Olá! Hoje vamos ver um pouco sobre o protocolo HTTP, saber o que é isto, como ele funciona etc., se liga no sumário:
Sumário
Espero que você goste do conteúdo e não se esqueça de fornecer seu feedback para que eu possa melhorar cada vez mais.
1. Introdução
Certo dia eu estava estudando sobre o Netty, um framework de servidor com infraestrutura assíncrona e não bloqueante. Aí me veio a ideia de escrever sobre o protocolo HTTP e aqui está ela se tornando realidade. Vamos lá!
Você, assim como eu, deve usar a internet com certa regularidade e realizar pesquisas no Bing, Google ou qualquer que seja seu mecanismo de busca primário. Entretanto, em algum momento, você já se perguntou como suas pesquisas são trazidas até você?
De forma resumida funciona assim:
Você abre o seu navegador e digita a pesquisa que deseja. Em seguida, você executa a ação de pesquisar. Essa ação solicita o que você pediu para um servidor que pode estar em qualquer lugar deste mundo. Então, o servidor processa o seu pedido e retorna a página de pesquisa com vários links.
Creio que você tenha entendido esse ponto, mas vamos nos aprofundar um pouco mais.
Para que a solicitação e a resposta aconteçam, é utilizado um protocolo de comunicação, seja o HTTP, SSH, FTP, etc. Mas como este post é sobre HTTP, vamos falar exclusivamente dele. (Se você quiser um post comparando esses protocolos, comenta aí).
1.1 O que é um protocolo
Se você não sabe o que é um protocolo, provavelmente deve ter ficado assim neste ultimo parágrafo:
Vamos com calma. Basicamente, um protocolo é um conjunto de regras e procedimentos padronizados que são seguidos para permitir a comunicação entre dispositivos ou sistemas de computação.
"Ainda não entendi!" Vou te dar um exemplo prático.
Imagine que você quer encontrar uma resposta para uma pergunta que tem na sua cabeça e decide buscar no Google. Nesse exemplo, você é o cliente e o Google é o servidor.
Para que a sua pergunta chegue ao Google e retorne a resposta correta, é preciso que ambos usem um conjunto de regras e procedimentos que permitam a comunicação entre eles. Essas regras e procedimentos são chamados de protocolo.
O protocolo define como o cliente deve fazer a sua solicitação (nesse caso, uma pesquisa) e como o servidor deve responder a essa solicitação. É como se fosse uma linguagem que ambos precisam falar para se entenderem.
No caso do Google, o protocolo utilizado é o HTTP (Hypertext Transfer Protocol), que é um conjunto de regras para transferência de informações na internet. Quando você faz uma pesquisa no Google, o seu navegador web envia uma requisição HTTP para o servidor do Google, pedindo a informação desejada. O servidor então responde com uma mensagem HTTP contendo a resposta da pesquisa. Tudo isso acontece seguindo o protocolo definido pelo HTTP.
2. Como funciona o HTTP?
Se você prestou atenção na thumbnail, deve ter percebido que é exatamente esta pergunta agora, e isso não foi coincidência. Bom, é um pouquinho complicado explicar como funciona o HTTP, porque eu preciso entrar em mais detalhes, mas vamos lá.
2.1 Estrutura
Antes de você entender os processos, creio que seja relevante saber como é a estrutura desse negócio. Então vamos lá.
