Introduction
A very simple codepen has been created to illustrate pseudo-elements and pseudo-classes as shown below. Try interacting with the different buttons.
Some interactions that you should have observed:
- If you hover over any button, that button will be elongated vertically
- If you hover over the special button, in addition to the vertical elongation, the 2nd line turns red
- If you click on the special button, the button will also elongate horizontally
Now, let's first try to deduce from the code what a pseudo-element and a pseudo-class is.
Example on pseudo-element style
button::first-line {
color: blue;
text-transform: uppercase;
}
Example for pseudo-class styles
/* for all buttons */
button:hover {
height: 100px;
}
/* for only the special button */
.special:hover {
color: red;
font-weight: 600;
}
.special:active {
width: 400px;
}
The immediate syntax difference observed would be that:
- Pseudo-element ->
:: - Pseudo-class ->
:
The name of the pseudo-selectors also reveals their intended effect. For example,
-
::first-lineselector only applies to the first line of the element. In the codepen, all 3 buttons have line breaks in the text, so only the first line is blue. -
:hoveronly applies to the element only when user hovers over it -
:activeonly applies to the element if it is in the active state.
The findings above correspond to the simplified definition of the pseudo-selectors below:
Pseudo-elements are used to style a specific part of an elementPseudo-class are used to style specific states of an element
An interesting observation from the codepen
For the special button in the codepen, when the .special:hover style is applied, only the 2nd line turns red. The first line still remains blue due to the pseudo-element class.
This means in terms of specificity in Cascading Style Sheets,
:: > :
Cool huh?
Next, let's try to address some questions below:
- How do we know what kind of pseudo-element and pseudo-class selectors are available?
- How do we know that the pseudo-selector(s) are applied?
- Why do I need to care about this concept?
1. How do we know what kind of pseudo-elements and pseudo-classes are available?
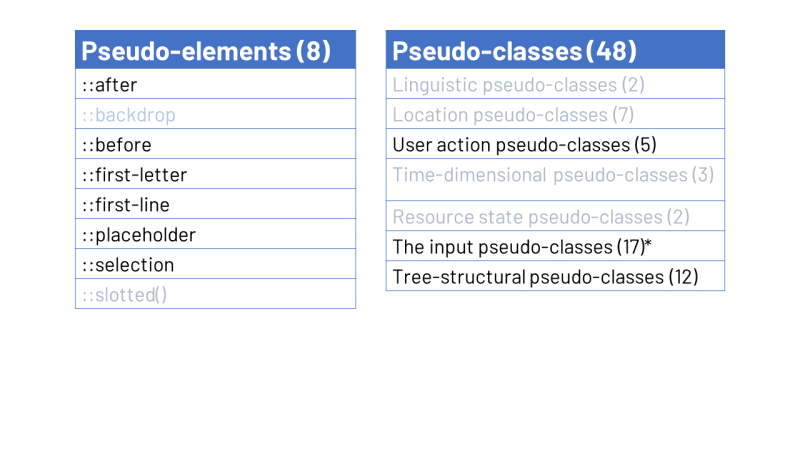
As of the date of publishing this article from the MDN Web Docs on September 2021, excluding the experimental selectors, there are a total of 8 pseudo-elements and 48 pseudo-classes. The 48 pseudo-classes are also split into 7 categories. I've summarized them in the tables below.
Do you need to memorize everything? Of course not!
However, there will be some that are more commonly used than the others. Based on the many articles that I've read and the small number of web dev projects that I've worked on (I have not been able to touch frontend work for very long after joining my current job), these are the more commonly used pseudo-selectors.
There are a few assumptions I've made when greying out some of the pseudo-selectors and marking them as less commonly used above:
- The typical web developer do not style the video player ( WebVTT ) on a regular basis.
- pseudo-elements:
:cue,:backdrop - pseudo-classes: Resource state, Time-dimensional
- The typical web developer also do not have to take into account language specific layouts and navigation-based styling on a regular basis.
- pseudo-classes: Linguistic, Location
Please feel free to put the above greyed-out into your to-learn list if you do work with the domains above regularly. :)
2. How do we know that the pseudo-selector(s) are applied?
This is a question posed specifically for debugging, and for doing so, you can use your browser's inspector. We will be using examples from from MDN Web Doc's guide to pseudo-classes and pseudo-elements to illustrate this.
In the below example, we can see that pseudo-element.box::before is applied.
In the below example, we can see that initially only the a:link, a:visited User Action pseudo-classes are applied.
However, if we were to force element state using the inspector, then we see other User Action pseudo-classes being applied e.g. :hover . We can force element state by pressing on the :hov button and it will show us the list of states available to be forced. Feel free to try to force the element state of :focus for the given example .
3. Why do I need to care about this concept as a developer?
The internet is a lovely place where there are many great developers creating and sharing free and beautiful design system component libraries online such as MaterialUI, SemanticUI, AntDesign and so on . It's quite understandable then that a common justification given by a web developer would be that with these libraries available, usually we do not have to consider styling on such a specificity.
While that is true, there are definitely times where we have to tweak the design system components to fit the vision of our product and/or to match their fidelity to designers' mockups. In many of such component packages available, they already included very extensive pseudo-classes. So, you would need to inspect and understand how the existing component works carefully before overriding those values. Otherwise, by changing one particular aspect of the component, you may risk destroying other aspects, and possibly ruin the overall user interaction that was intended.
Furthermore, for those that want to establish themselves specifically as a frontend developer/ UI developer - whose job scope is much more distinct from the web developer - then they would not rely on such external design system packages for showcasing their skills. They would want to be able to create their own components with custom stylings from scratch.
Conclusion
Thank you for reading this article! I hope that this primer has helped to inspire you to learn and experiment with pseudo-elements and pseudo-selectors!
If you enjoyed reading, please leave some reactions 💌 and consider following me on Twitter.
I will be very happy to receive any feedback from you too 🌻












Top comments (0)