Ter um workspace no Slack para seu time/empresa é uma ótima opção para tornar a comunicação interna mais profissional que outras plataformas de mensagens de texto instantâneas e sem a "burocracia" das trocas de e-mail. Para atingir esse objetivo, o Slack disponibiliza uma infinidade de features, como ampla capacidade de customização, praticidade para compartilhamento de arquivos, snippets, chamadas de voz, entre outras. E ainda tem um plus: também é disponibilizada uma API muito completa para desenvolvimento de aplicações incríveis!
Como uma aplicação slack poderia ser útil?
Com uma aplicação customizada, você tem ainda mais opções para expandir os benefícios do seu workspace Slack, como criação de bots e interações automáticas para aumentar a praticidade e comodidade, criação de comandos slash, criar ferramentas internas, automatizar a gerência do seu workspace, de canais, e muito mais. Você pode se aprofundar e ler mais sobre Slack Apps aqui.
Vamos agora criar uma pequena aplicação capaz de lidar com comandos slash customizados e realizar ações no workspace. Todo o código produzido aqui está disponível no Github.
Etapa 1: Criação de um workspace
O primeiro passo a ser tomado é garantir que você tenha privilégios de administrador em um workspace Slack. Se você ainda não obedece essa condição em nenhum dos workspaces em que você está cadastrado, acesse a página inicial do Slack, selecione a opção Criar um novo workspace e siga o fluxo de criação.
Preencha as informações restantes, e seu workspace estará criado! Você será redirecionado automaticamente ao término do processo de criação. Lá, conclua a configuração de algumas informações (como sua senha de acesso) e, caso queira, faça o pequeno tutorial de utilização da plataforma.
Etapa 2: Criando o Slack App
Acessando a página Applications da API do Slack, você verá um botão em cima com a opção "Create New App". Ao selecioná-la, você deverá informar o nome da sua aplicação (neste exemplo, usarei Slack App Example) e o seu workspace de desenvolvimento, que é o workspace em que você usará para testar sua aplicação enquanto estiver em modo de desenvolvimento. Futuramente, você pode distribuí-la e permitir que seja instalada em outros workspaces.
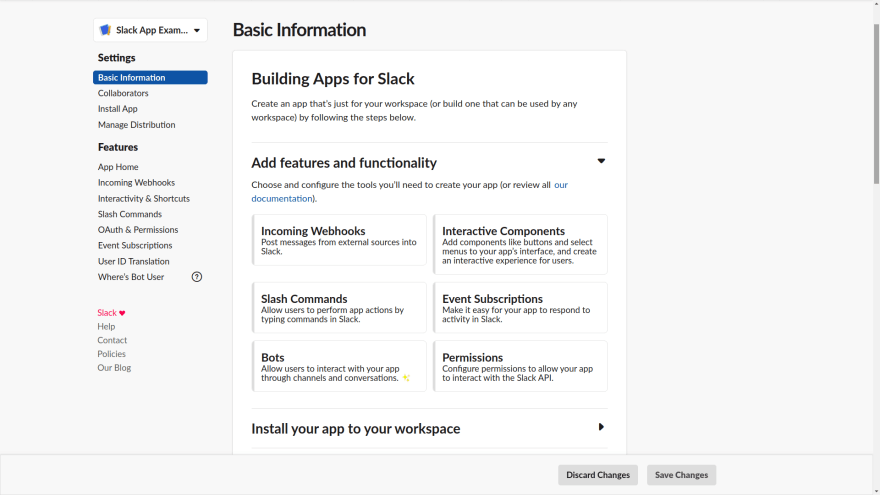
Se tudo ocorreu bem até agora, você será redirecionado para a tela de informações básicas do seu app:
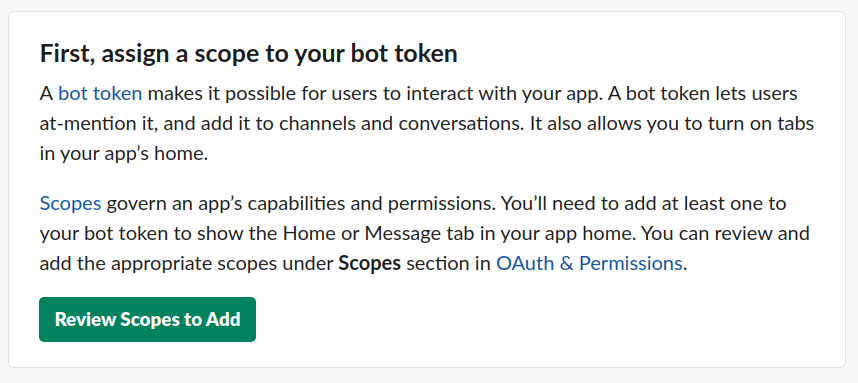
No menu lateral, selecione App Home, e lá você deve clicar no botão Review Scopes to Add:
Na seção Bot Token Scopes, você deve, basicamente, definir que permissões seu app/bot terá no workspace. Para ler mais sobre permissões e escopos do Slack, acesse este link.