O HTTP possui duas formas estruturais para mensagens, são elas: formato de mensagem de solicitação e o formato de mensagem de resposta, conforme a imagem abaixo:
"O que raios são cada uma dessas camadas aí?", segue o fio:
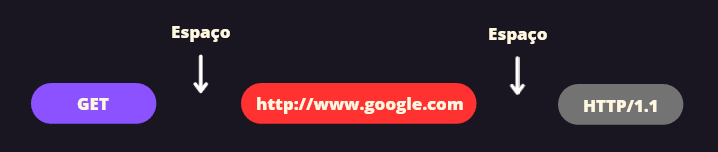
Linha de solicitação: é o local onde está definido o tipo de solicitação (GET, POST, PUT etc.), a URL (http://www.google.com) e a versão do HTTP (1.1 ou 2.0). Exemplo:
Linha de status: é o local onde o servidor retorna se a solicitação foi atendida com êxito ou não. Nesta linha está contida a versão do http, o código de status (200, 404, 500 etc.) e frase de status (OK, Not Found, Internal Server Error etc.). Exemplo:
Cabeçalho: é um conjunto de informações que são enviadas junto com a solicitação ou resposta HTTP para fornecer informações adicionais sobre a transação. Ele contém metadados que descrevem vários aspectos da solicitação ou resposta, como a versão do protocolo, os tipos de dados aceitos, as informações de autenticação, o tamanho do conteúdo, entre outros. O cabeçalho é dividido em duas seções: o cabeçalho da solicitação e o cabeçalho da resposta. Ambos contêm campos de cabeçalho específicos que são definidos pelo protocolo HTTP.
Exemplo de cabeçalho de solicitação informando quem tá solicitando a requisição:
User-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0)
Exemplo de cabeçalho de resposta do servidor informando o tipo de conteúdo que está sendo retornado na resposta:
content-type: text/javascript
Linha em branco: não tem o que dizer, é uma linha em branco kkkkk.
"Há, mas por que tem que ter uma linha em branco?" - Bom, ela é necessária para separar as informações de cabeçalho dos dados propriamente ditos. Isso permite que o receptor da mensagem saiba onde termina o cabeçalho e começa o corpo da mensagem. A falta dessa linha em branco pode levar a erros de interpretação do conteúdo da mensagem.
Corpo: pode estar presente em uma mensagem de solicitação ou de resposta. Normalmente contém o documento a ser transmitido ou recebido.
Exemplo de um corpo de solicitação referente a um formulário de cadastro simples:
nome=João Silva&email=joao.silva@exemplo.com&senha=abc123
Exemplo de um corpo de resposta referente a uma pesquisa simples de um site que retorna uma documento HTML contendo os links de resultado:
<html>
<head>
<title>Resultados da pesquisa</title>
</head>
<body>
<h1>Resultados da pesquisa</h1>
<ul>
<li><a href="https://www.example.com">Exemplo</a></li>
<li><a href="https://www.google.com">Google</a></li>
<li><a href="https://pt.wikipedia.org">Wikipédia</a></li>
</ul>
</body>
</html>
Show!! Agora que você viu como é composta a requisição HTTP e a resposta, nada melhor do que um exemplo completo, não é mesmo? Vamos lá.
Exemplo de uma pesquisa no bing:
solicitação http
GET /search?q=Lucas+Jdev HTTP/1.1
Host: www.bing.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:88.0) Gecko/20100101 Firefox/88.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Connection: keep-alive
Referer: https://www.bing.com/
resposta http
HTTP/1.1 200 OK
Date: Tue, 26 Apr 2023 10:30:00 GMT
Server: Microsoft-IIS/10.0
Content-Type: text/html; charset=utf-8
Content-Length: 298
<script type="text/javascript">//<![CDATA[
