I am a React guy from the start of my web development career. Today I decided to try Svelte! Heard a lot of good things about Svelte so I'm really curious to see how it goes.
NOTE: This is not a tutorial, just my experience.
What is Svelte?
Official docs say,
Svelte is a radical new approach to building user interfaces. Whereas traditional frameworks like React and Vue do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app.
As usual with every new technology, I decided to make a simple todo list without any databases and all those stuff.
Setup first project
The setup process was fairly easy, simply clone their repo and you're good to go!
npx degit sveltejs/template svelte-todolist
Now go into the folder and install all the necessary packages,
yarn install
That's it. You're good to go now!
Building the header component
This is the code I used,
<script>
// your script goes here
</script>
<div class="header">
<h3>Svelte Todo list</h3>
</div>
<style>
.header {
background-color: orange;
padding: 1px;
margin: 0px;
color: black;
text-align: center;
font-size: 15px;
}
</style>
Simple, nothing fancy.
Building the todo component
The main struggle (initial) I faced is here, unlike react there are no states or hooks. I searched their docs and found that they have a concept called reactive which is very similar to state in react and vue.
So, this is the final code that I made,
<script>
let title = ''
let todos = []
const addTodo = () => {
todos = [...todos, {
"name": title,
"id": Math.random()
}]
}
</script>
<div class="container">
<div class="box">
<input bind:value={title} type="text" placeholder="Enter todo" />
<button on:click={addTodo}>Add</button>
</div>
<h2 style="text-align:center">Todos</h2>
<hr />
<div class="todos">
{#each todos as todo}
<p class="todo-item">{todo.name}</p>
{:else}
<p>No Todos</p>
{/each}
</div>
</div>
<style>
.container {
width: 80%;
margin: 0 auto;
}
.box {
padding: 10px;
display: flex;
justify-content: space-around;
margin: 10px auto;
}
input {
padding: 10px;
width: 60%;
font-family: 'Segoe UI';
font-weight: bold;
}
button {
padding: 3px 20px;
border: none;
background-color: tomato;
font-family: 'Segoe UI';
font-weight: bold;
color: white;
box-shadow: 2px 2px 5px #ccc;
border-radius: 4px;
}
.todo-item {
background-color: blue;
padding: 10px;
border-radius: 4px;
box-shadow: 2px 2px 5px #ccc;
margin: 10px;
color: white;
text-align: center;
width: 50%;
margin: 20px auto;
}
.todos {
margin: 20px;
}
</style>
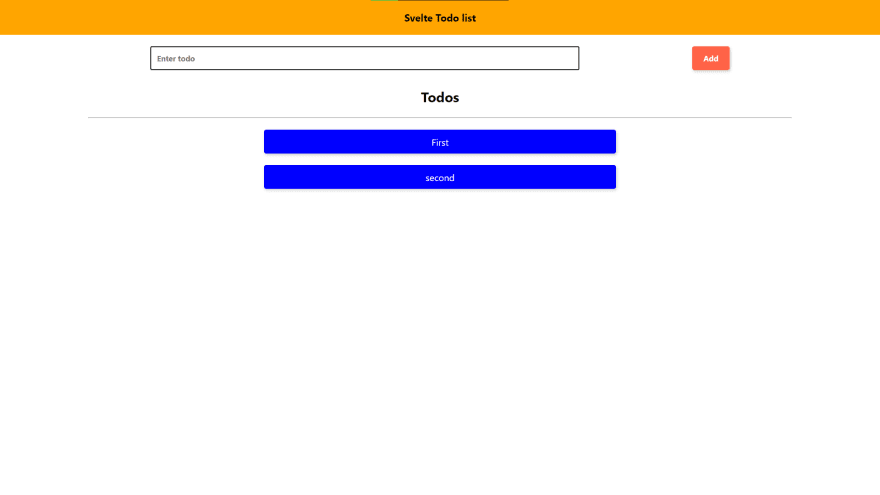
This is the output
As far as the first impressions go, I really enjoyed the short time that I spent on Svelte. Later, I'll redo the same app with firebase and all those good stuff! Stay tuned. Cheers!







Top comments (0)