Originally posted on LinkedIn, on April 17, 2018.
I decided to write this article to present to you all the benefits we achieved with a 100% automated deploy, and, of course, to help you out showing the difficulties that arise when doing such task. Although it seems to be a simple task, and in theory it is, the reality is that you will face really difficult technical problems on building this kind of application on different machines and OSes. I will show you in this article what component and versions we have been using, and each task we configured for Android and iOS deployment.
The project used as inspiration to this article was started in June 2017. Since that date we have not updated structural components like cordova. Here is the list of components we are using:
Apache Cordova 6.5.0; Ionic 3.12.0; NodeJS 6.11.4; AngularJS 4.1; HockeyApp 2.2.4
Let's go straight to the point: the flow used in VSTS to build, test and deploy to both staging and production environments. As you know, the idea of VSTS regarding CI/CD separates the process of a deploy (CD) from the build itself (CI) into so called BUILD and RELEASE.
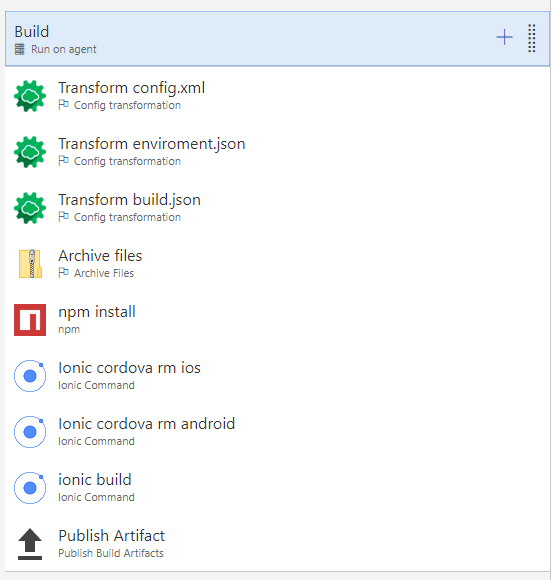
The build process is configured as the image shows. Here, the idea is to tokenize all the necessary xml and json files so that these tokens can be replaced later by real values during the release (CD) process. These tokens includes the android and ios package name, ids to necessary services, apis, and apple certificates and profiles.
Please note that I decided to archive the files before the npm step. This is due to size. As you know, npm downloads tons of files and a significant part of them are simply not used. The rest of this process aims to guarantee that ionic builds successfully. If you have any kind of js tests like jasmine, you can add a task to execute such tests.
The down side on the build process: we suffered a lot at this part when trying to update cordova and ionic versions. It is a real pain because latest cordova version changed the whole android project structures, and I have incompatibilities with current structure, plugins and so on. The latest nodejs version also lead to some problems with npm. I need to invest more time (and patience) in order to update cordova, ionic and nodejs versions.
The build process runs after each pull request to master or develop branches. It can be triggered after any push to any branch, but my account have some limits, so I ended up in configuring only these. Every successful build of develop triggers a release to our staging environment, and build of master triggers a release to the production environment.
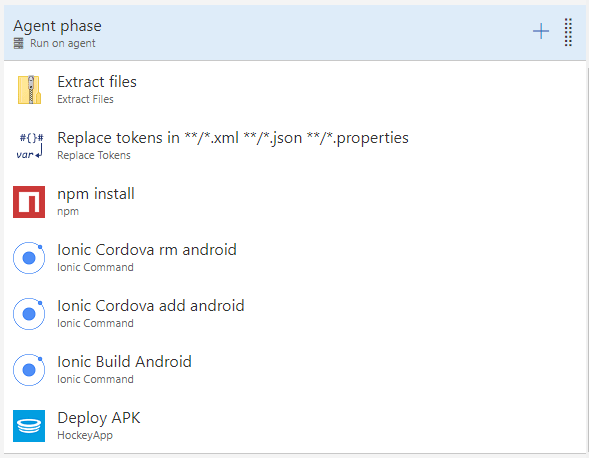
Now, let's inspect the release parts. The first task is a simple extraction from the artifact of a previous build. Then, all the tokens are replaced with variables configured in the release definition. These variables can be secured so sensitive data like passwords stays only on the servers.
Ionic Build Android is the key task that will generate for us the real APK. This APK will be created using values from the previous tokens task, so, when releasing a staging environment, there will be an APK for staging, and when releasing production, APK for production. After that, the APK is uploaded to the former HockeyApp service, now AppCenter. HockeyApp is the distribution method we chose for both Android and iOS enterprise and staging versions.
The iOS task is almost identical to the Android one, but we faced a very difficult problem with that. The latest version of cordova and cordova-ios packages simply did not build successfully due to problems accessing the provisioning profile. After wasting days looking for a solution, we found out that this problem was already fixed in the alpha version of the cordova-ios package. So, I put on the build process a curl command to download the fix to the problematic file (platforms/ios/cordova/lib/build.js) and then everything worked.
So, that's my odyssey on automating all my workflow with this project. The best part of it is that once I achieved the staging and production environments correctly, I got everything automated. A pull request and a code review leads to an artifact pushed to users phones.
I hope that the information I tried to spread here can be useful in some manner to you. Fell free to ask any questions about this process, if you think that you need more details on any step or opinions.














Top comments (0)