
GitHub recently released a feature that allows users to create a profile-level README to display prominently on their GitHub profile. This article ...
For further actions, you may consider blocking this person and/or reporting abuse


I saw someone post theirs the other day with a fun animation. I hadn't realized this was a new feature so I thought they were just joking around. But this is great! I'm going to have to do some brainstorming on mine. Maybe I'll see how much of my design skills I can use in it as well!
I have created Developer Profile repository with a bunch of GitHub profiles so that others will get inspiration to create their own. Do consider to contribute with your profile also.
Only downside I can see to this is that the README seems meant to be a living document. Mine is a bunch of gifs now, but later I could update it to actually be professional or something and less awesome.
You may update it later in the repo also.
I see screenshots got added recently, nice! :)
My Github.
For more cool templates.
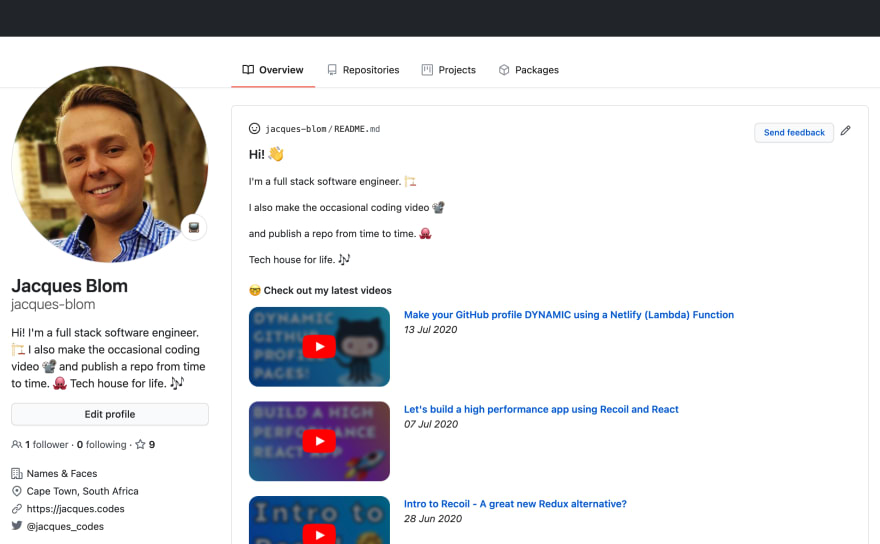
I've set mine up to automatically pull in my latest uploads from YouTube, using a Netlify Serverless function:

github.com/jacques-blom
Tired of updating GitHub profle README with latest features again & again?
If yes, then I have developed a tool to do the same for you in just 1 click 🤓
🚀 Try the tool: live tool
If you find the tool useful, show some love by giving a ⭐ on github repo
🚀 Generate GitHub profile README easily with the latest add-ons like visitors count, GitHub stats, etc using minimal UI.
GitHub Profile README Generator
View Demo · Report Bug · Request Feature
Loved the tool? Please consider donating💸 to help it improve!
Tired of editing GitHub Profile README with new features?
This tool provides an easy way to create a GitHub profile readme with the latest add-ons such as
visitors count,github stats, etc.Try the tool: GitHub Profile README Generator
Just fill in the details such as
Name,Tagline,Dev Platforms Username,Current Work,Portfolio,Blog, etc. with a minimal UI.Uniform Dev Icons
Uniform Social Icons
Visitors Counter Badge
GitHub Profile Stats Card
GitHub Top Skills
GitHub Streak Stats
Dynamic Dev(.)to Blogs (GitHub Action)
Dynamic Medium Blogs (GitHub Action)
Dynamic Personal Blogs from RSS Feed (GitHub Action)
Wakatime Stats contribute
Buy Me A Coffee button
Click on
Generate READMEto get your README inmarkdown…It's great and easy to use
hey, I tried out this.
It's an awesome tool. Nice one mate.
Just built mine in 2h time really quickly, with github stats, trophies, SO feed, medium feed, etc.
github.com/Vadorequest
Thanks to github.com/rahuldkjain/github-prof... which helped me bootstrap real quick!
Great piece. Newbie, but took a friendly first pass at this — bonus CV frontier!

Here's mine which shows your latest medium blogs.

