⭐ Introdução
Todo dev que já usou JS / TS utilizou pelo menos uma vez na vida o famoso console.log(), seja para apenas ir acompanhando passo a passo do código, para mostrar uma mensagem de retorno e muito mais, mas você aí, sabia que nem só de console.log() o dev precisa viver?
Abaixo você encontrará mais opções que podem até nós ajudar na hora de desenvolver nossas programas, deixando claro que não serão apresentadas todas as opções que existem.
🤔 console.assert
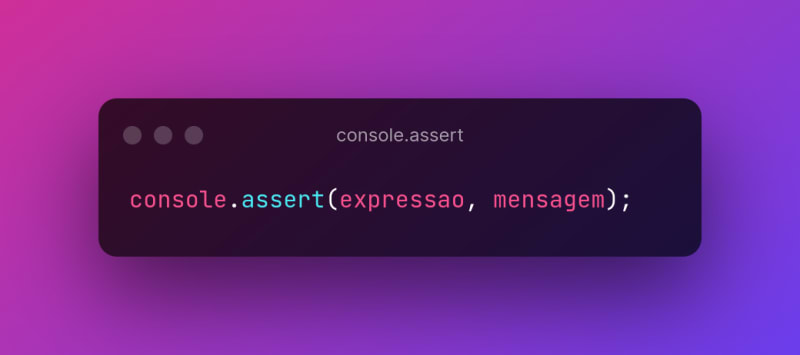
O console.assert() serve para verificar alguma expressão que passarmos e caso a mesma seja falsa, retornamos uma mensagem no terminal / console.
Lembrando que só receberemos a mensagem do console.assert() que retornar false, como vemos a seguir se executarmos o exemplo acima:
🧹 console.clear
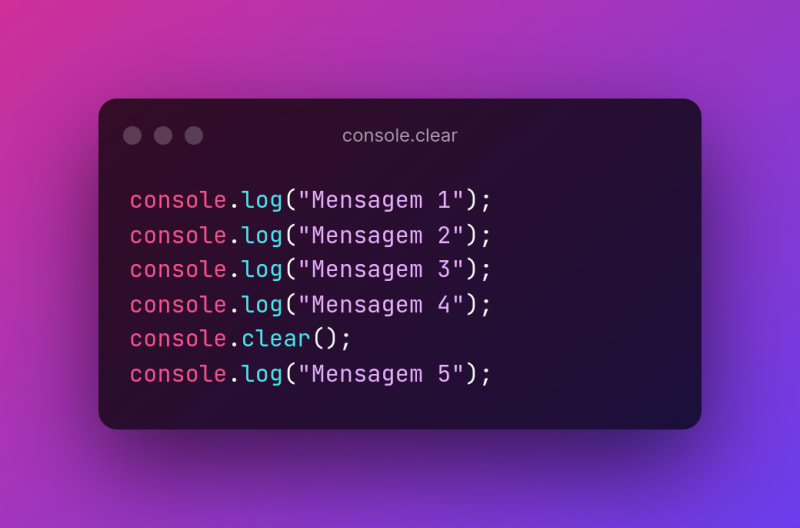
Esta opção serve, para como o próprio nome sugere, limparmos nosso console / terminal.
Se executarmos o código acima iremos ver isso no nosso terminal (tudo que for mostrado no terminal antes do comando console.clear() será excluído):

O console.clear() pode ser muito bom ao final do nosso código onde podemos limpar o terminal e não nos preocuparmos com isso posteriormente.
➕ console.count
Podemos usar o console.count para contar quantas vezes uma função foi executada / chamada ou quantas vezes passamos por aquele código já etc.