sj_evt && sj_evt.bind( "onRALoad", function() { var reportActivityModule = new ModernRewards.ReportActivity({"AnimateHeader":true,"IsAuthenticated":true,"DashboardUrl":"https://rewards.bing.com/?signin=1","IsMobileClient":false,"RewardsIncrement":1,"RewardsSessionData":{"IsRewardUser":true,"IsLinkedUser":false,"IsTenantEnabled":false,"IsTrialUser":false,"TrialUserClaimBalance":-1.0,"IsRebatesUser":false,"IsRebatesDeniedUser":false,"Balance":129,"RewardsBalance":129,"GiveBalance":0,"RebatesBalance":0.0,"IsGiveModeOn":false,"GiveModeCid":"","GiveModeCName":"","PreviousBalance":129,"GoalTrackBalance":0,"IsLevel2":false,"IsOptOut":false,"IsSuspended":false,"ShowAnimation":true,"EPuid":"FQ3QSpOEsvC09O9NlYX5nfc-yXWgdu80h41sspLcTT_-rxCXzvfdivH5irtG3RtcZAEyiWMW5DolbOxJMGOt5w","IsRedirectedFromOldDashboard":false,"ImpressionLifeTimeCount":0,"DailyImpressionHPCount":0,"DailyImpressionSerpCount":1,"VisitedCount":8,"LastVisitTime":"2023-04-26T07:00:00Z","LastAutoOpenFlyoutTime":"0001-01-01T00:00:00","AutoOpenFlyoutFlag":false,"IsCLOUser":false,"Waitlist":"2","SERPTheme":""},"RewardsHeader":"Rewards","NeedUpdateRewardsHeaderLink":false,"AnimationAltText":"Animation","AutoOpenFlyout":false,"IsGiveHeaderTextEnabled":false,"IsGiveSerpHeaderTealHeartEnabled":false,"IsRewardsEntryPointEnabled":false,"IsRewardsEntryPointToggleEnabled":false,"BalanceMessage":null,"ShowNonMemberUpsellMessage":false,"LogWaitlistAutoJoin":false}); reportActivityModule.initialize(); }, 1 );;
//]]></script>
"O que diabos é isso no corpo da resposta???", calma, isso é apenas um script que o servidor está retornando, e o cliente o interpreta e executa na renderização.
Ufa! Finalmente podemos dizer que terminamos, pelo menos a base. Entretanto, vamos aprofundar ainda mais no HTTP.
2.2 Como sua requisição http chega no servidor?
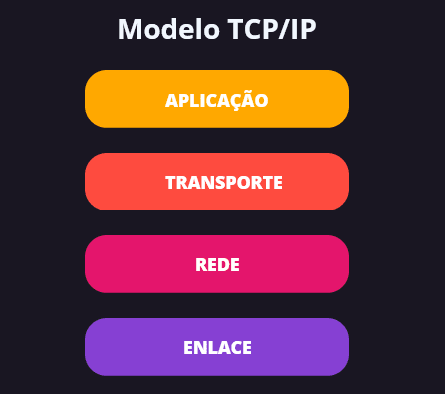
No ecossistema da infraestrutura de redes, é comum se referir a modelos como o OSI e arquiteturas como o TCP/IP. Neste contexto, irei focar na arquitetura TCP/IP, já que ela é a mais amplamente utilizada na prática de redes de computadores baseadas em internet.
Basicamente, a web funciona da seguinte maneira:
Você faz uma pesquisa no Google sobre "capivaras fofas". Para que o seu navegador possa se comunicar perfeitamente com o servidor do Google, eles utilizam um protocolo, que é o HTTP. Esse protocolo funciona na camada de aplicação na rede.
Caso você ainda não tenha se perguntado como a entrega da solicitação e da resposta é garantida, não se preocupe. Vou explicar agora mesmo. Para garantir uma entrega ideal, a camada de aplicação delega para a camada abaixo o empacotamento da requisição em fragmentos, que são enviados para o servidor. Nessa camada é utilizado o protocolo TCP (Transmission Control Protocol) ou UDP (User Datagram Protocol).
"Ah, mas como essa camada faz isso?" Eu teria que fazer um post exclusivamente sobre esses protocolos, então comenta aí se você quer.
Ok, depois disso, a camada de transporte não sabe qual é o melhor caminho para esses pacotes chegarem até o servidor por meio da rede e é aí que entra a camada de rede. Nela ocorre a determinação dos melhores caminhos na rede por meio de protocolos de roteamento, como o BGP (Border Gateway Protocol). Além de definir o melhor caminho, esta camada também endereça todos os pacotes para dizer para onde vão.
Tudo suave até aqui, porém, a pergunta que não quer calar é: "Se a minha requisição de pesquisa foi feita na aplicação, a camada de transporte compactou minha requisição em pacotes de dados menores, a camada de rede cuidou da logística, então quem danado envia esse negócio?"
