Google recently launched the much-anticipated Flutter 2.0, and it has been a hit among IT experts since its release! The update includes advanced features like navigation improvements that make navigating mobile apps easier than ever before for users who are on Android 6 or higher.
Did you know? Flutter 2.0 has also closed 24,541 issues, merging ""17,039 PRs"" from ""765 contributors"". This time, volunteer PR reviews have also participated in reviewing 1525 PRs.
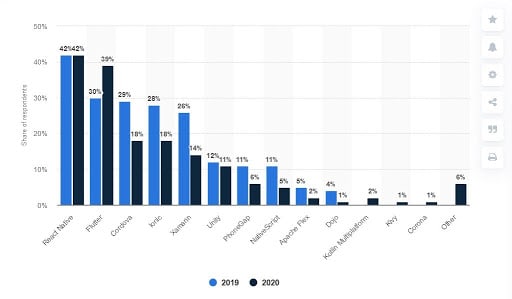
Currently, Flutter is the 2nd most popular cross-platform framework. Today, it has around 2 million users worldwide. The number is still counting. Yes, the framework enjoys worldwide popularity. No doubt that Flutter enjoys worldwide popularity.
Flutter’s immense popularity has made it available for now on almost all the popular platforms. As earlier, it was limited to Android and iOS app development. It has extended its support to other platforms such as Windows, Linux, Mac, and embedded devices.
Now developers can also use Flutter for web development, i.e., the applications that run on the browser too. It has brought a vast relief to developers because working on the different platforms for the same project was quite daunting. Every time, you have to change the logic according to the operating system and its technicality.
Well, there is a lot more Flutter has to offer this time. So, without wasting a single second, let’s get started with Flutter 2.0 and its features.
What’s new in Flutter 2.0?
Flutter has planned something great this time, and I will try to share all the significant Flutter 2.0 with this blog. So, keep reading.
1. Web
Web support is the most exciting part of this version. This time Flutter has pushed its reusability code to the next level. It's very crucial as now it has moved its approach from document-centric to the app-centric framework. It gives developers an option for app development.
Flutter has laid the foundation to create interactive web applications. Furthermore, it has improved the platform with APIs for making flexible & interactive 2D & 3D graphics.
Apart from HTML renderer, Flutter 2.0 has also developed a Canvas-Kit-based renderer and Link widget that lets the developers provide a web-app-like feel in the browser.
2. Sound Null Safety
Introducing the Nullable type in Dart is a big step to preventing null error crashes. With this, flutter developers on hire can know when their variables are non-nullable and prevent errors from happening during development time.
3. Desktop
Just like web, Flutter has extended its support for desktop applications too. Now, it allows the developers to add a native-like experience on each platform. This experience includes some essential things like a built-in context menu, accurate mouse dragging, text selection pivot points, etc.
This latest version allows the developers to stop the keyboard events even once they have been started. Besides, developers can move items in the ReorderableListView widget quickly.
Another addition is an updated scrollbar widget that provides top-notch interactiveness on the desktop application as now developers can use their thumb. Besides this, the app shows page and down tracks, plus the mouse hover in the scroll bar. They customize the app as per their need with the ScrollbarTheme class.
The latest Flutter release has a lot to offer when it comes to on-screen navigation. For example, you can expect support for native top-level menus and easier resizing across Windows and macOS in this new update.
The community is also making significant strides as we head into the production quality release of Flutter with features such as text editing that feels more like using a native application than a web browser extension or editor tool!
4. Google Mobile Ads
Flutter has also come up with a new update to allow developers to add native ads and inline banners that can be customized using Admob or Ad Manager. It is an exciting development for those who want more control over their advertisements.
5. Platform Adaptive Apps
The Flutter team has done it again. They have made developing platform adaptive apps easier with their recent release that now supports Linux, macOS, and even web browsers! The question is not about screen size anymore but about writing an application for different screens such as small, medium, or large? It can be difficult if developers are also considering mobile-web-desktop idioms and input modes (keyboard on a phone, mouse in desktop mode). Luckily there's one easy answer - use Flutter!