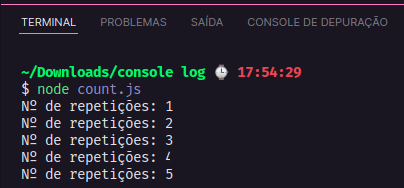
Neste exemplo apenas chamamos o console.count() 5 vezes, o resultado disso em nosso terminal será o seguinte:
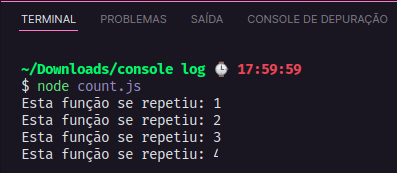
Outro exemplo é o a seguir, onde podemos passar um texto que será exibido no terminal junto com a contagem padrão do próprio console.count() (esse texto é um dos parâmetros que podemos passar)
O resultado desse código no terminal será o seguinte:
E como último exemplo usaremos ele dentro de uma função, como comentado no início da explicação. O exemplo então fica assim:
O resultado no terminal:
⚠️ console.warn
Usamos o console.warn() para passar avisos ao usuário ou apenas para identificarmos algo que não está indo bem, neste caso o texto em si fica com a cor amarela.
Exemplo:
No caso do exemplo usaremos o console que temos nos próprios navegadores, assim quando precisamos lançar algum aviso podemos fazer da seguinte forma:
O resultado disso será:
Neste caso executamos manualmente o código indo até o console do navegador, mas esse comando pode ser dado no seu código JS e ser executado depois que o usuário fazer alguma ação em sua página HTML, seja por exemplo enviar um forms ou clicar em algum botão.
❌ console.error
Quase igual o console.warn o console.error serve justamente para mostrarmos possíveis erros no console / terminal, desta vez o texto ficará com a cor vermelha.
Exemplo:
Assim como no exemplo anterior também usaremos o próprio console do navegador e no geral o código não muda muita do exemplo anterior, ficando assim neste caso:
O que iremos ver ao executar o código será isso:
❓ console.info
Praticamente idêntico ao tradicional console.log() que usamos normalmente, neste caso podemos usar o console.info() para realmente saber que aquilo é uma informação necessário e entendermos melhor o código, por que de resto não há diferenças igual os exemplos anteriores onde a cor das letras e outras coisas acabam mudando. No Firefox e Chrome, um pequeno ícone "i" pode ser apresentado próximo aos items do log do console.
Exemplo:
Seguindo o exemplo acima, mas apenas alterando a mensagem que será exibida, iremos obter um resultado mais ou menos como está representado na imagem abaixo.
Como dito no começo desta parte a diferença para o console.log() é nenhuma ou mínima, como comentado que em alguns navegadores pode surgir uma ou outra diferença entre usar o console.info() e o console.log().
📋 console.table
O console.table() pode ser uma grande ajuda quando queremos visualizar melhor algumas informações no console, justamente usando o console.table() iremos criar uma tabela no console onde iremos ver as informações que passamos para ele.
Exemplos:
Como podemos ver na estrutura base passamos para o console.table() o que queremos que seja exibido em formato de tabela, esse parâmetro pode ser um array, um objeto etc.
No exemplo abaixo estamos usando o console.table() passando para ele um array com o nome frutas que contém os seguinte elementos ["Banana", "Maça", "Uva", "Morango", "Kiwi"]. O código então fica mais ou menos assim:
Se executarmos esse código iremos ver algo parecido com isso:
Note que em ambos os casos ele cria uma tabela com duas colunas, uma com o índice de cada elemento do array e o dado que está em cada um desses índices.
