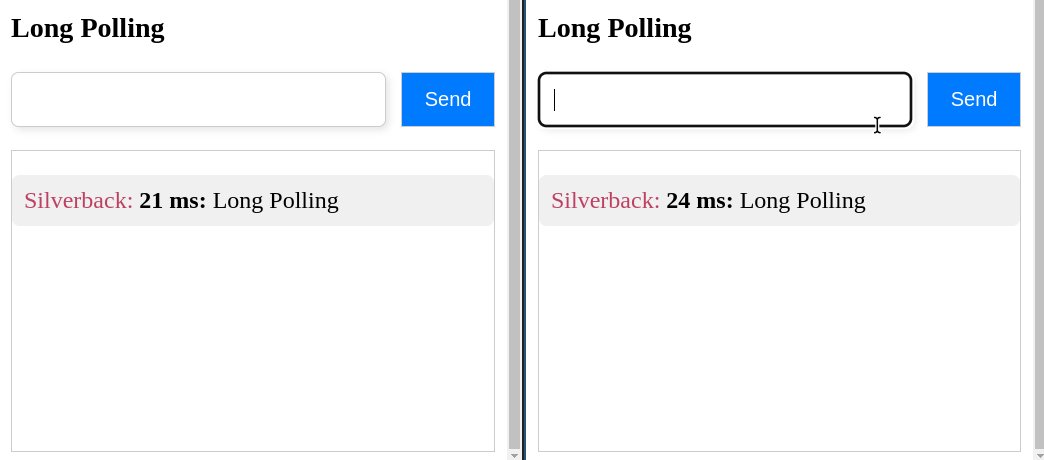
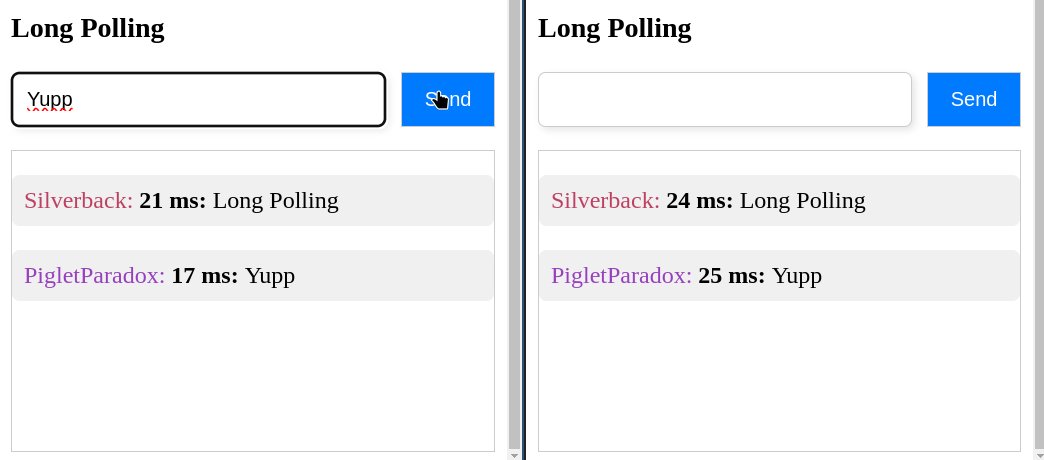
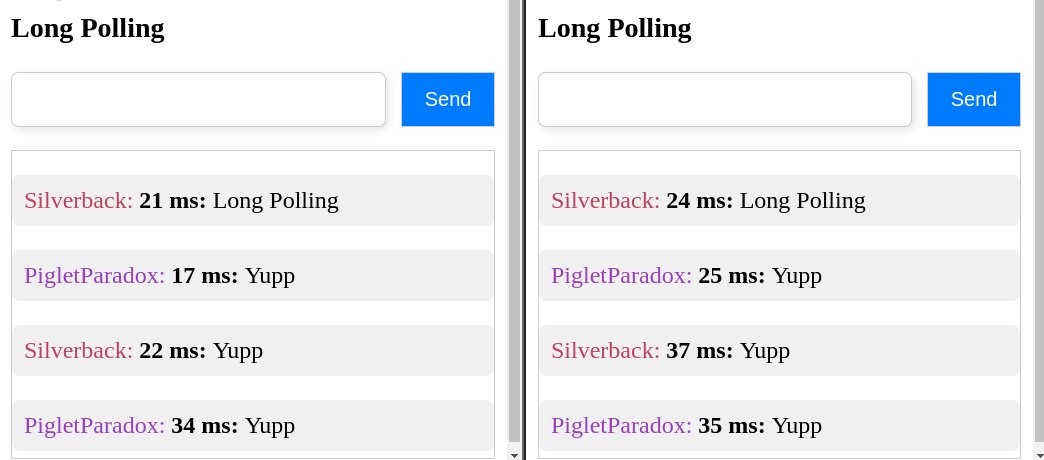
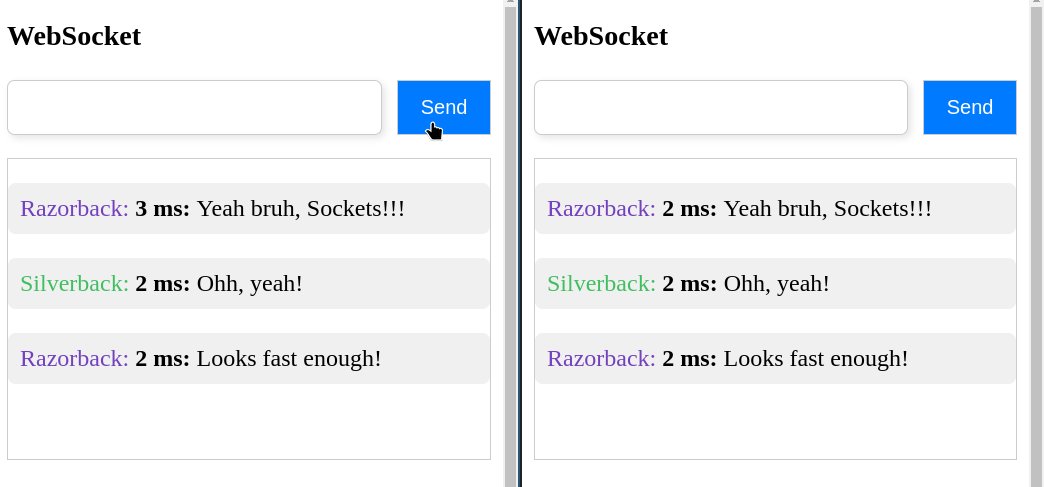
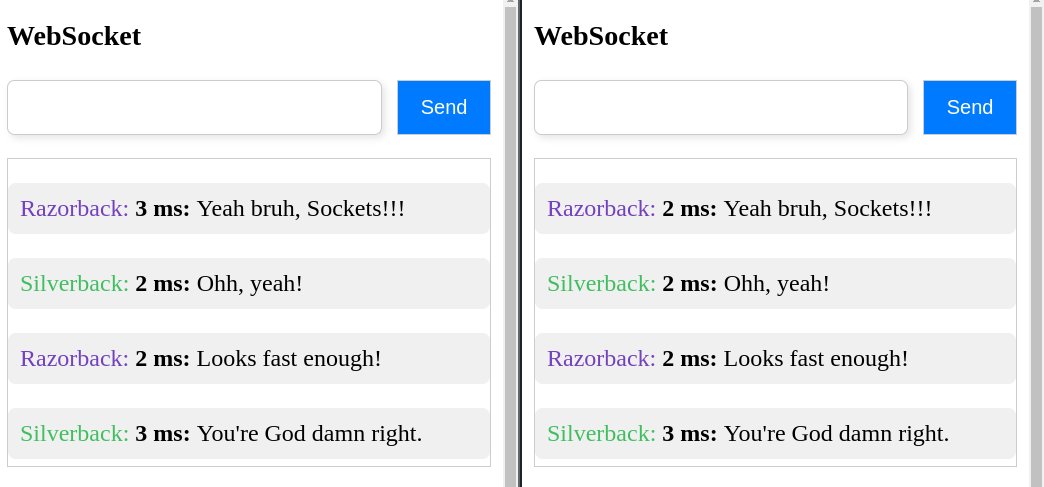
In the following example, I've considered comparing Long Polling and WebSockets.
Long Polling takes HTTP request/response polling and makes it more efficient. In Long Polling server holds the client connection as long as possible until a timeout threshold is reached.
Upon receipt of the server response, the client usually issues another request immediately. It takes 26.8 ms on average for the response to reach other clients.