checkout my repo github.com/harshalrj25/mediumblog-... to add medium blogs to your profile.
I have created a repository for awesome github profile aims to collect the all awesome beautiful READMEs profile and make your Profile look good & Inspire other's.
Hi! Do you know if this is also available to organizations?
I did my own have a look:
Github Profile /punitkmryh
Hi, do check this project, to beautify your profile readme. Star it, if you like it.
GitHub Dynamic Animated Quote Generator
Dynamic quote generator for your GitHub readmes
github-readme-quotes
Dynamic quote generator for your GitHub readmes
Github Readme Quotes
Copy and paste the following markdown content to display the quote.
Themes
You can display your quote in different themes without any manual customization.
Use
?theme=THEME_NAMEparameter as shown below.Available Themes
dark, radical, merko, gruvbox, tokyonight, onedark, cobalt, synthwave, highcontrast, dracula
Gotham
Dark
Light Theme
You can explore different themes here.
Feel free to contribute different themes.
Layouts
You can also change the layout of your templates.
Use
?layout=LAYOUTparameter as shown belowLayout 1 (Default)
Layout 2 (Socrates)
You can explore different layouts here.
Feel free to contribute different layouts.
Animations
You can also add animations to your templates.
Use
?animation=ANIMATIONparamater as shown belowAnimation 1
You can explore different animations…
You inspired me to make my own readme and make this open source project #justforfun that allows you to generate github readme files: arturssmirnovs.github.io/github-pr...
This feature may be that solution for
Thanks for sharing Monica!
I made mine after seeing this post thanks a lot.
My Readme : Profile
I've built a GitHub Action that updates README with the recent activity of a user.
Updates README with the recent GitHub activity of a user
GitHub Activity in Readme
Updates
README.mdwith the recent GitHub activity of a user.Instructions
Add the comment
<!--START_SECTION:activity-->(entry point) withinREADME.md. You can find an example here.It's the time to create a workflow file.
.github/workflows/update-readme.ymlThe above job runs every half an hour, you can change it as you wish based on the cron syntax.
Please note that only those public events that belong to the following list show up:-
IssueEventIssueCommentEventPullRequestEventYou can find an example here.
Override defaults
Use the following
input paramsto customize it for…Hey James George, you no longer maintain it. So here is a fork of it to use instead:
Add your recent activity to your profile readme!
Recent Activity
This GitHub Action is a Fork of the original GitHub Activity Readme Action by jamesgeorge007.
Its our goal is to improve the original GitHub Action while also providing new features for the users.
Live Preview
This is an example live preview that is updated every time a commit is pushed using github actions.
Last Updated: Thursday, May 20th, 2021, 3:17:39 PM (GMT)
Settings
The Action currently has the following Settings that you can set through the
withoption.GH_USERNAMECOMMIT_MSG⚡ Update README with the recent activityMAX_LINES5After reading this article i've created my readme. it's a work in progress and i'll update it, but i'm happy of the result. i've used an animation of me in my real office in flat style and with this avatar. next time i'll "upgrade" the animation with more element
Not wanting to plug my self but I think my profile also looks pretty nice and has a few easter eggs:
github.com/rodrigograca31
Hi there👋
I am aayushi Sharma. I Love❤️ programming and currently working as Machine learning engineer.
Language & Skills
Things got bugs, gonna smash them one by one
What a nice feature!
This is going to my to-do for future build!
Thanks 👍
This inspired me to make my own Github readme profile.
Thx for the same :)
Here's the link : Github
Is there any way in markdown to do a responsive image (ie. different images for different widths)?
You can use an img tag in GitHub markdown, but it doesn't support srcset.
Haha how can I not follow this trend, here is mine. :) Made with animated svg!
My Github Profile.
If you like my work, do give a ⭐
check my out github.com/mridul037/mridul037
Thanks for this! I had no idea 🤯. I have to think about how creative to make mine!
Thanks for the steps to be followed ans also the exemples.
This is such an underused feature. Thanks for sharing it!
My profile: yourls.fxgit.work/a005
Learn to use GitHub for Python and send Actions to Telegram Bot.
yourls.fxgit.work/a001
python #telegram
Have a look at mine😁👋.
Github README.md. Consists of Lot of Badges, git, png, and a lot of Love, Live Github Stats. Add this to your profile and help me with contributing to this stuff. Github Profile README.md
Hi there, I'm Hemant!👋 . 
Hi🙋♂️ ,
I'm 18 years old Self-taught Full-Stack developer from India.
-🥀 Learning GraphQl



-🔭 SpaceX FanBoi,
-🛸 Into High Energy Physics and Astrophysics
-💬 Connect? Here 👉🏼
I am Into ,🙏
Machine Learning, Web Development, SEO, Micro Services, System Design, Competetive Programming & Physics and Physics😼
- Languages and Tools...
- Blogs🌱
- Podcast⚡️
Thank You-🙏🏼
Have a look at mine ✨
I use a fancy fonts style
github.com/xiaoluoboding
Great Article!
Just want to share this to add some details for the Github README profile 😄
dev.to/lorddashme/the-github-contr...
Thanks!
Here is mine. How's It.
If anyone needs source code, fork it.
Hi👋 , I'm Codeperfectplus
Skilled in Data Science, Machine Learning, Deep Learning, As Well As Basic Basic Web Development Knowledge. Strong professional with a Master's Diploma in Data Science.
Create a static website using Dev.to, Github, stackbit in less than 10 minutes.
CodePerfectPlus ・ Jul 22 ・ 2 min read
thanks! because of this article i also create github.com/hifiaz
Gave it a shot.
This is the personal profile readme for...well me!
Hi there, I'm Ankit👋 👨💻 

Hi, I'm Ankit Kumar, final year CSE undergrad from SRM Institute of Science and Technology, KTR🏫 . I'm also an indie game developer 🎮 snekaing my way into Data Science and Analytics 🤫 .
Beside's developing stuff, I enjoy watching and playing sports⚽ , listening to music 🎧 and eating food 🍕 . Apart from that, I'm also a pundit when it comes to sports like Football, Basketball and F1 🧐 .
I'm also a die-hard supporter of Manchester United Football Club⚽ ❤ .
Uncomfortable thought: Warm Soda😣 .
Talking about Personal Stuffs:
Such a cool feature!!!
I had quite a few good ones submitted, you should add yours as well.
🤓 What's on your GitHub Profile
Waylon Walker ・ Jul 9 ・ 1 min read
dillinger.io/ give it a shot. Quiet handy tool
My Github Profile Readme