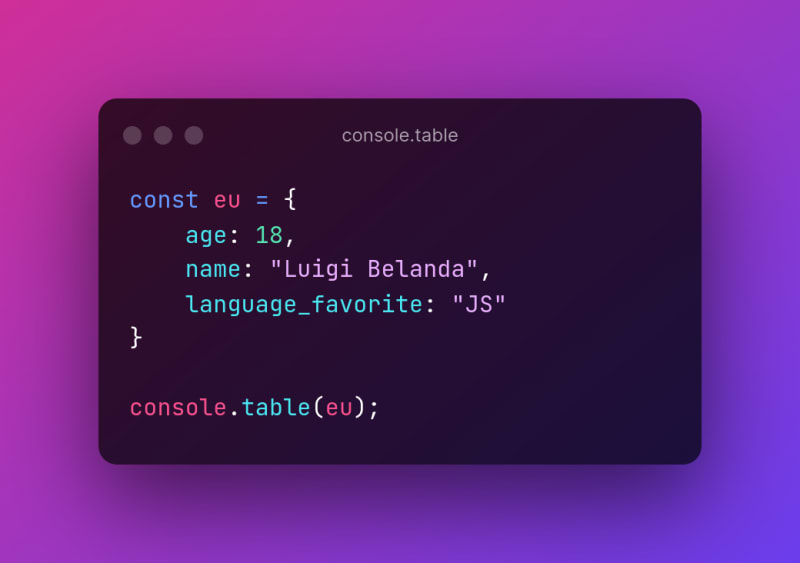
Outro exemplo que podemos explorar é passando um objeto para o console.table(), neste caso iremos criar um objeto chamado eu com as propriedades { age: 18, name: "Luigi Belanda", language_favorite: "JS"}.
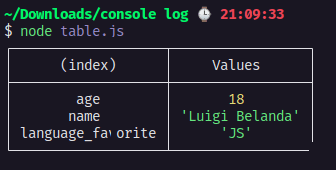
Se executarmos o código do exemplo acima teremos os seguintes resultado:
Note que novamente foi criada uma tabela com duas colunas, a primeira com o nome de nossas propriedades e a segunda com o valor / dado de cada uma delas.
👥 console.group
Com o console.group() podemos justamente agrupar algumas informações para conseguirmos visualiza-las da melhor forma, de uma forma que delimitaremos esses grupos (nos exemplos a seguir veremos isso) e ainda para ajudar as mensagem vão ficando indentadas dentro de nosso console.group() para ajudar ainda mais nossa visualização.
Note que precisamos abrir e fechar nosso grupo, abrimos com o console.group() e fechamos com o console.groupEnd(), só assim mostramos no código onde começa e termina nosso grupo de informações, mas