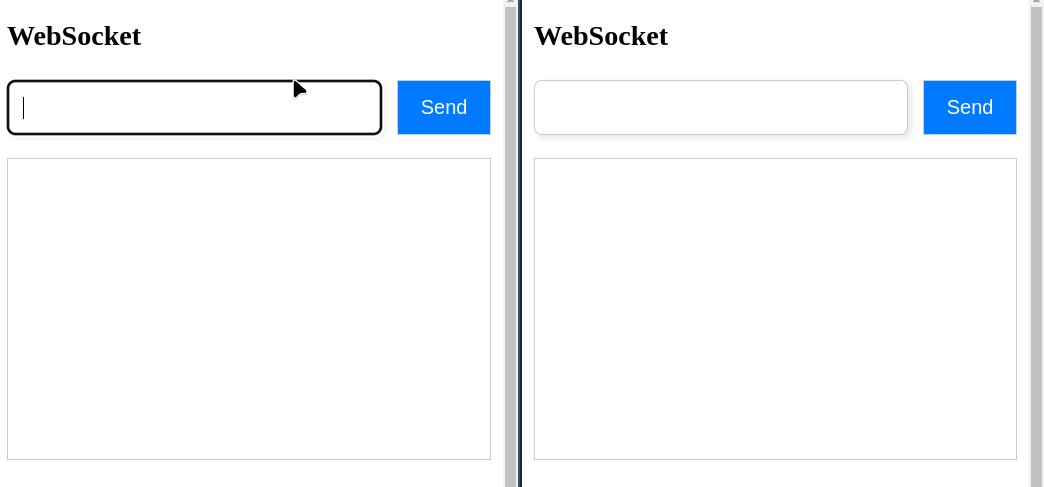
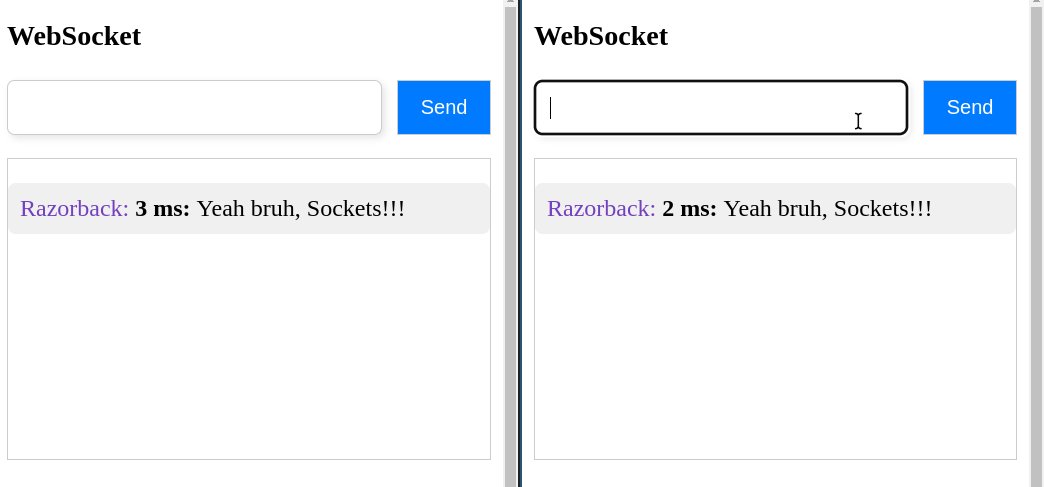
WebSocket is event-driven, meaning the authentication will only happen once. It eliminates the need for a new connection with every request.
WebSocket keeps the connection alive, letting the server and the client to stream messages to each other. The latency is drastically reduced due to the absence of headers, and authentication for each event. WebSocket also makes an HTTP request, we will come back to it later.
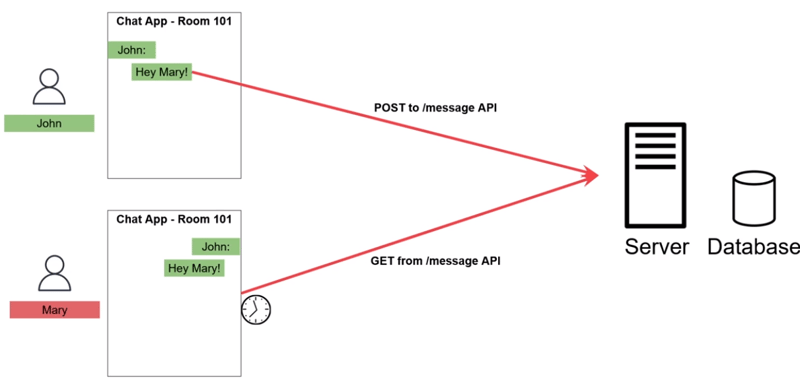
If we consider using HTTP Request for a chat application, the client will need to continuously keep on requesting the server to get new messages if there are any.
