
I had some fun writing this (probably inconclusive) post about Elm and Svelte. Rich Harris, in Write less code, showcase a small code snippet in ...
For further actions, you may consider blocking this person and/or reporting abuse


Nice article! Here are my 2 cents, having used both Elm and Svelte in small/mid-sized pet projects.
Elm:
Svelte:
Hi Metin,
Thank you for your awesome comment. I basically agree with all that you said. Couple of small additions...
I think the official Elm documentation is also quite good with its own way of gradually introducing complex concepts.
About "I would love to see more UI libraries", I guess you are familiar with elm-ui but if you are not, have a look at it. If you mean something similar to Material Design, there are things like aforemny/material-components-web-elm but I personally prefe the elm-ui concept
Great post!
Thanks :-)
Have you tried purescript? It'a a lot less limiting than elm featuring stuff like typeclasses, higher kinded types and custom operators
I never tried it but I have been curious since watching the video youtube.com/watch?v=9kGoaUqcq4A. It seems that purescript is more for folks coming from Haskell. Coming from Javascript, Elm has probably a gentler learning curve
You sre right, purescript is a lot more complex, but I personally found elm limiting, so purescript was what I was looking for.
As for the downsides, there is a really good ui framework called halogen, but it doesnt have any docs for it's latest release, and a few react wrappers which have some problems with svg, so theres still work to do in this area.
Another thing ps has is the ability to run on the back-end by wrapping nodejs modules.
Hi! Just so you know, you can create apps in elm for use in the backend, using Platform.worker.
I never managed to get my head around Halogen, did any examples in particular help you out?
ReasonML is yet another alternative, also FP based, and a bit more "mainstream" I guess, because it's backed by FB (although it doesn't seem to have taken off as I expected it would).
What I dont like about reasonml is the syntax
This is really nice article. But the example you make is really far away from any comparission sense.
What I would like to see is how both solution scale when code grows, and how looks it from maintain perspective.
a + b example you make is even worst then hated Todo app examples.
Also both solutions have such huge principle difference, one static pure FP, and second emphasize JS even though it's compiler based.
Personally chosing just JS for compiled solution is very hard to accept for me. There is only one reason for such - allowing JS devs grasp Svelte fast, so it's marketing reasons. Svelte with no VDom and compilation to minimum bundles is very nice concept, I hope some better language could be used in such land.
I agree with you that these micro-example don't tell much about maintainability, but I think that they still tell many other things. They are so small that is very easy to highlight the differences, for examples.
Probably the largest application now available for a side to side comparison is realworld.io/ (I mention it in the post), but also from that code is hard to estimate maintainability.
Maintainability comparison is for sure an interesting topic that probably need to be approached from a broader point of view like, for example, statically typed languages (like Elm) vs. non-statically typed languages (like Javascript)
So what about the maintainability?
Svelte, being a 2-way-binding, without a single source of truth, and separating code from template, is just the same thing as Vue and Angular, just under a "nice syntax" umbrella. This is just screaming "absolutely unmaintainable" in any project larger than a ToDo app.
Just wondering , while “single source of truth” is not enforced by language/framework in Svelte, like it is in Elm via model, why couldn’t you, as a developer enforce, as a matter of habit and convention , via stores for example ?
Of course you can, the same way you can do functional programming with Java: By fighting against its intended use.
2-way binding is really the root cause here. 2-way binding means there is a double source of truth for every single variable, and for all of them as a whole: The DOM, and the app state. And assuming both will always be magically synced is naive.
It is really hard to reason about, for example, a text input that will be modified as you write, trimming text. Is the next key stroke event coming before or after you have modified the current text? What text should be printed first, the trimmed one or the untrimmed one with the new character? Will I lose the event? What if the trimming is being done server-side and should be debounced?
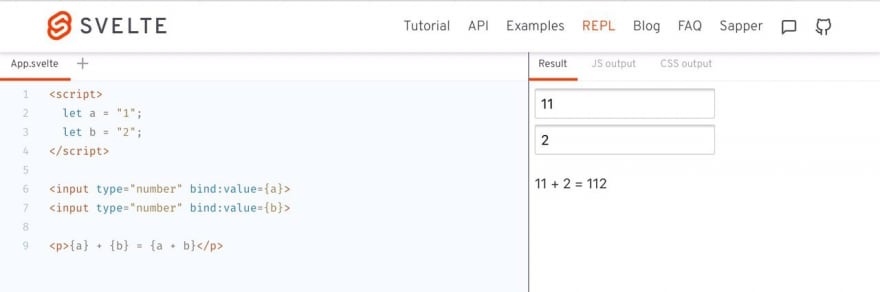
Really nice article even for me who knows neither of the technologies. Though I think there is a bug in Svelte example - till I change the both values it treats one of them as a string and does string concatenation

without quotations seem to work
Good catch. Actually the one with the double quotes is another example that is half way in the post. I thought that on save the Svelte repl would provide a new url instead is just overwriting the old one.
Now I fixed both examples, with and without quotes.
The problem with Elm is that you still have to write JS to communicate with Elm, since Elm does not cover all the needs.
The Elm Architecture is great, but Svelte is more flexible solution and its all about JS, no need to write bridges and workarounds.
My 5 cents
Great article !! ... thank you for helping on my decision, now it’s more clear for me -> I will use Elm for my personal projects and Svelte for my work ... in one year I will try to re-evaluate again (maybe my work will be migrated to use Elm or my personal projects to Svelte ... or keep them both, they are both great ... time will tell)
Dynamic type was always fun and keep myself relevant but so sorry elm is just <3
You can also check .NET world here:
websharper.com/
fsbolero.io/
It would be nice to have more like these tools compared
Interesting article, thank you !