How I Made A Jailed Shell Webpage with Repl.it
Recently I was inspired by repl.it's Jobs page. It uses their runtime to host an iframe of their shell that runs in the browser. This inspired me to make my own website follow suite and have a shell that users could use and navigate with commands rather than your traditional elemental webpage and UX. Big shoutout to Kognise for the help with everything!
I really liked this style since it made me think of all the fun I've had with CTFs and it gave me a perfect excuse to put one in my own website for fun. Repl.it makes this extremely easy by offering a bash environment off the bat which also includes a basic 18.04 Ubuntu bootstrap meaning it allows for Python and other stock scripting languages to be run. This means I can have a termporary Ubuntu environment running on my website without worrying about it being persistent or breaking a VPS that it's hosted on. Repl.it handles all of this with unlimited temporary containers for my website to be running concurrently. Meaning multiple people can be logged in and their changes won't effect one another!
It also just gives your website a certain hacky vibe which can be cool. The Repl project linked to this talk post has my bootstrap for a Jailed environment but I'll walk you through what I'm doing in it! The files that don't have logic just contain text which can be displayed using the cat command.
Inside main.sh we have the following:
chmod +x .pipes
rm -f ./main.sh
bash --rcfile .bashrc
What I'm doing here is giving a script permissions to run so people can run the command pipes on my webpage which produces an XP-alike pipes screensaver but in your terminal! Next we are removing the main.sh script to clean up the jailed environment. A lot of the custom files I use inside my jailed environment are hidden from the normal ls command which makes it less cluttered for the person visiting my site. Afterwards we run bash --rcfile .bashrc which runs a bash shell but with the file .bashrc as the source to load from, meaning it will run all of the commands inside .bashrc before allowing input from the user.
That brings us to .bashrc. I won't show you the entire file since most of it is already there by default you can pull the .bashrc script I have already inside the Repl. The custom parts of it are at the bottom as follows:
RED='\e[91m'
GREEN='\e[92m'
BROWN='\e[93m'
BLUE='\e[94m'
PURPLE='\e[95m'
CYAN='\e[96m'
GRAY='\e[97m'
export TERM=xterm-256color
export PATH="$PATH:$HOME"
PS1="\[${BLUE}\]guest\[${GRAY}\]@\[${PURPLE}\]maxbridgland.com\[${GRAY}\]:\[${PURPLE}\]\w\[${GRAY}\]$ \[${GRAY}\]"
alias pipes='./.pipes'
alias source='echo ""'
alias exit='echo "Ah! Ah! Ah!"'
alias mkdir='echo ""'
alias touch='echo ""'
alias rm='echo ""'
alias cp='echo ""'
alias mv='echo ""'
alias cd='echo "Use ls instead!"'
alias help='echo "Commands: ls, pipes, cat, motd"'
alias motd='cat .art'
alias alias='echo "Ah! Ah! Ah!"'
export bash='echo ""'
cat .art
The first variables being set are for colors codes in ANSI. This gives the PS1 which is the prompt before your input it's color. As you can see I set my user as guest and the host to maxbridgland.com to reflect my website. Setting TERM is to set the terminal base to render your colors in the terminal. This xterm-256 gives you all 256 R, G, and B values for colors. You would probably want to change this. What these commands are doing is removing the ability to run certain commands from the user. This gives it more of a jailed environment which goes along with the CTF I have included on my site. alias sets the variable afterwards to run whatever it is set to run. For most of these it just echo's nothing so it has no power, but to troll a bit you can see I've removed the exit command and replaced it with Ah! Ah! Ah! meaning you can stay as long as you wan't but you can never leave..
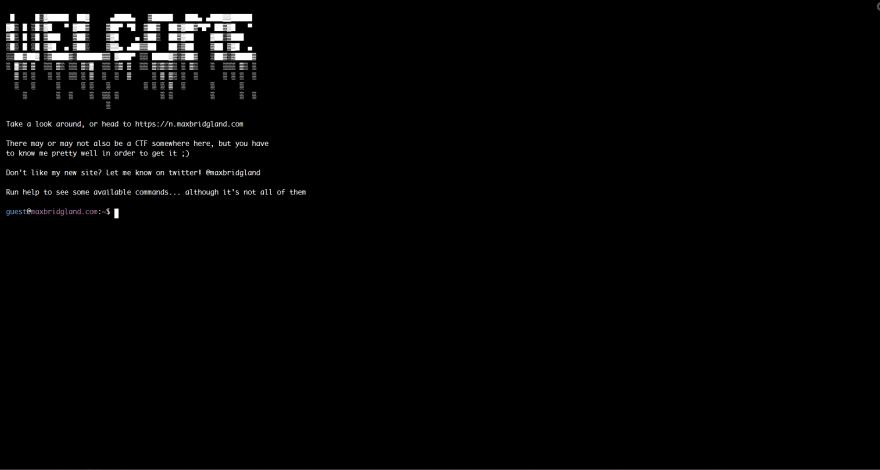
The last command is just displaying my .art file which holds the motd command's output. It has some ASCII art which was generated using THE BEST ASCII Text Generator Around. Here is what the .art file looks like:
█ █░▓█████ ██▓ ▄████▄ ▒█████ ███▄ ▄███▓▓█████
▓█░ █ ░█░▓█ ▀ ▓██▒ ▒██▀ ▀█ ▒██▒ ██▒▓██▒▀█▀ ██▒▓█ ▀
▒█░ █ ░█ ▒███ ▒██░ ▒▓█ ▄ ▒██░ ██▒▓██ ▓██░▒███
░█░ █ ░█ ▒▓█ ▄ ▒██░ ▒▓▓▄ ▄██▒▒██ ██░▒██ ▒██ ▒▓█ ▄
░░██▒██▓ ░▒████▒░██████▒▒ ▓███▀ ░░ ████▓▒░▒██▒ ░██▒░▒████▒
░ ▓░▒ ▒ ░░ ▒░ ░░ ▒░▓ ░░ ░▒ ▒ ░░ ▒░▒░▒░ ░ ▒░ ░ ░░░ ▒░ ░
▒ ░ ░ ░ ░ ░░ ░ ▒ ░ ░ ▒ ░ ▒ ▒░ ░ ░ ░ ░ ░ ░
░ ░ ░ ░ ░ ░ ░ ░ ░ ▒ ░ ░ ░
░ ░ ░ ░ ░░ ░ ░ ░ ░ ░ ░
░
Take a look around, or head to https://n.maxbridgland.com
There may or may not also be a CTF somewhere here, but you have
to know me pretty well in order to get it ;)
Don't like my new site? Let me know on twitter! @maxbridgland
Run help to see some available commands... although it's not all of them
Just a simple message and some pretty ASCII text.
To host this I have a VPS that I've setup with my domain and an extremely simple HTML file and stylesheet. The setup for that can be found here. The index.html file is simple with just this:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width'>
<link rel='stylesheet' href='style.css' type='text/css'>
<title>MySite</title>
</head>
<body>
<iframe src='https://bashrepl.m4cs.repl.run'></iframe>
</body>
</html>
An iFrame pointing to my repl.run instance and filled up in the webpage by my stylesheet here:
iframe {
border: none;
width: 100%;
height: 100%;
}
body {
margin: 0;
height: 100vh;
}
Super simple!
As you can see, setting up a Repl.it Runtime Environment and Customizing it to make your own website-thats-a-shell is easy! It's also a great way to learn your way around repl and see the capabilities of what they offer. The fact we get free containers like this is crazy!
The CTF is in my website currently and only one person has got it with some hints. If you can get it, you'll know what to do! Good luck!







Top comments (0)