This is a sub-optimal way to show real-time data as there is an ambiguity in making the decision at what interval we need to fetch data from the server.
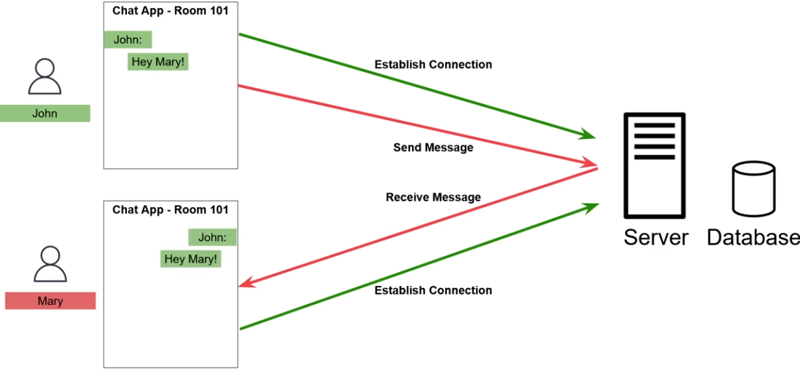
In the case of WebSockets, there is no need to fetch data at intervals because the server pushes if there is new data to each of the clients which is configured to be shared.
How are WS any different from other solutions?
Typically, to have up-to-date information on a page, users might have to perform actions such as:
- Reload the page in the browser
- Refreshing the parts of the user interface, if the option is available.
When the action is performed the client would request the server for data, and when the request is succeeded the client loads the data onto the page.
So each time the user wants to check updates they might want to refresh the page.
There are many solutions such as Comet, Long Polling, Server Sent Events, and WebSocket.
Comet's usage has been reduced in recent years due to the server load and many other reasons but it was popular in the early 2000s.
Most of their limitations from using HTTP were from the underlying transport protocol.
The problem is that HTTP was initially designed to serve hypermedia resources in a request-response fashion.
It hadn't been optimized to power real-time apps that usually involve high-frequency or ongoing client-server communication, and the ability to react instantly to changes.
Hacking HTTP-based technologies to emulate the real-time web was bound to lead to all sorts of drawbacks.
- Limited scalability
- Latency
- No bidirectional communication
To deal with these problems WebSockets can be used. WebSocket is a protocol for real-time, bidirectional communication between web clients and servers, providing a full-duplex communication channel over a single, long-lived connection.
A WebSocket connection starts as an HTTP request/response handshake; beyond this handshake,
WebSocket and HTTP are fundamentally different. Handshake is the entry point for a WebSocket connection between a Client and a Server.
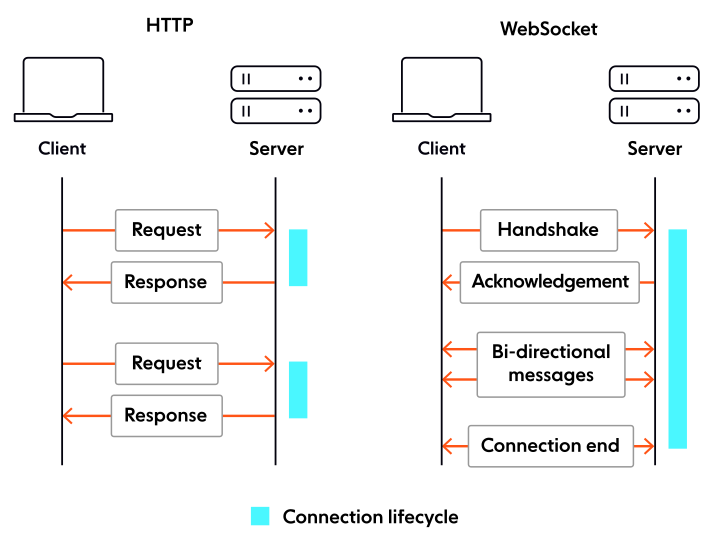
The following image shows the HTTP one-way communication made from the client and server to and fro for each need, and WebSocket making a single connection from client to server and having a stable connection to interact, this is a bi-directional communication.
Continue reading about the unpleasant truths about WebSocket and how communication is done.













Top comments (8)
I thought this article was gonna be about sending components over websockets (html, css, js).
Which actually seems like an idea worth exploring.
Try github.com/senimanjs/seniman
Pretty solid, thanks.
Next blog post? 😬
Me too 😅
Same here , the title should be changed 😂😂
Yes will do xD
Haha, true. Will try xD