React is an open-source, component-based JavaScript library for creating user interfaces. It has many useful features that make it easier to create modern, fast, and accessible websites and web applications.
Unfortunately, knowing the core library itself might not be enough anymore and you might want to explore additional tools to beat the competition.
In this article, I compiled a list of tools and resources every React developer should use to increase productivity.
1. React Beta Docs
New React docs with hooks, interactive examples and diagrams.
2. Create React App
Set up a modern web app by running one command.
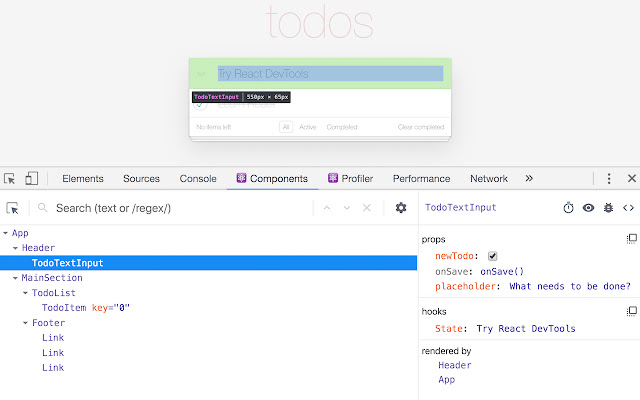
3. React Developer Tools
Inspect the React component hierarchies in your browser console.
4. Evergreen
React UI framework for building ambitious products on the web..
5. Chakra UI
A modular component library to build React apps quickly.
6. Framer Motion
A production-ready motion library for React.
7. Storybook
A frontend workshop for building UI components and pages.
8. Bit
The leading toolchain for component-driven development.
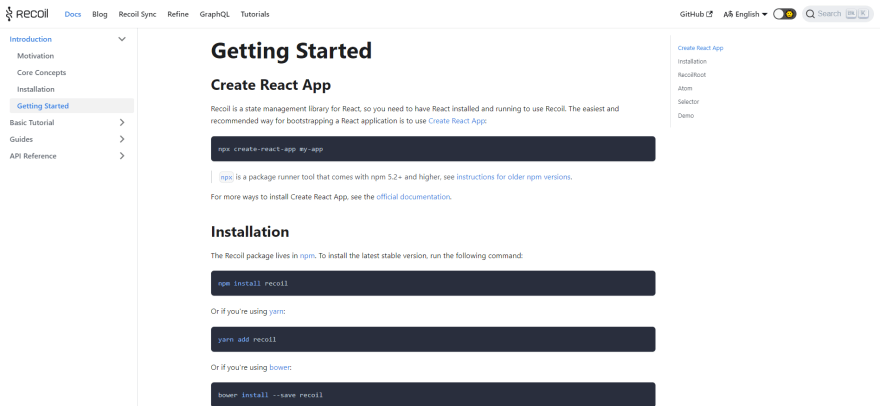
9. Recoil
A state management library for React.
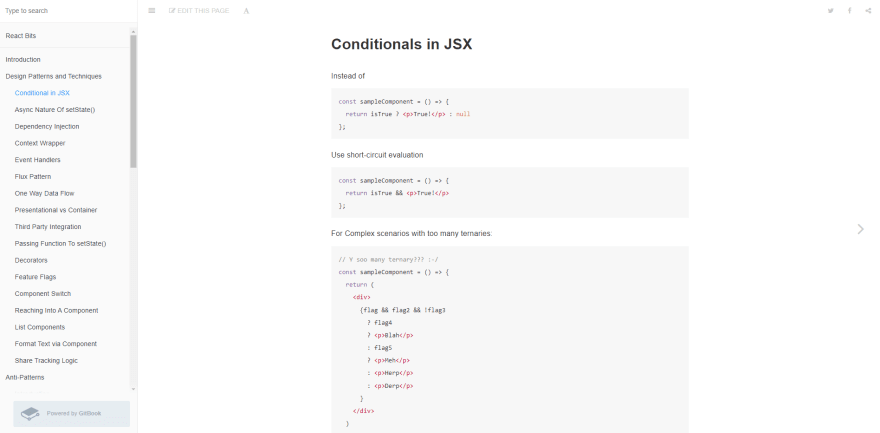
10. React bits
React patterns, techniques, tips and tricks.
11. UseHooks
Easy to understand React Hook recipes.
12. CodeSandbox
Navigate to react.new to create an instant sandbox for React.
Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Connect me on Twitter, LinkedIn and GitHub!
Visit my Blog for more articles like this.



















Top comments (2)
These tools are very helpful. Thanks for sharing.
My pleasure to share 👍✨💯