você deve estar se perguntando, entre essas duas linhas (console.group() e console.groupEnd()) eu coloco o que? Neste caso como está no exemplo você pode por console.log(), console.warn() e muito mais.
Exemplos:
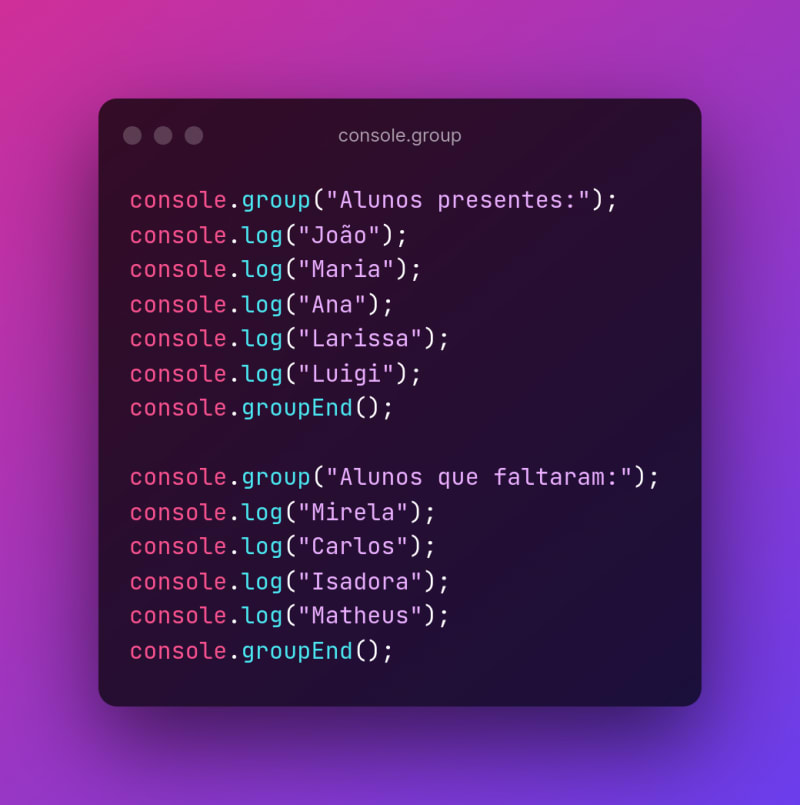
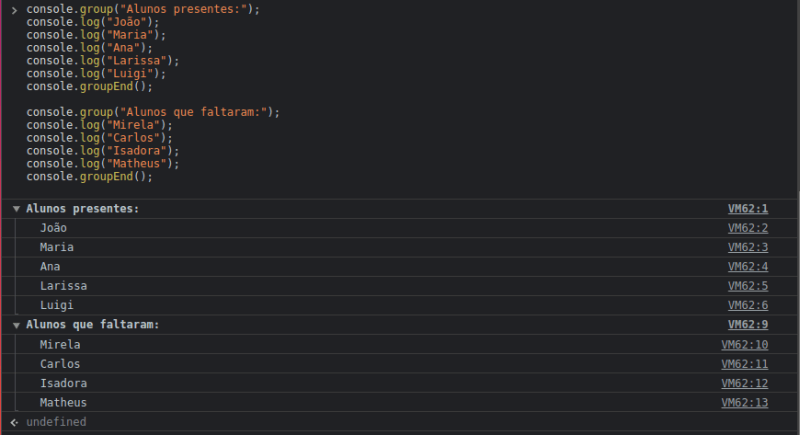
No primeiro exemplo iremos criar 2 grupos, um contendo os alunos que estavam presentes na sala e os que faltaram, o código fica mais ou menos assim:
Se executarmos o exemplo acima iremos ter o seguinte resultado:
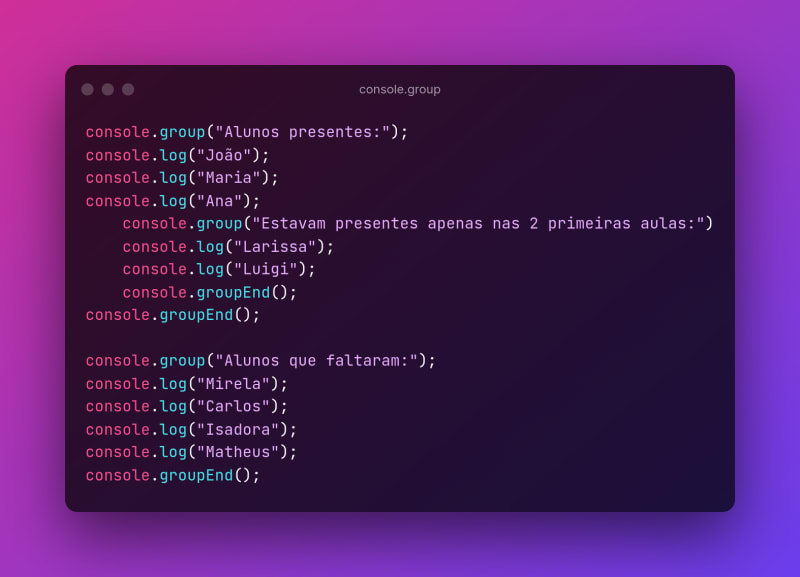
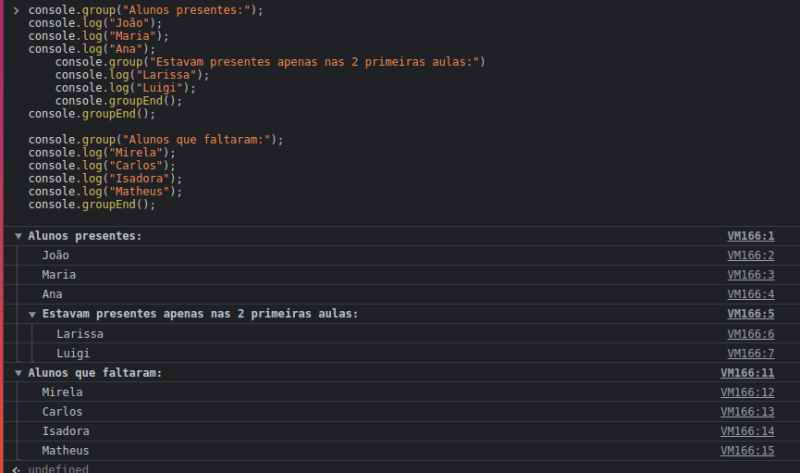
Ainda usando o contexto de alunos que estavam presentes ou que faltaram temos o segundo exemplo, neste caso iremos criar outro grupo, mas dentro de outro (mostrando a questão da indentação das informações como comentando no começo dessa parte). No exemplo temos ainda os dois grupos principais (alunos presentes e os que faltaram), mas dentro do grupo dos presentes temos uma outra divisão indicando aqueles alunos que ficaram apenas durante as 2 primeiras aulas.
