Introduction
Alchemy is a powerful blockchain infrastructure provider that offers a comprehensive suite of tools and services for building applications on the Ethereum blockchain. One of their key offerings is the Alchemy SDK, which provides developers with a powerful set of tools to interact with Ethereum and build decentralized applications (dApps). In this tutorial, we will explore how to utilize Alchemy SDK to create an NFT (Non-Fungible Token) marketplace - an exciting and rapidly growing sector in the blockchain space.
1. Understanding Alchemy SDK
Before diving into building our NFT marketplace, let's first understand what Alchemy SDK is and what it offers.
Alchemy SDK is a developer platform that provides a wide range of tools and services for interacting with the Ethereum blockchain. It offers features like reliable node infrastructure, developer APIs, analytics, and other tools essential for building decentralized applications.
Key features of Alchemy SDK:
Reliable and scalable Ethereum node infrastructure
REST APIs for accessing Ethereum data and interacting with smart contracts
WebSocket support for real-time updates
Analytics to monitor and analyze dApp performance
For this tutorial, we will focus on leveraging Alchemy's Ethereum node infrastructure and REST APIs to create our NFT marketplace.
2. Setting up Alchemy
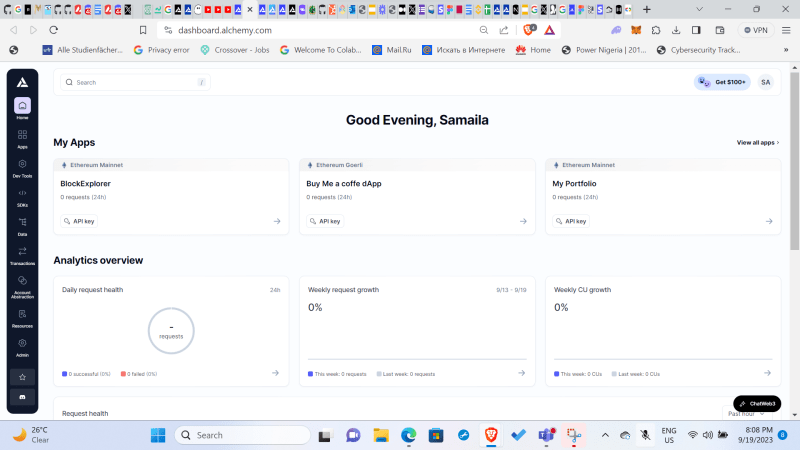
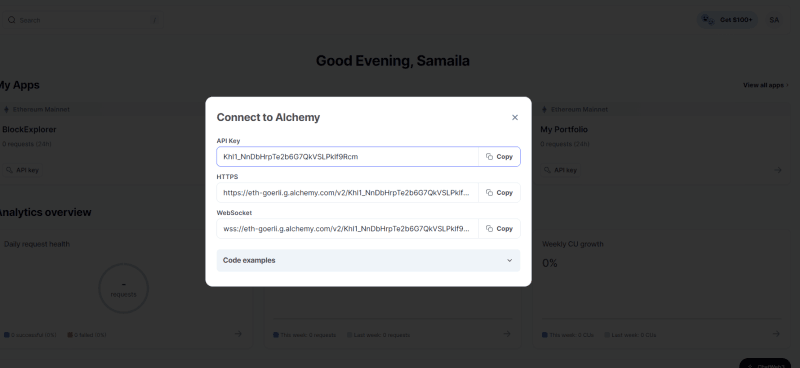
To get started, you'll need to sign up for an account on the Alchemy platform and obtain your API key. Navigate to Alchemy's website to sign up and generate your API key
Create a project for your API key
3. Creating the NFT Marketplace
In this tutorial, we'll use Alchemy SDK to create a basic NFT marketplace where users can list, buy, and sell NFTs.
3.1. Prerequisites
Make sure you have the following installed on your development environment:
Node.js and npm
Solidity
Truffle or similar Ethereum development framework
3.2. Smart Contract
We'll start by creating a smart contract to represent our NFTs using Solidity. The smart contract will define the structure of the NFT and handle ownership and transfer.
`// NFT.sol
pragma solidity ^0.8.0;
import "@openzeppelin/contracts/token/ERC721/extensions/ERC721Enumerable.sol";
contract NFTMarketplace is ERC721Enumerable {
uint256 public nextTokenId;
constructor() ERC721("NFT Marketplace", "NFTM") {}
function mint(address to) external {
require(msg.sender == owner(), "Only owner can mint");
_safeMint(to, nextTokenId);
nextTokenId++;
}
}
`3.3. Setting Up the Backend
We'll set up a backend server to handle API requests and interact with the Ethereum blockchain through Alchemy.
Create a Node.js project and install the necessary dependencies:
npm init -y
npm install express web3 alchemy-web3
Create a basic Express server and configure Alchemy:
`
// server.js
const express = require('express');
const Web3 = require('web3');
const { AlchemyProvider } = require('@alch/alchemy-web3');
const app = express();
const port = 3000;
const alchemyApiKey = 'YOUR_ALCHEMY_API_KEY';
const alchemyProvider = new AlchemyProvider(alchemyApiKey);
const web3 = new Web3(alchemyProvider);
app.get('/', (req, res) => {
res.send('Hello, NFT Marketplace!');
});
app.listen(port, () => {
console.log(Server running at http://localhost:${port});
});
`
Replace 'YOUR_ALCHEMY_API_KEY' with your actual Alchemy API key.
3.4. Interacting with Alchemy in the Backend
We'll add functionality to interact with Alchemy and the Ethereum blockchain in our backend.
Fetch NFT details:
`
// server.js
// ... (previous code)
app.get('/nfts/:tokenId', async (req, res) => {
const tokenId = req.params.tokenId;
const contractAddress = 'YOUR_NFT_CONTRACT_ADDRESS';
const nftContract = new web3.eth.Contract(NFTContractABI, contractAddress);
try {
const tokenOwner = await nftContract.methods.ownerOf(tokenId).call();
res.json({ tokenId, tokenOwner });
} catch (error) {
res.status(500).json({ error: 'Error fetching NFT details' });
}
});
// ... (rest of the code)
`Replace 'YOUR_NFT_CONTRACT_ADDRESS' with the actual address of your NFT smart contract and NFTContractABI with the ABI of your NFT smart contract.
3.5. Frontend Integration
Build a frontend application using a framework like React to interact with the backend and display the NFT marketplace to users. Implement features like browsing NFTs, listing NFTs, and buying NFTs using the backend APIs.
4. Conclusion
Alchemy SDK is a powerful tool that allows developers to build scalable and efficient blockchain applications on the Ethereum network. By combining Alchemy's capabilities with smart contract development and frontend integration, you can create feature-rich NFT marketplaces and contribute to the growing blockchain ecosystem. Explore and experiment further with Alchemy SDK to build even more exciting decentralized applications. #alchemysdk #Web3 #Ethereum










Top comments (0)