As permissões e escopos necessárias para a aplicação que vamos desenvolver são:
chat:write
Send messages as Slack App Example
chat:write.public
Send messages to channels @slack_app_example isn't a member of
commands
Add shortcuts and/or slash commands that people can use
im:read
View basic information about direct messages that Slack App Example has been added to
Após selecionar as permissões, ao voltar para a App Home no menu lateral, veremos uma mudança na página. Agora, nosso app tem um Bot Token, que permite que ele se comunique e realize determinadas ações no nosso workspace baseadas nas permissões que definimos anteriormente. Você pode customizar o nome que o nosso bot terá e decidir se quer que ele apareça sempre online.
Ao terminar a configuração, você deve ir para a página Install App, também acessível pelo menu lateral, e instalar sua aplicação no workspace.
Pronto, nosso app está criado e instalado no workspace!
Claro, ele ainda não é magicamente capaz de se comunicar no workspace do jeito que queremos, nem de disponibilizar nossos comandos slash automaticamente, mas vamos torná-lo capaz disso nas próximas etapas. Perceba que na página agora tem um Bot User OAuth Access Token, com um prefixo xoxb-. Spoiler: precisaremos dele.
Etapa 3: Criando um pequeno servidor com Express
Para lidar com as requisições dos nossos comandos slash, precisamos criar uma API própria. Para que isso seja feito da maneira mais simples possível neste tutorial, vou criar um servidor básico com node e express. Caso ainda não esteja familiarizado com essas tecnologias, siga esse tutorial para configurar seu ambiente com NodeJS e o gerenciador de dependências npm (você também pode querer instalar o yarn). Para ter acesso à mais informações do express, você pode acessar a documentação a partir de sua página inicial.
Para iniciar o desenvolvimento, abra o terminal e digite:
mkdir slack_app_example
cd slack_app_example
npm init -y
Isso vai iniciar um projeto node dentro da pasta slack_app_example, a raiz do nosso projeto. Agora vamos criar um diretório chamado src e lá estarão o arquivo index.js e as pastas routes, services e controllers. Assim será definida a estrutura do nosso projeto. No terminal, instale o express, cors, @slack/web-api e, caso prefira, também o nodemon em modo dev para facilitar o desenvolvimento com reload automático:
npm i express cors @slack/web-api
npm i -D nodemon
No arquivo package.json, adicione os seguintes scripts:
"scripts": {
"start": "node src/index.js",
"dev": "nodemon src/index.js"
}
Agora, no arquivo index.js, inicie seu servidor express:
const express = require("express");
const cors = require("cors");
const app = express();
const routes = require("./routes");
const SERVER_PORT = 5500;
app
.use(cors())
.use(express.json())
.use(express.urlencoded({ extended: false }))
.use(routes)
.listen(SERVER_PORT, () => {
console.log(`Server listening on port ${SERVER_PORT}`);
});
Agora, vamos criar a nossa primeira rota, que será capaz de receber um comando slash /hello de um usuário do workspace, e deve mandar uma mensagem "Olá, mundo!" para um canal de texto do workspace, visível para todos.
Dentro das pastas routes, controllers e services, vamos criar um arquivo chamado slack.js:
Em services/slack.js, estará nossa instância da WebAPI do Slack, e usaremos os métodos dela. Você precisará setar aqui aquele Bot User OAuth Access Token que citamos na etapa anterior.
Cuidado: essa informação é sensível, e caso seu código seja open-source, não faça um commit publicamente contendo este token, ou seu workspace estará vulnerável a utilizações indesejadas de terceiros. Você pode fazer uma configuração de variáveis de ambiente no seu projeto para protegê-lo.
// src/services/slack.js
const { WebClient } = require("@slack/web-api");
const BOT_USER_TOKEN = "YOUR-TOKEN-HERE";
const web = new WebClient(BOT_USER_TOKEN);
class SlackService {
postTextMessage(messageArguments) {
web.chat.postMessage(messageArguments);
}
}
module.exports = new SlackService();
Com isso, temos um método genérico no serviço de Slack para enviar mensagens para algum canal ou mensagem direta, recebendo as opções pelo parâmetro messageArguments.