A indentação no exemplo acima não se faz necessária para que o código funcione corretamente, é apenas para ficar mais fácil de visualizar que existe um grupo dentro do outro.
Executando o código do exemplo acima obtemos os seguintes resultados:
No lugar do console.group() podemos usar o console.groupCollapsed(), desta forma nosso grupo de informações irá vir recolhido, ou seja, iremos precisar ir até o console e clicar no botão para o grupo se abrir / expandir e vermos as informações.
Seguindo o exemplo acima iremos apenas mudar para console.groupCollapsed() o console.group() presente no grupo de alunos que estiveram presentes apenas nas 2 primeiras aulas, o resultado final dessa mudança é esse:
Nota que como dito o grupo de informações vem fechado / recolhido, se quisermos visualizar quais alunos estiveram presentes apenas nas 2 primeiras aulas temos que ir até o console e clicar no botão para o grupo se abrir / expandir.
🕑 console.time
Já pensou em ver quanto tempo leva para uma determinada parte do seu código rodar completamente? É pra isso que o console.time() serve, ele irá mostrar ao final de tudo quanto tempo levou para chegar ao final desde da chamada do console.time() até a chamada do console.timeEnd().
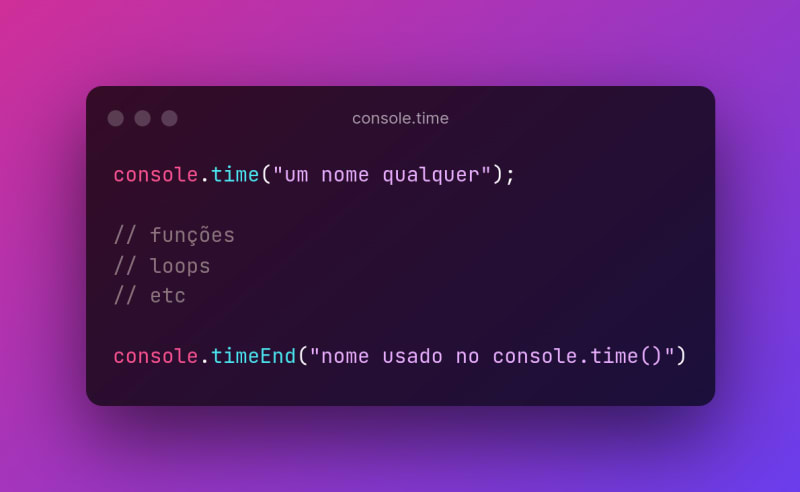
Dentro do console.time() passamos como parâmetro um nome para nosso timer podemos assim dizer, já no console.timeEnd() passamos o mesmo nome para assim indicar que a contagem de tempo deve ser finalizada.
