Table of Content
We broke up with Wordpress, a painful but necessary process we detailed in a previous post. But this isn’t a story about endings, but rather one about new beginnings—with Hugo, our new CMS. They say that there is always something better waiting for you out there and for us, it was Hugo.
Who’s Hugo?
Hugo is a static site generator (SSG) written in Go. Websites are viewed more often than they are edited and Hugo takes advantage of that by only building pages when the content is created or updated, unlike dynamic systems like Wordpress that generate HTML for each user request. Since your HTTP server is serving a static version of your page, there is no need to build on-demand every time a user wants to access your website. The result: better performance. The developers that maintain Hugo claim an average site will build in less than a second!
Hugo takes markdown files and generates HTML files using templates. Markdown is a lightweight markup language that can be used to add formatting elements to plaintext documents. We can add # for headings or wrap words with two asterisks to make the text bold. For example, this section markdown starts with:
## Who’s Hugo? <a name="whos-hugo"></a>
[Hugo](https://gohugo.io/) is a **static site generator(SSG)** written in [Go](https://golang.org/).
One of the things people love about Wordpress is its ease-of-use text editor. Markdown is not WYSIWYG, which means you have to add the syntax to your text in order to display different styles. Learning markdown is not hard and nowadays, there are plenty of messaging apps (WhatsApp, Telegram and Slack, to name a few) that make use of this language, but this process might be tedious, especially for people without technical knowledge. Why then, would we remove such a good feature as a built-in text editor? Forestry was our solution.
A new CMS: Forestry.io
Forestry.io is a content management system (CMS) built for SSGs such as Hugo, Jekyll or Gatsby. A CMS is an application that helps users create and manage content for their website. This is extremely helpful to people without technical knowledge. Without Forestry.io, every blog contributor would need to download the project from our repository and start “coding” their articles using a markup language. We want this process to be as simple as possible so editors can focus on content creation. Forestry.io has a familiar WYSIWYG interface that allows users to write, save and preview drafts.
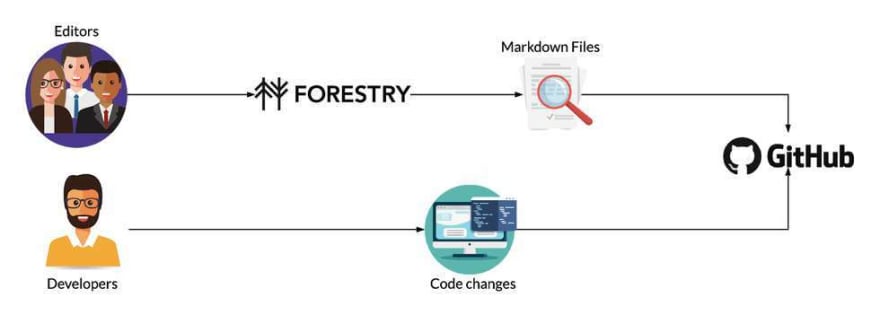
The main selling point of Forestry.io for our engineers is that it is entirely backed by Git. All the content and code are version-controlled with Git and saved in Github, with no need for a database or third-party app to store information. This makes the Continuous Integration process easy because all the files we need are stored in a Git repository. Editors can use the Forestry.io interface to generate the markdown files and these get stored as the content that Hugo later uses to build the entire application. At the same time, developers can make changes to any of the templates or add new features to the website and push them to the same repository. The following schema helps illustrate the process:
Additional performance
We previously used a CSS framework and made use of third-party JavaScript libraries, so we wanted to take a look at those to see if there were improvements that could be made. In the case of our CSS, we found that Bootstrap came with a high dependency on jQuery, which slowed us down with the use of unnecessary functions. We also recognized the possibility of future security vulnerabilities with the library and having to keep the library updated to avoid such vulnerabilities. A report from W3Tech found that jQuery is used by 73% of all the websites and, more importantly, 81% of those websites are using version 1, a version no longer supported by the jQuery team. Another report from Snyk showed more than 50% of the vulnerabilities found for jQuery are from this first version. Yet a majority of websites use jQuery as a legacy component, making it an easier target for malicious hackers.
Another issue we encountered using jQuery: it caused our pages to load much slower because of the package size, which then affected our domain’s overall SEO score.
There was no compelling reason to continue using jQuery, so we made the break. Once the decision was made, we used sites such as youmightnotneedjquery.com to search for the vanilla js implementation of any existing jQuery functions we were using. We wanted to keep the handy jQuery selectors and for that, we made use of Cash, a jQuery alternative with jQuery-style syntax that is great for manipulating the DOM. It’s lighter at 32 KB uncompressed compared to jQuery at 271 KB.
To further remove our dependency on jQuery, we started using the Bulma framework, a CSS framework based on flexbox with no dependencies on javascript.
PurgeCSS was another tool that we implemented to help our minimization of CSS. Even though Bulma is modular and lets you pick which components you want in your package, we still found some extra classes included that we never used. PurgeCSS was great to identify unused classes from our content files and helped us further reduce our CSS footprint and consequently make our pages load faster.
The Final Results
The CSS size for the Wordpress design was around 57.1KB, more than 3 times our current size with Hugo. Bootstrap 4 itself is 20KB gzipped, while the CSS for the whole blog in Hugo is 16.6 KB file, including all of the Bulma components we used.
At LTV, we commit to making improvements every day. We are always looking for the best tools, the best frameworks and the best people. Every new project is an opportunity to reflect on the past and see what has been done and what can be improved. Regardless of whether you’re working on redoing an old project in a new language or working on an entirely new project, you will typically arrive at this realization: “Hey, I’ve done this before.” Whenever I find myself in this situation, I ask myself if there is any way I can come up with a solution that improves upon what we did before.
Interested in working with us? Have a look at our careers page and reach out to us if you would like to be a part of our team!










Top comments (0)