I started developing my first React Based Library, which is by now, is just a side project.
You can consider this series, as the progress of YUVA, as a library, which I will keep updating in this series, every week.
Current Status of the Project
- Created a Button component, in which you can pass title and type prop.
title: You can pass
titleas a prop get text inside the button.
<Button title="Yuva" />
which will be shown like the below button
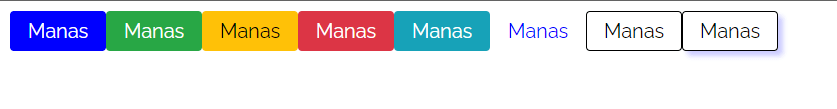
type: If you need, eithher primary button, or ghost button, info buttons etc. You just have to pass type as a prop, and then you can call any type of pre-defined button.
<Button type="primary" title="Manas" />
<Button type="success" title="Manas" />
<Button type="warning" title="Manas" />
<Button type="danger" title="Manas" />
<Button type="info" title="Manas" />
<Button type="text" title="Manas" />
<Button type="ghost" title="Manas" />
<Button type="raised" title="Manas" />
Only this is being done by now, and planning to increase more functionality in the Button prop.









Top comments (0)