Nowadays common way for building personal portfolios is to use SSGs like Gatsby or NextJS due to speed, maintenance, security, deployment, etc.
What tech stack do you use for your personal portfolio?

For further actions, you may consider blocking this person and/or reporting abuse

Rohit Ghumare -

Gimli -

Luka Peharda -

Mohammad Faisal -
Top comments (40)
I craft everything from scratch myself for my portfolio by using in-house proprietary tools ~
krugurt.js(MVP framework) and Yogurt low-level CSS framework. Content data stores as JSON. Some content feeding remotely simply using fetch().I built my portfolio site with pure HTML, CSS, and JS. It's generally pretty performant and easy to update, and I host it on GitHub Pages. I have been considering an update to CSS Grid instead of using a bunch of 2D
transforms like I currently am. micahlindley.com/A portfolio is a great place to start learning if you are into web development. Like @joelbonetr I am also inclined towards making a portfolio with as less libraries as possible but when it comes to production ready, you need to have some sort of framework. I plan to create one soon. Possibly a custom page and integrate it with my existing ghostjs blog - cybercafe.dev for better SEO and easy migration.
You don't need a framework TBH, you only need to analize what do you need and what do you want to achieve.
Each framework is made to something in particular, I mean the reason to exists is to cover some issues or automatize some tasks.
When making a portfolio you can either want a dynamic one for re-using the same code to build N views like that or change content from a backoffice instead using code directly or a landing page like view (as mine itself) which must be an all-in to performance, so no frameworks here. Adding js libs only will produce overall overheating (for the task you need to do, which is show static content).
You obviously cannot get better SEO using a framework than not using it because pagespeed and load times are an important point.
On the migration side, there's nothing easier to migrate than a static content which you can simply move to another server or server directory and point a domain to the project folder and that's all.
By the way using a framework with pre-defined content blocks will make your portfolio (or landing page, or e-commerce or... whatever) look like almost any other (there are tones of projects made with this same framework) so it's neither proper to use at business level unless you do a bunch of overrides which make using a UI framework pointless.
When bootstrap appeared back those days it was something and everybody moved to this because was the only way (apart from Foundation) to create a responsive site easily, but after CSS Flex and CSS Grid we saw how the turntables and now any serious company (at business level) want those frameworks because you can achieve the same without them on a proper timing (for the deadlines) without them while getting more performance and a more accurate and personalized design (overall branding).
I can't talk about ghostjs because I don't know the tool so I'm not aware about the reason to be of that, I'm talking about libs and fw such jquery, bootstrap, backbone, foundation and so... even using react, angular, preact, svelte, vue... for a portfolio is a bad idea.
I would like to know which reasons make you think that you need a framework on production on a market time where the companies are coding even own self auth services to authenticate users across different private services
By production ready, I meant covering all aspects like responsiveness, cache management, browser compatibility, mobile friendly, seo optimized etc. And also it should go with your blog if you have one.
I totally agree with you on points like pagespeed, loadtime, uniqueness etc. Without a framework it will always be better. And of course your portfolio will be similar looking to thousands of existing ones if you use a framework.
And yes Static pages is how the web is intended to work.
My concern is more about time. As evident by your post, there are 15 steps you need to cover before being ready with a good site. Btw haven't read it completely but looks to be a good article. You almost covered complete web dev life cycle in one tutorial.
For some people, portfolio is the only way to showcase their skills like designers, freelance developers etc, for some its just a place to experiment, some might only have one as it is required to be there because of the culture. Some might have a blog and would want just a portfolio as a complimentary page which goes with the blog's design.
For me its a place to experiment and learn. I tried creating a basic static site many times, but it always comes out with bad design. Maybe because I don't have the designer skills required. And then its about the efforts/time you spend. not everybody has enough time for it. Not that its not doable but its about the effort that you need to put in.
On the point of using a library in general, I think it depends on the use case. If you are not using any, and creating views from scratch, ultimately you will end up creating a small library of your own. To save you from that time spent, you use libraries like jQuery, bootstrap. They have their own place. And with time, libraries also evolve, some might not be required anymore (like you mentioned about bootstrap). For example you can almost replace most of lodash functions with JS native functions.
I already have the blog, but for the portfolio page I would definitely try to avoid any libraries. Lets see if this time I make it work:-P
hahaha Good luck! the more you learn the less it costs.
By the way all the steps I covered are meant to be on any project, doesn't matter if you use a framework or not (you'll need to learn that framework first moreover), in fact I cover framework usage on the post, while I explain I used my own mini-framework that uses FlexBox for the "grid system" and css-only components for adding interactivity. On this point you can use whatever you like but before using a framework or lib, search first for alternatives. If you gonna use bootstrap, may be better to use Mustard UI instead, which is much less heavy weight and covers all habitual needs for a project around that dimensions (for example).
Apart from that cache is not job of a front-end framework and you can write some rules (server level) for the resources and getting it rid on 2minutes without issues with some rules. Browser compatibility is something you need experience to handle properly but here's an advice: Safari is the new Internet Explorer. It means if you code for safari, it will work well (better) on all other browsers without exception.
You don't need a mac for that, only check what you are insecure to on caniuse site and check compatibility.
Also note that mobile friendly and SEO optimizations are things that UI frameworks doesn't work with. In fact a weight point on that two are the overall site weight and load times, which using a framework (let's say about 1Mb with 400 classes of which you only use 50) is the reverse that what you want to get.
About responsiveness... it's something easy to internalize, just try it for a week :)
A nice quote - the more you learn, the less it costs and certainly valid too. Hope you won't mind if I use it in my bio:-D
Will checkout MustardUI. Never used it before.
My point of view was mostly around frameworks for the end to end work, not just UI. And it seems your points are mostly concerned about the UI frameworks. I get your point now.
First, I built my portfolio site with pure HTML, CSS, and vallina JS, but now shifted it to React SPA (Single Page App) for smooth performance and transitions.
Here's the link
Your freaky-frog game is the best thing I've played on a browser in like 15 years. I'm looking forward to your next mobile game.
Ur comments made my day, thank u so much.
I'm not much of a game developer, made this just as a hobby learning.
Dawg your portfolio site is MINDBLOWINGLY interactive!
Thanks ❤
but more credits to this, this one's much better.
Does source code of your portfolio is available. Because the idea of SPA in your portfolio is really awesome . And I also want to recreate my portfolio inspired by yours .
No, but u can always do dev-tools(inspect). That's how I did from this, was a good learning experience.
Isn't React bad for SEO? Are you using isomorphic react or just pure React SPA? I'm torn between going to pugJS or stay with React and let it affect the SEO.
Isn't React bad for SEO?No
U can use react-helmet and other libraries
and I used pure React, since when build, I was new to React and was my first project
Nextjs and Gatsbyjs are better options
Static Site Generator is definitely the way to go for most people. Large list of those can be found here.
My personal choice: 11ty (Eleventy)
Here's for my website (in french) : vanilla php (mvc oo architecture), mariadb, vanilla html+css, vanilla js :)
edit: here's the lighthouse score:

My portfolio website does not have such beautiful and eye-catching green color numbers and bordered-circles. But the website overall
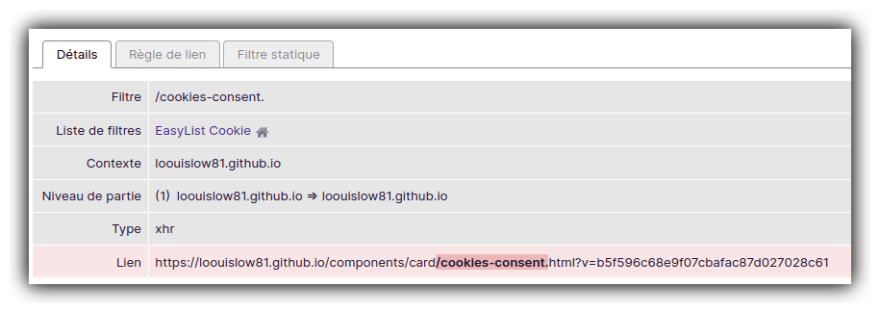
paintingandrenderingare just a few milliseconds. I think it is still pretty damn fast to me for such a heavy content portfolio. The website doesn't care about the internet connection, it has on-demand-caching mecha and an adaptive image loader.Your website won't load for µBlock Origin users since there is a filter that blocks the keyword

cookie-consent:I don't really understand what you want to say with "just a few milliseconds" ?
I use only htmx for my blog. Everything else is handwritten (meta-tags, feed.xml, nav, etc.) and the blogposts are handwritten in html as well. For creating thumbnails I use ffmpeg (if you inspect the index.html, you can see the scripts I copy-paste into console as comments on the bottom :) )
Here I posted the details: Building an efficient portfolio from scratch
Where I tried to cover a similar workaround to that we use professionally on a big company.
I'm currently using Gatsby.js + MDX for my personal/blog site (virenb.cc). I decided to switch from Contentful CMS to using local markdown pages. It is hosted and deployed with Netlify. I think the space is great, there are so many interesting options to chose from.
Gatsby here as well keithnorm.github.io