A resposta é simples: é a camada de enlace. Ela é responsável por trafegar os pacotes na rede física. "E como danado ela faz isso?" Bom, ela converte os dados dos pacotes de dados em sinais elétricos, ópticos ou de rádio que podem ser transmitidos pela rede física e vice-versa.
Ou seja, para passar na fibra óptica em que o servidor do Google está conectado, quem é responsável por isso é a camada de enlace.
3. Versionamento
Confesso que essa parte me deixou muito curioso e, para esclarecer minhas dúvidas, precisei consultar alguns profissionais da área. Então, sem mais delongas, vamos falar sobre o versionamento do protocolo HTTP.
- HTTP/0.9 (1991): A primeira versão do HTTP, criada como um protocolo simples para transferência de documentos em redes de computadores. Possuía apenas um método (GET) e não continha cabeçalhos de requisição ou resposta.
- HTTP/1.0 (1996): Versão que incluiu métodos adicionais (POST, PUT, DELETE) e suporte para cabeçalhos de requisição e resposta. Porém, cada conexão só podia enviar uma única requisição e resposta, o que aumentava o tempo de resposta.
- HTTP/1.1 (1999): Introduziu a capacidade de enviar várias requisições em uma única conexão (conexão persistente) e suporte a compressão de dados e autenticação. Também permitiu o uso de cabeçalhos de cache para melhorar o desempenho e reduzir a largura de banda.
- HTTP/2 (2015): A principal mudança em relação ao HTTP/1.1 foi a implementação do multiplexação, permitindo que várias requisições e respostas sejam transmitidas simultaneamente em uma única conexão, além de suporte para criptografia TLS por padrão. Outras melhorias incluem o uso de cabeçalhos de compressão HPACK, priorização de requisições e o push de recursos do servidor para o cliente sem a necessidade de uma requisição prévia.
- HTTP/3 (2020): Também conhecido como HTTP sobre QUIC, é a versão mais recente do protocolo. O HTTP/3 utiliza o protocolo de transporte QUIC, que foi desenvolvido pela Google para melhorar a velocidade de conexão em redes com perda de pacotes. Entre as principais vantagens do HTTP/3 estão a melhoria no tempo de resposta e a redução no tempo de carregamento das páginas em redes com alta latência.
3.1 Custos
Outra coisa interessante sobre versionamento são os custos. "Mas o que seriam esses custos? É em relação à performance? Ou é em relação ao valor do maquinário?", bom, o custo envolve o maquinário quando se trata de atualização e maquinário é dinheiro.
Para falar mais sobre isso, eu questionei um professor acadêmico da área de redes e um coordenador de TI - pelo menos até o momento - do IFRN.
Vamos lá para algumas perguntas:
Qual(is) o(s) custo(s) para atualizar um servidor legado (antigo) para utilizar um protocolo mais atual?
Creio que o "custo" seja superar alguns desafios, como a necessidade de atualização de infraestrutura e a compatibilidade com alguns servidores e navegadores mais antigos. É aquela história: eu vou lançar uma versão mais nova do protocolo, só que precisarei atualizar todo o meu parque tecnológico (ou dos meus clientes) e isto pode em algum momento gerar uma incompatibilidade: o cliente ficar sem acesso aos recursos temporariamente, etc..
César A. F. Azevedo - Professor de redes do IFRN-JC
Se a pessoa tiver um servidor legado (antigo), compensa fazer uma atualização em termo financeiro? (Pergunta adaptada).
Depende, a maioria dos servidores web que se usam por aí são software livre, não vai ter custo financeiro de atualizar, então nesse sentido compensaria. Mas update de um software geralmente aumenta/muda os requisitos das dependências e aí se você não pode atualizar uma dependência comum a outro serviço além do servidor http, isso se torna um problema.[...] Tem muita coisa que não necessariamente é relacionado ao protocolo que pode ser complicado para uma atualização. É bom sempre manter software atualizado, mas as vezes tem uns problemas que lhe impedem.
