While going through my front-end journey, I realised that I have picked up quite a few useful Chrome extensions that help me understand how website are built.
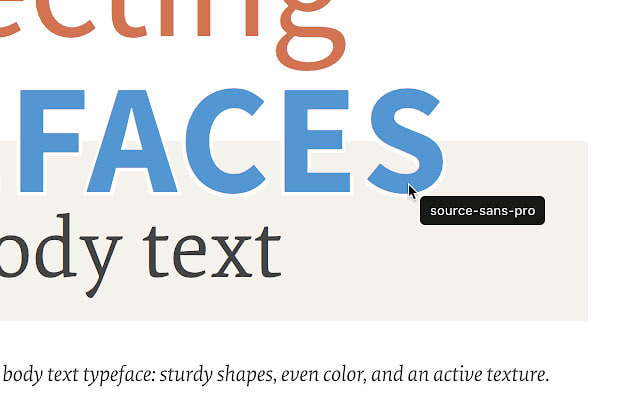
1. WhatFont - Find fonts fast
I use this on an almost regular basis, along with Font Ninja (see below). So often, I see a beautiful site but I don't know what font they're using. WhatFont is very basic, but there is beauty in that. Simply click on the icon and when you hover over fonts, it'll show you what they are.
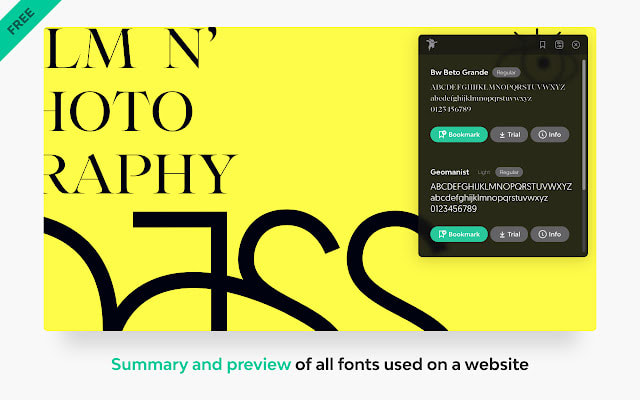
2. Fonts Ninja - Save fonts you love
Same as WhatFont, but with some added perks. These include the following:
- Lists all the fonts on a page
- Allows you to try out the font in a small text box
- Saves your favourite fonts
- Detailed info about the font
- Download fonts straight from your browser using the Fonts Ninja application ($29/year, but allows you to download 20 fonts as a trial)
Personally, I find it a bit bulky for simple day-to-day tasks, but it's useful when you want to save a bunch of fonts to use later.
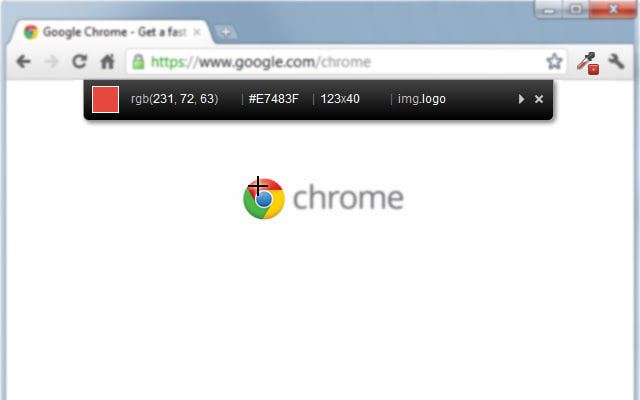
3. ColorZilla - Find a color on a site
This was used multiple times per day, but eventually it was taken over by Microsoft's Color Picker. Again, simple and to the point, ColorZilla allows you to quickly find a color on a site. Clicking on the colour also copies the HEX code, so you can easily use it on another application.
ColorZilla also saves all the most recently found colours, so you can always go back to find the ones you need. It also comes with a page colour analyser, so you can find all the colours used on a website. There are some other features too, however, I didn't find them to be of much use (CSS gradient generator, palette browser).
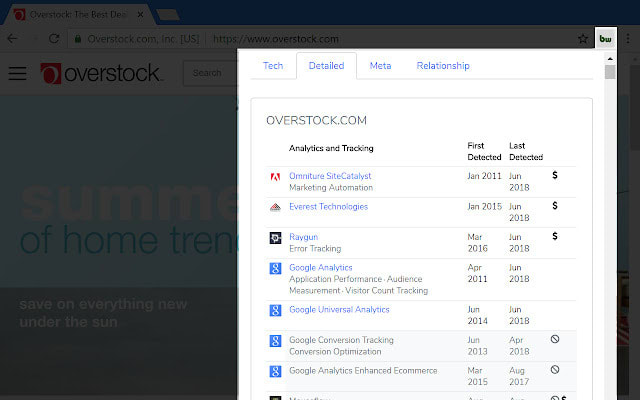
4. BuiltWith Technology Profiler - Find what's under the hood
After finding myself continuously right-clicking to inspect various website components, I realised that there must be a quicker solution. BuiltWith does have a website, but the Chrome extension works just as well and you don't need to leave the site you are currently on.
BuiltWith gives you a breakdown of the tools and technology used for the following categories:
- Analytics and tracking
- Frameworks
- Content Delivery Network (CDN)
- Mobile
- Verified Links
- SSL Certificates
- Web Servers
- Document Encoding
- Document Standards
It also comes with a range of other features (i.e. Meta, Details, Relationships, Redirects and more), however, it requires you to be signed into their services. It's free, but, it does the job I require so I felt it wasn't necessary to be signed in.
5. VisBug Technology Profiler - Open source browser design tools
There is almost too much to cover with this extension. It essentially allows you to open up a websites CSS and allow to edit or simply view information about it.
For example, you can do the following:
- Inspect - hover over elements to view their classes and CSS properties
- Guides - Verify alignment and measure distances
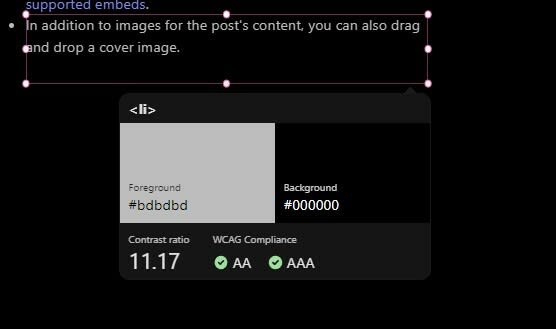
- Accessibility - hover over elements to view its contrast ratio and WCAG compliance
- Move - click on an element and drag it around its parent container
- Margin / Padding - click on an element to add some margin or padding to it
- Flexbox Align - Create or modify flexbox direction, distribution, order and wrapping
- Hue Shift - Change background or foreground hue, brightness, saturation and opacity
- Shadow - Create and adjust position, blur and opacity of a box shadow
- Position - move elements around
- Font styles - Change the size, alignment, weight and more
- Edit text - edit the text within an elements
Conclusion
There are many great front-end Chrome extensions out there, and these are just a few. I be releasing more over the next few days, but if you have a favourite - let me know below!












Top comments (0)