First of All, what is Angular?
Angular is a open source typescript based framework used to develop Single Page Applications(SPA).
Okay, now what the heck is SPA?
This was the question, i stumbled upon when i first started learning Angular. So Single Page Application(SPA) is a advanced approach where the data is not rendered statically from HTML pages but through JavaScript(in our case , typescript).
Now, How do we get started with Angular?
To get started with Angular you need to install Angular CLI.
First, you need to install Angular CLI from using the following command:
npm install -g @angular/cli
The -g flag tells command line to install Angular globally. The latest version of Angular is v9.1.0.
You can follow the documentation at the Angular CLI on how to setup a new project.
After, you have setup a new project then you have to open the project inside you favorite Editor. I am using Visual Studio Editor, you can use any other editor as per your needs.
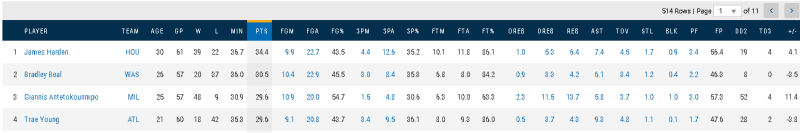
Let's create a application which displays a table of famous NBA players.
For reference, we will be display result as follows 
Now, we need to generate a new angular using the command:
ng new example-project
And after that we need to add bootstrap to our angular project by including the following CDN link in our index.html:
After that we need to go to Bootstrap Docs and go to tables section.
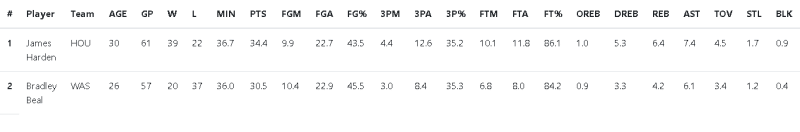
Now we are gonna type the code in our project. After we have type the code in our project, our application will look something like this.
You can see the result by running the following command in your terminal:
ng serve -o
This will compile your project and open it in your favorite Browser.
That's all for this article. In the next article we will try and replace the static data with Real-time data.
Here is the link to the Gitlab Project if anyone is interested.







Top comments (0)