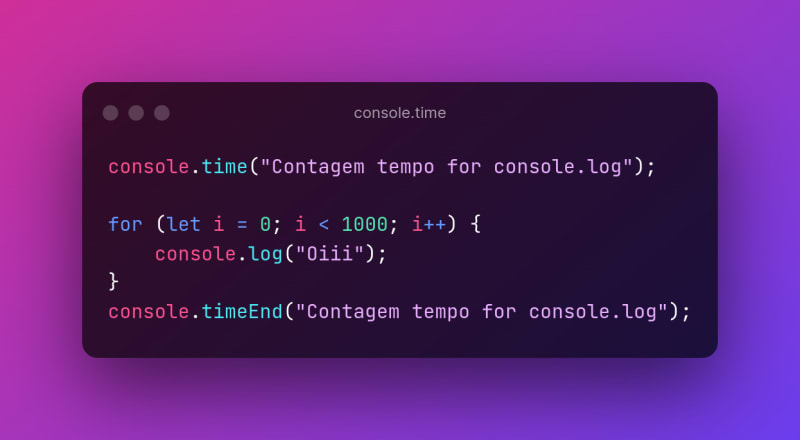
Exemplo:
No exemplo abaixo iremos criar um loop for que irá rodar 1000 vezes executando a linha console.log("Oi"), no final veremos quanto tempo isso leva para terminar.
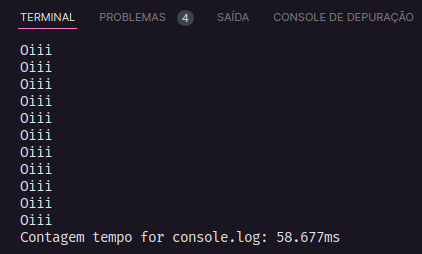
Se rodarmos o código do exemplo acima iremos ter os seguintes resultados:
Um método parecido com o que acabamos de ver é o console.profile(), que não será abordado neste post.
🛣️ console.trace
Com o console.trace() conseguimos fazer uma trilha de como o código está sendo executado, passo a passo.
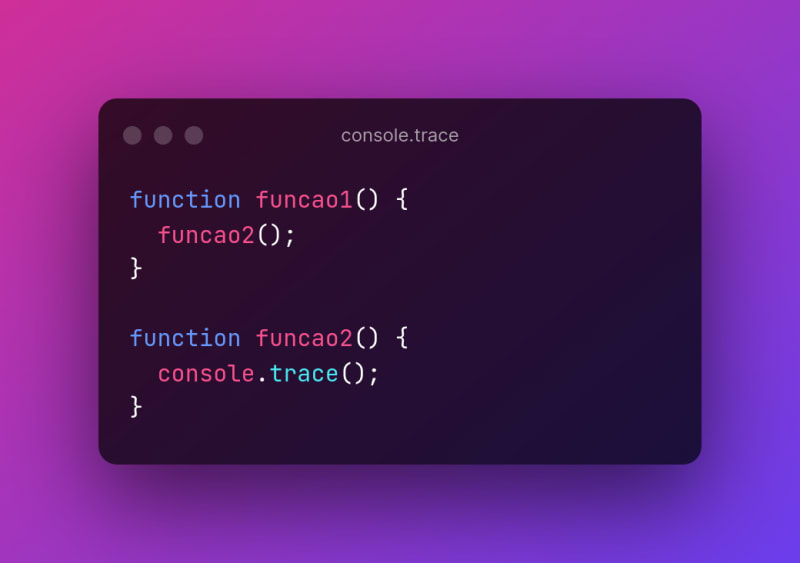
Exemplo:
No exemplo abaixo iremos apenas criar 2 funções, uma função chamada funcao1 que irá chamar a outra função funcao2, está que por sua vez irá ter um console.trace().
Abaixo podemos ver o resultado caso executemos o código do exemplo acima:
Podemos notar que como comentado ele mostra uma trilha de quais funções foram chamadas.

















































Top comments (1)
Caramba que insano! Muito bom mano!! Vou começar a usar quando for dar aquelas debugadas marotas.