Rezembrim P. Soares - Coordenador de TI no IFRN-JC
Com isso podemos chegar a uma leve conclusão que pode ser que você tenha custos para atualização do protocolo em seu servidor HTTP, mas isso é algo a se ver com calma com a equipe de infraestrutura para saber se compensa em seu cenário.
4. Vantagens e Desvantagens
O HTTP é um protocolo com várias vantagens e desvantagens, afinal, nem tudo são flores.
As principais vantagens do http são:
- Simplicidade: Protocolo de comunicação simples, que permite a transferência de informações de forma clara e direta entre o servidor e o cliente.
- Amplamente utilizado: É um dos protocolos mais utilizados na Internet e é suportado por praticamente todos os navegadores e servidores.
- Flexibilidade: Permite que diferentes tipos de conteúdo, como textos, imagens, vídeos e áudios, sejam transferidos na mesma conexão.
- Caching: Suporta a técnica de cache, que permite que o cliente armazene em cache recursos que foram previamente baixados, reduzindo o tempo de carregamento da página.
- Fácil depuração: Protocolo de texto simples, o que facilita a depuração de problemas em caso de falhas ou erros.
Desvantagens:
- Falta de segurança: Não possui mecanismos de segurança integrados para proteger a comunicação entre o cliente e o servidor. Isso torna a comunicação vulnerável a ataques de interceptação, roubo de informações e invasão de privacidade.
- Desempenho: Usa um modelo de solicitação-resposta, o que significa que uma solicitação é feita pelo cliente e uma resposta é enviada pelo servidor para cada recurso solicitado. Isso pode levar a atrasos de desempenho significativos, especialmente para sites com muitos recursos.
- Limitações de cache: Usa cache do lado do cliente para melhorar o desempenho, mas o cache tem suas limitações. Por exemplo, os dados em cache podem se tornar obsoletos rapidamente, o que pode levar a resultados imprecisos ou desatualizados.
- Limitações de conexão: É limitado pelo número de conexões que um servidor pode suportar simultaneamente. Isso pode levar a problemas de desempenho quando muitos clientes tentam acessar um site ao mesmo tempo.
- Restrições de comunicação: É um protocolo de comunicação de texto simples, o que significa que ele é limitado a transmitir apenas dados de texto. Isso pode ser um problema quando se deseja transmitir outros tipos de dados, como imagens, vídeos ou áudio, que podem exigir outros protocolos para serem transmitidos eficientemente.
5. Conclusão
Creio que este post tenha sido útil para você de alguma forma, senão você não teria chegado até aqui. O protocolo visto neste post é muito mais denso do que eu apresentei aqui, então você pode se aprofundar mais no assunto caso queira.
Se não for pedir demais, compartilhe este post com seus colegas que estão estudando sobre o HTTP ou que vão estudar. Deixe sua reação e comenta se gostou do conteúdo, nos vemos em um próximo post.
Participação
- Rezembrim de Paula Soares: Servidor público de TI no IFRN;
- César Augusto de Freitas Azevedo: Professor de Infraestrutura de Redes no IFRN.
Referências
- Network protocols
- O que é um protocolo? | Definição de protocolo de rede
- Communication protocol
- FOROUZAN, B. A. Comunicação de dados e redes de computadores. 4. ed. Porto Alegre: AMGH Editora, 2014.
- FOROUZAN, B. A. TCP/IP Protocol Suite. 4th ed. McGraw-Hill, 2013.
- HTTP/2 vs HTTP/1.1
- What is HTTP/3
- O que é HTTP?

















Top comments (2)
Salvando esse post para voltar aqui assim que entrar nos estudos de HTTP👏🔝
Caraca, parabéns lek, ficou TOP. Aprendi TANTA coisa que nem fazia ideia.
Obs: Vendo só agora porque antes "não tinha" tempo.