6. Latest iOS Features
The latest iOS features of the prevalent mobile operating system, Flutter 2.0, include iOS related updates like 178 PRs and 23495 State Restoration to enable developers to build an IPA directly without opening Xcode too! 67781 also update the CocoaPods version for it to match with the current tooling, while 69809 provides new widgets in
Cupertino design language implementation, such as ActivityIndicatorView, can be used on iPad OS or even earlier versions if we want a pop-up notification style from the bottom right corner instead of the top left corner when pending notifications are waiting at the home screen.
The CupertinoFormSection widget, for example, helps generate form fields with sectioned visual aesthetics of iOS. It is a module that provides UI components to make your app’s user experience more aesthetically pleasing and intuitive by mirroring the design elements from Apple’s stock apps such as Messages or Settings; there are many other modules in this library, pending notifications are waiting including buttons, sliders, labels and text inputs which all help create an immersive interactive interface on any device!
7. Autocomplete & ScaffoldMessenger
With the launch of Flutter's latest update, developers can now access two new widgets: Autocomplete and ScaffoldMessenger. If we talk about Autocompletemeaningcore, then it represents the minimal functionality required to get auto-complete features into your app built with Flutter.
Users have been demanding this feature for a long time, which is why its inclusion in yet another release from Google couldn't come soon enough for many people who use this platform as their go-to solution when building apps--and understandably so!
This widget lets you achieve autofill capabilities natively within any application made using Android or iOS SDKs through developer APIs provided by both platforms; but not just that: Its efficient implementation also.
8. Multiple Flutter Instances with Add-to-App
Flutter has become the prime choice for many app developers as it allows them to develop mobile apps with a shared codebase and reuse this same set of codes across both platforms, Android & iOS. It is made possible by using the Flutters Add-to-app feature, which helps in reusing the native code base - so you can take your existing app and add Flutter without having to rewrite anything from scratch!
9. Flutter Fix
Flutter is the number one mobile app development platform for iOS and Android. Flutter has over 500,000 developers worldwide working on millions upon millions of lines with projects ranging from small apps like social media bots up to full-sized games. But as every framework matures, there comes a time when it starts to become challenging to make any changes without breaking existing lines of code. So how do we keep making improvements while not disrupting our developer community?
The answer: We’ve created an automated process designed specifically for fixing errors in your project that come about during API updates or major releases called Fix by Google!
Flutter Fix is a combination of things. First, it has a new extension available for VS Code, IntelliJ IDEA, and Android Studio that makes it easier to fix your code. With one click, you can make changes with a bonus: if there is more than one option, Flutter will show all possible fixes making light bulb-friendly coding easy! Change the code with a click on your mouse.
Second, it’s also bundled in the version 2 release: The dart fix command-line option now knows where to look for deprecated APIs so you can update them using those commands without even logging into GitHub! Finally - third?
Well, if we really must count every last thing here – don't forget about this new article by our very own developer advocate who shares some code samples he found helpful when updating his existing app.
For example, you had the following code in your app:
The following argument to this constructor has been deprecated:
Even if you know Flutter deprecations, it can be hard to keep track of them and apply fixes. As a result, humans are not great at these repetitive tasks. Fortunately for us, though, computers - as long as they have enough instructions - do just fine!
$ dart fix --dry-run
If you want to apply in bulk, you can do so:
$ dart fix --apply
Or, you can use your favorite IDE to apply these fixes live.
With the release of Flutter 2.0, we can finally reach our goal of deprecating old APIs for good! To do this, you’ll notice that there have been many changes in how deprecated features and methods work across all platforms - from Android to iOS and Web. While it may not be apparent at first glance what has changed or why these things were done differently, as time goes on, you will find more reasons than ever before to love your life with Flutter!
Final Thoughts
Flutter 2.0 is a significant update that has been eagerly anticipated by many users who could not wait for it, like me! I expected some profound changes and was delighted to find out there are genuinely many new features introduced in this release and the usual bug fixes and performance improvements you would expect from an upgrade.
I hope this blog proves helpful to you and if you want to know more, get in touch with top flutter development companies as they will help you out with it and sort out your queries.
Good Luck!











Top comments (0)