I am trying to get the concept of redux and understand how its bits and pieces are functioning. I would like to share my experience of learning combine Reducers precisely here.
As per the docs of Redux there are three rules for combine Reducers.
Link here https://redux.js.org/api/combinereducers
- For any action that is not recognized it must return state given to it as first argument. To elaborate this point, first we create a todos file under reducer folder. The content should be as below, this will switch action based upon action.type selected, and be sure to return default state otherwise eror Error: Reducer "todos"/"counter" returned undefined during initialization will show:
export default function todos(state = [], action) {
switch (action.type) {
case 'ADD_TODO':
return state.concat([action.text])
default:
return state
}
}
we next create another file called counter.js, content is as below, here we are also just incrementing and decrementing counter based upon the action.type. Here initia state is zero.:
export default function counter(state = 0, action) {
switch (action.type) {
case 'INCREMENT':
return state + 1
case 'DECREMENT':
return state - 1
default:
return state
}
}
Now we will create another file combineReducer.js inside reducer folder whose content is as below, this one will first import combineReducers from redux library. combineReducers will take an object whose value is { todos: todos,, as in ES6 syntax we can simply represent that as below :
counter: counter
}
import { combineReducers } from 'redux'
import todos from './todos'
import counter from './counter'
export default combineReducers({
todos,
counter
})
Now the most interesting part index.js or App.js where we will create store and will do dispatching action and console.logging. The content of which are as below:
import { createStore } from 'redux'
import combineReducers from './reducers/index'
const store = createStore(combineReducers)
console.log(store.getState());
//1.First argument is only returned
store.dispatch({
type: 'ADD_TODO',
text: 'This is the 1st argument from todos'
}, { type: 'DECREMENT'})
console.log(store.getState());
store.dispatch({
type: 'INCREMENT'
})
console.log(store.getState());
store.dispatch({
type: 'DECREMENT'
})
console.log(store.getState());
store.dispatch({
type: 'DECREMENT'
})
console.log(store.getState());
In first line of code we imported createStore from redux library.
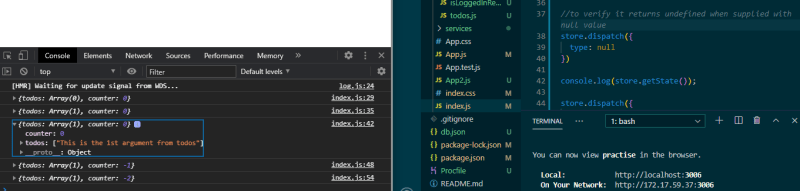
For code under commented section-1, we give two parameters to store.dispatch, but it returns only as below:
Hence the rule, it must return the state given to it as first argument (only) is verified.
Second rule states that it must never return undefined, to verify this we supplied empty object which returns undefined. Hence we can say that action type has to be there. If object with type empty string is supplied, the output will be undefined as below
Now the third rule, if the state given to it is undefined or simply empty string or null the output will be carried from the previous state as below:
Thank you for your time.
Happy Learning :)







Top comments (0)