Seamos honestos, hoy en día utilizamos nuestro móvil 24h al día ya sea para el ocio, trabajo, vida personal, etc,… por que lo que lo hace portador de abundante información personal. Considerando esto, ¿somos consientes de si en verdad nuestra información está debidamente protegida?. Y es que además de los conocidos sistemas de PIN y patrones, actualmente se ha extendido la autenticación por huella dactilar como un nivel más en seguridad.
Desde hace algunos años, los sistemas seguridad en dispositivos se están extendiendo a sistemas biométricos que se pueden utilizar o añadir en un nivel más elevado, esto en términos de seguridad. Entre estos se encuentran: reconocimiento facial, de iris, patrones de voz,…y el más popular, el escáner de huellas dactilares.
Este último es el más extendido ya que está disponible en la mayoría de dispositivos, sean de alta o baja gama. Su uso se ha extendido tan rápido gracias a las ventajas que ofrece:
· Se utiliza rápidamente y tiene un nivel alto de confianza.
· La huella siempre va con nosotros. Nunca se pierde o se nos olvida.
· Las operaciones que requieran verificaciones serán más rápidas y prácticas (como puede ser la banca online por ejemplo).
Dejando la introducción de lado, y como buenos programadores que somos, a continuación veremos cómo añadir a nuestros desarrollos la detección de la huella del usuario. Debemos de tener en cuenta que nosotros accederemos a la información de seguridad configurada en los dispositivos que contemos, no crearemos nuevas configuraciones para diferentes huellas o cosas por el estilo.
Vamos a ver paso a paso cómo añadir el reconocimiento de huellas en una App desarrollada en Xamarin.Forms.
Paso 1 — Añadir Paquete NuGet
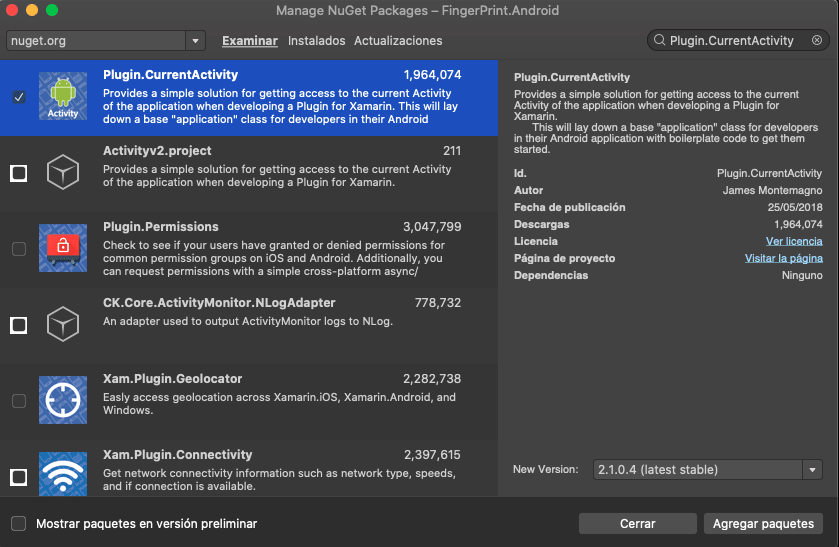
En esta ocasión haremos uso del NuGet Plugin.FingerPrint, el cual se deberá de instalar en todos los proyectos de nuestra solución.
Una vez efectuado lo anterior, pasemos a modificar nuestro archivo principal, en mi caso es el MainPage.xaml
XAML
De primera instancia deberemos de crear una etiqueta para mostrar un mensaje de resultado y un botón para llamar al método de autenticación.
https://medium.com/media/9f082588c5f484fff6d647c7f6d2384a/href
C
Pasando a la parte del código, primero usemos el método IsAvailableAsync para verificar que el dispositivo tenga el sensor biométrico. Luego hacemos uso del AuthenticateAsync para activar el sensor como se muestra en el siguiente ejemplo.
https://medium.com/media/80c176cf3810c64db00b5dad3216630d/href
Configuraciones por plataforma
Android
En nuestro proyecto Android, hay que instalar el NuGet Plugin.CurrentActivity.
MainActivity.cs
Posterior a esto, vayamos a nuestro archivo MainActivity, en donde añadiremos los usings correspondientes para poder hacer uso de los paquetes previamente instalados:
using Plugin.Fingerprint;
using Plugin.CurrentActivity;
Después asignaremos la actividad a SetCurrentActivityResolver e inicialicemos el complemento CrossCurrentActivity como se muestra a continuación.
https://medium.com/media/d52d96d8ec2432e5bfec8e96daa16117/href
AndroidManifest.xml
Para culminar la configuración de esta plataforma, vayamos a nuestro archivo AndroidManifest y agreguemos los siguientes permisos.
https://medium.com/media/16f75f16c419637208e3c0091f6d1428/href
iOS
Info.plist
La configuración en este caso para los dispositivos de la manzana es algo más sencillo, solo agreguemos el permiso para hacer uso del Face ID.
Resultado
Con todo lo antes ya integrado, ahora sí podemos probar la aplicación. Una vez lanzada, si pasamos el dedo por el sensor de huellas, la aplicación nos avisará mediante un mensaje si la huella ha sido reconocida o no. Para realizar una nueva prueba deberemos de cerrar la app y volver a iniciarla.
¡Happy Coding!






Top comments (0)