Agora, no controlador, vamos chamar esse método que acabamos de definir para que seja enviada uma mensagem com texto "Olá, mundo!" para o canal #general (como a configuração do meu workspace está em português, o nome fica #geral):
// src/controllers/slack.js
const slackService = require("../services/slack");
class SlackController {
hello(req, res) {
slackService.postTextMessage({
channel: "geral", // Canal de sua preferência
text: "Olá, mundo!",
});
res.status(200).json({ message: "Mensagem enviada com sucesso!" });
}
}
module.exports = new SlackController();
No arquivo de configuração das rotas routes/slack.js, vamos expor esse endpoint para requisições POST (o Slack enviará requisições POST nos comandos cadastrados no seu app).
// src/routes/slack.js
const express = require("express");
const { hello } = require("../controllers/slack");
const routes = express.Router();
routes.post("/hello", hello);
module.exports = routes;
Agora, para fazer nossa aplicação funcionar, devemos criar um index.js dentro da pasta routes, chamando a rota que acabamos de criar.
const express = require("express");
const slackRoutes = require("./slack");
const routes = express.Router();
routes.use("/slack", slackRoutes);
module.exports = routes;
Ao rodar o servidor com npm run dev (iniciando em modo de desenvolvimento com reload automático a cada mudança que fizer no código, caso tenha optado por utilizar o nodemon) ou npm start, a aplicação deve imprimir a seguinte mensagem no terminal:
Server listening on port 5500
Etapa 4: Expondo seu servidor com ngrok
Como o Slack não permite URL's locais, você pode expor sua URL de desenvolvimento local para não precisar hospedar sua aplicação apenas para testar. Crie uma conta no site do ngrok e faça o download do seu .zip.
Uma vez que o ngrok estiver instalado e configurado seguindo os passos listados na sua página, certifique-se de que seu servidor também está rodando em uma aba de seu terminal, inicie outra sessão no terminal e rode o seguinte comando:
ngrok http <PORT> --region=eu
Substituindo <PORT> pela porta utilizada pelo seu servidor, nesse caso, a porta 5500, como foi definido no arquivo index.js na pasta raiz do projeto. Copie a URL que será mostrada na tela do terminal, deve ser algo como https://s0m3th1ng.ngrok.io, que aparecerá em alguma das linhas que serão mostradas após rodar o comando (recomendo escolher a opção com https). Essa URL será o prefixo de todas as outras URL's que serão utilizadas ao decorrer deste tutorial, e para fins didáticos vou chamá-la de :path:.
Etapa 5: Conectando o Slack App com a API
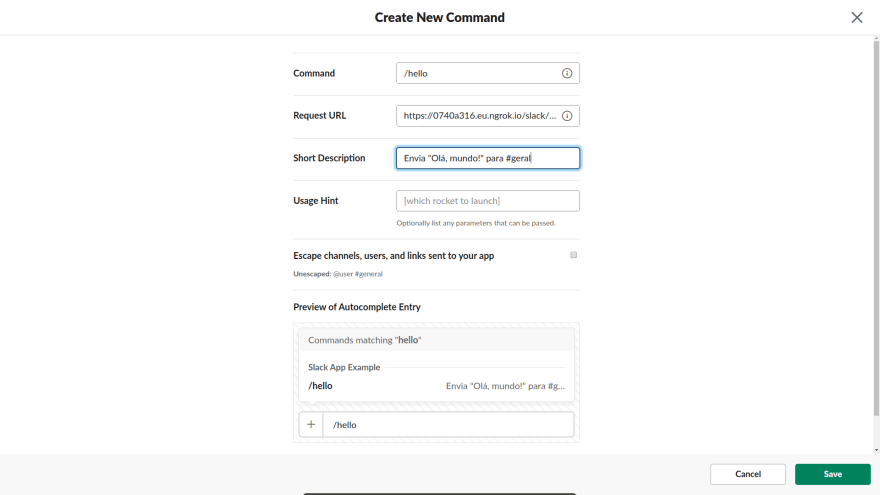
De volta à página de informações básicas de seu App, acesse a opção Slash Commands no menu lateral. Lá, você deve clicar na opção Create New Command. Defina o comando como /hello, a Request URL deve ser :path:/slack/hello, que é o endpoint de nossa API que acabamos de criar, e caso queira, coloque uma descrição do comando e algumas dicas de uso.
Após clicar em Save, o seu novo comando personalizado estará disponível para uso no seu workspace!
Conclusão
Este foi um pequeno exemplo de como podemos criar um Slack App e conectá-lo com uma API interna para criar comandos customizados. Você pode expandir seus horizontes e criar modais e componentes interativos para facilitar a experiência ao chamar os comandos, por exemplo. Leia mais aqui sobre interatividade com comandos slash. E com Slack Apps, você pode fazer também muito mais!
Espero que tenham gostado desse tutorial, e que tenha sido útil de alguma forma 😄.
















Top comments (0)