What is ActionForms.io?
As a developer or web designer, when you create a web form, you need to specify some action. The action is a URL or endpoint that your form will be sent. Meaning that you need a backend (code) that receives your form and send you email notifications, saves the data, and something else.
But what happens if I don’t know how to create a backend? Or what happens if I don’t wanna create a backend for a simple form?
For that reason, I’ve created ActionForms.io.
Connect ActionForms.io endpoint to an Integromat scenario flow
First of all, you need an Integromat account. They have a Free plan, so you can register at any time and try all their features.
You can register using my affiliate link here: https://bit.ly/31Rnscu
Once you have logged into the Integromat panel, you have to Add ActionForms.io App using this invitation link here: https://bit.ly/3F9qYNt
This link will give you access to use our Integromat connection App.
When you get our App, then you can create a New Scenario.
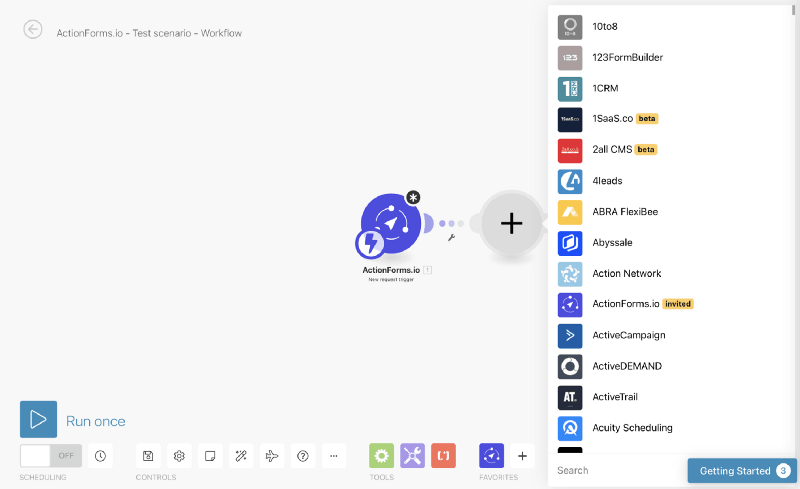
First of all, we have to add ActionForms.io App, using the “+” button in our Scenario builder:
Search for “ActionForms.io” and click it.
Once you click on our Connection, you’ll see the available webhooks. Just click on the first New request trigger webhook.
When you click the webhook trigger, you’ll have to choose one of your configured webhooks. If it’s your first time, just click on Add button and give a name to your webhook:
Now we have to add a New connection, this connection will Link your ActionForms.io account to Integromat scenario. Click the Add button in the Connection section.
To connect ActionForms.io with Integromat, you need an ActionForms.io account (obviously).
How to get ActionForms.io API Key
It’s very easy. You have to Log In to your ActionForms.io account. And then, click the User -> Settings menu:
You’ll see the API Keys menu in the right sidebar:
To create a new API Key just write a name and click Create New Key
Now you’ll see your API Key at the bottom table. Just click View, to see your API Key and Copy it:
Connecting Integromat to ActionForms.io
Once you got your API Key, we can go back to our Integromat Scenario and Paste our ActionForms.io API Key to the new connection:
If our API Key is correct, then you can continue and select your connection and webhook that we’ve just created and Save it:
We have connected ActionForms.io to Integromat. And now Integromat provides us the Webhook URL:
This Webhook URL is what we have to paste into our ActionForms.io Endpoint configuration:
Saving this URL, all the requests that you receive via this Endpoint will be sent to the Integromat Scenario that we’ve just configured.
What’s next?
If you used Integromat before, maybe you know what you can do. Once you have the ActionForms.io webhook connected, now you can connect more than +1000 applications that Integromat offers to you:
Also, you can read our quick tutorial about How to connect ActionForms.io + Airtable using Integromat.
Start using ActionForms.io for Free!
Get your 20% OFF Discount using this code: MEDIUMMAGARRENT
























Top comments (0)